Imagine you’re building a UI and you need to connect to an API. When you implement curl calls with the UI, it does not work. You then check the code, and everything seems to be fine. After changing the site or method, it appears that the HTTP call is working. It’s most likely that the CORS mechanism is causing this issue. To check the developer console in Chrome, go to the Console tab and then select Inspect.
What are CORS issues?
CORS is a cross-origin resource-sharing framework. It works by allowing people from different countries to share resources and expertise in a common way. Many people search for a solution to CORS problems, but they often copy-and-paste some lines of code into their websites. the ht-access file without understanding what they’re doing. This could lead to a serious security breach.
CORS stands for Cross-Origin Resource Sharing. It was designed to prevent cross-site scripting attacks. It prevents your front end from making requests to other domains or ports than what you are currently on. In order to do this, it needs to be enabled on the server-side.
Now, how does that work? Well, the browser first tries to understand what kind of request is being made by looking at the HTTP method. Then it looks at the URL path, then it checks if there’s any query string present, and finally, it parses out the body of the request. In the end, it builds up a Request object containing all the information about the current request.
Your browser sends an HTTP OPTIONS request to the API. The response from the API tells your browser what it may or may not do. For example, if you try to submit a form that requires authentication, the API might tell your browser that it must be authenticated before submitting that form. In the case of the API, I wrote, it would say that you could not submit forms without first authenticating yourself.
So, now we know what happens when you send an OPTIONS request. But what about when you actually make a POST request? Well, there are some things to note.
First off, if you do want to use the OPTIONS method, you must send the headers as well. Second, if you send the headers as part of the request body, then the server will respond with a 405 Method Not Allowed error. Third, if you send the header as part of the request URL, then the server will return a 406 Not Acceptable response. Fourth, if you send the request without any headers, then the server will always respond with a 200 OK status code. Fifth, if you send the content-type as something other than application/x–www-form-urlencoded, multipart/form-data, or text/plain, then the server will also return a 405 Method Not Allowed error. Sixth, if you send the cookie information as part of the request, then the server will ignore it. And finally, if you send the Cookie header as part of the URL, then the server won’t allow it.
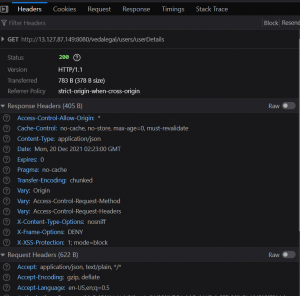
And now, we’re talking about CORS. Below, we’ll show you an example of the headers that were sent back by the server in response to an OPTIONS request. Notice how there are several Access-Control-* header values, including Access-Control-AllowOrigin:
Your browser sends an OPTIONS request to the API server. The API server checks if you are allowed to make the request. If you are allowed, then the API server responds with a 200 OK status code. Otherwise, it returns a 403 Forbidden error. I think we should be able to make a distinction between what the browser wants to do and what the server wants to do. For example, if the browser wants to open a new tab, then the server should allow it. However, if the browser wants the server to send data back to it, then the server should refuse to do so. In other words, the server should be more restrictive than the browser.
There is nothing wrong with CORS. You can use it as long as you send the correct headers. For instance, if you want to allow cross-origin requests, you should add Access-Control-Allow-Origin:
* to your response header.

Solution and Security
To avoid such problems, you should never send any sensitive data through your API. Instead, store them in localStorage or cookies.
Option 1:-
You need to check if the API you are trying to access supports CORS or not. If it does, then you may be able to make requests directly to the API without having to go through your frontend application.
You should always try to get your API from a reputable source. The more popular the API, the better chance you have of finding help if something goes wrong.
Option 2:-
A middleware is a piece of software that allows other programs or applications to communicate with each other by passing messages across a network connection. In this case, we built a middleware that makes a call to the API with our credentials, gets the response, adds the necessary HTTP headers, and sends it back to the end-user. This is much better than connecting directly to the API because it prevents us from being exposed to any security risks.
Another use case, You have a web application running on your server. You want to make sure that requests coming from other domains are allowed. So, you can install a reverse proxy, say Nginx, and configure it to allow access from any domain. Then, you can set up your application to talk to that reverse proxy instead of directly to the origin server.
 End to End Technology Solutions
End to End Technology Solutions
