CORS stands for Cross-Origin Resource Sharing. It is basically a mechanism that uses HTTP headers to tell the browser whether a specific web app can share resources with another web app or not. Here Both the web apps should have different origins because if they have the same origin then they can share the resources easily.
Suppose we have a domain name ‘XYZ.in’ and we want to request some data from any other domain like google.com/api,so this was not allowed. Also even if XYZ.in is trying to call a sub-domain or any different port then the browser will not allow it.
The representation of the error is shown below which is the expected behavior of the web:

This might not necessarily be a set-up mistake, though. It’s possible that the request is in fact intentionally being disallowed by the user’s web application and remote external service. However, If the endpoint is meant to be available, some debugging is needed to succeed.
What is a Preflight Method?
By preflight it means that Preflight options call is made before the actual API call.
Suppose we have two different web apps(A and B) at two different origins(origin 1 and origin 2). So now when the CORS is standardized, a CORS Preflight mechanism is followed. If ‘A’ wants to make an actual POST call so the browser itself will make a preflight call, then the server takes the responsibility of verifying whether this call is valid or not. If It is valid then B(origin 2) will send some additional HTTP headers which will let the browser know that it is safe and after that, the actual call is made. In this way, the resources are shared.

Some additional HTTP headers are:
Access-Control-Allow-Origin: Indicates whether the response can be shared.
Access-Control-Allow-Credentials: Indicates whether the response to the request can be exposed when the credentials flag is true.
Access-Control-Allow-Headers: Used in response to a preflight request to indicate which HTTP headers can be used when making the actual request.
Access-Control-Allow-Methods: Specifies the methods allowed when accessing the resource in response to a preflight request.
How to handle CORS?
CORS Should Be Handled From Server Side because the user doesn’t have anything to do with CORS. It’s only something that the browser imposes, and it suggests that your requested resource should be configured differently.
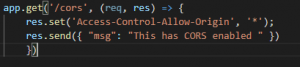
Enable CORS on the server side

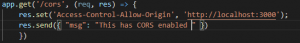
The asterisk(*) indicates that this resource can be requested by any client. You can also set the Access-Control-Allow-Origin to specific domains instead of the asterisk. For instance, setting it to http://localhost:3000 will only enable CORS for clients that are running on the specified URL, localhost:3000.

While the server-side fix to CORS is the most technically coherent solution to this problem, there’s a small catch. It requires you to make modifications on the server-side. In some cases, you might not have access to server-side code. For example, if you’re using a third-party service for authentication, notification, sending emails, etc., you might run into this problem. In such cases, there isn’t much you can do but shoot an email to the developers asking them to enable CORS for your app.
If you’re running out of time, you can set up a proxy for your React app for development. You can even create your own proxy server and service requests through it. You can even use chrome plugins like CORS Unblock to achieve this. Always remember to give a mode property with the value cors inside your fetch requests. Lastly, be aware that most of the tricks and hacks on the client-side will not work in production. Make sure you have a foolproof server-side fix to the problem before you deploy your application.
 End to End Technology Solutions
End to End Technology Solutions
