What is Vue js
Vue js is a front-end JavaScript framework for building the user interface and single-page applications
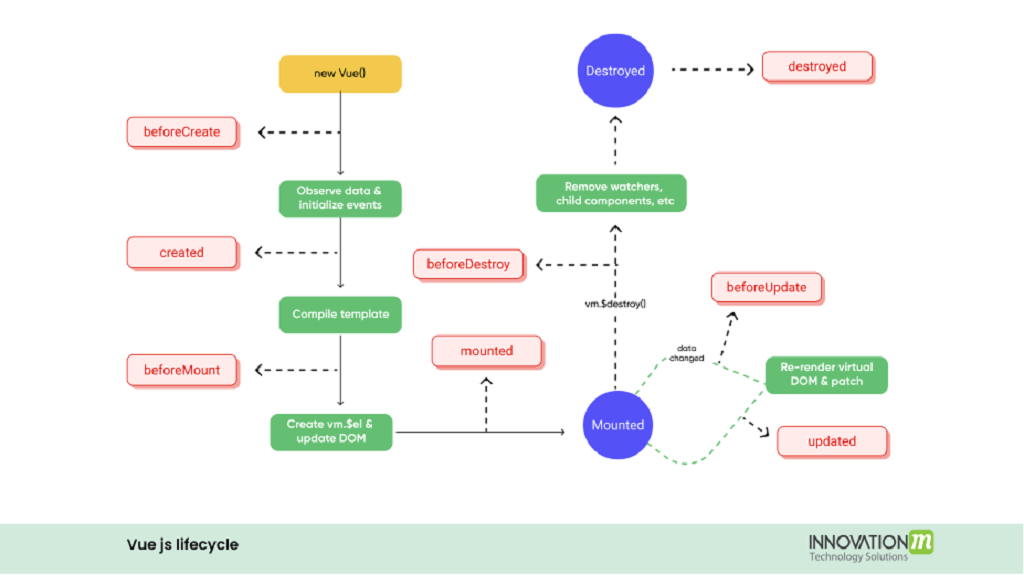
Vue js lifecycle
lifecycle hooks are methods that give you the opportunity to add code at specific stages.
There are eight lifecycles in Vue js
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- Updated
- BeforeDestroy
- Destroyed

-
beforeCreate()
This is the primary lifecycle hook in vue, it’s referred to as once the Vue instance has been initialized. during this stage, events haven’t been established yet:
<script>
export default {
data() {
return {
count: 0
}
},
beforeCreate() {
console.log('I am the first lifecychook to get called!');
console.log(`You can see that my data property is ${typeof this.count}`); // undefined
}
}
</script>
-
created()
This is the second lifecycle hook that runs after beforeCreate() hooks. at this stage, Vue instance has been initialized and activated at the beginning of things like computed properties, watchers, events.
<script>
export default {
data() {
return {
counter: 0
}
},
created() {
console.log('I am the created hook.');
console.log(`You can now see that my data property is ${typeof this.counter}`);
}
}
</script>
-
beforeMount()
beforeMount Method invoked right before the initial render happens. at this stage template or render functions have been compiled:
<script>
export default {
beforeMount() {
console.log('I am ready to be rendered.!')
}
}
</script>
-
mounted()
In the mounted hook, you’ll have full access to the reactive part and the el(the DOM) has been replaced.
<template>
<div ref="mounted-element">component.</div>
</template>
<script>
export default {
mounted() {
console.log(`At this point, vm.$el has been created and el has been replaced.`);
}
}
</script>
-
beforeUpdate()
This method is called when data property updates and before the DOM has been re-rendered.
<script>
export default {
data() {
return {
count: 0
}
},
beforeUpdate() {
console.log(this.count) // Logs the counter value every second, before the DOM updates.
},
created() {
setInterval(() => {
this.count++
}, 1000)
}
}
</script>
-
updated()
This method called when data property changed in your component and DOM re-rendered
<template>
<div ref="counter-element">{{counter}}</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
created() {
setInterval(() => {
this.count++
}, 1000)
},
updated() {
console.log(`At this point, Virtual DOM has re-rendered and patched.`)
console.log(+this.$refs['counter-element'].textContent === this.count)
}
}
</script>
-
beforeDestroy()
beforeDestroy() Method is fired right before the Vue instance is destroyed.
<script>
export default {
beforeDestroy() {
console.log(`At this point, watchers, child components, and event listeners have not been teared down yet.`)
}
}
</script>
-
destroyed()
This method is called when a Vue instance has been destroyed.
<script>
export default {
destroyed() {
console.log(`At this point, watchers, child components, and event listeners have been destroyed.`)
console.log(this)
}
}
</script>
 End to End Technology Solutions
End to End Technology Solutions
