Origin of ReactJS
ReactJS or more popularly known as React was developed in the year 2011 by Jordan Walke, a software engineer at Facebook. It was created to cater to the need of updating a particular section of the Facebook page without refreshing it.
What is React
React is a JavaScript library which is used to build user interfaces for web applications. Initially, it was maintained and developed by Facebook but now it is an open source technology. React controls the View part of MVC(Model View Controller) architecture.
Need of creating React
In 2011, the Facebook team is confronted with a problem which was that, to update the news feed section a user have to refresh the site again and again which make the overall flow of Facebook slow, so to tackle this problem Jordan Walke comes with a solution to divide the entire web page into small components which can be updated individually without refreshing the entire page.
Fundamentals of React
- Component:-
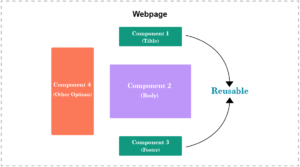
In React a component is nothing but just a part of a complete web page which serves a specific purpose. For example:- The news feed section of Facebook is nothing but just a component in the entire Facebook page which serves a specific purpose of displaying continuously updating news. Similarly, a web page can consist of many such components. So, when we create a web page in react it is nothing but a collection of components.
One more advantage of these components is their re-usability that means we can use the same component in different web pages. For example:- Title and Footer of a web page.

- Props:-
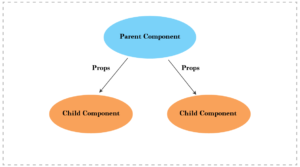
In React one component can call other components, the component which calls another component is known as Parent component and the component which is called is known as Child component. When parent component calls child component, it can pass properties while calling and the child component can use these properties according to its requirements.

- State:-
State is nothing but just a Javascript object which may contain other key-value pairs. A state is always private to a particular component that means state of one component is not accessible to other components. In React state divides components into two types namely Stateless or Functional components and Stateful or Class components.
Stateless
Stateful
1. This component is represented as a function. 1. This component is represented as a class. 2. This component doesn’t maintain any state. 2. This component can maintain its state. 3. This component doesn’t have any lifecycle methods. 3. This component does have life methods. - Virtual DOM:-
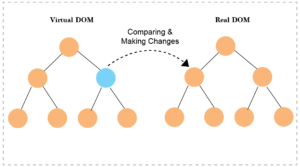
To improve the performance, in React changes are first made in a Virtual DOM which is created and maintained by React in the background. This Virtual DOM reflect changes on the Real DOM only when the last update in Virtual DOM has differences with the Real DOM present state. This process improves the performance exponentially and in React terminology this entire process is known as Reconciliatory Algorithm.

 End to End Technology Solutions
End to End Technology Solutions
