React v16.0 was released with an update to react core algorithm. This new core architecture is named “Fiber”. Facebook has completely rewritten the internals of React from the ground-up while keeping the public API essentially unchanged, in simple terms it means only changing the engine of a running car. With this release, some new features are also added like Asynchronous Rendering, Portals, Error Boundaries, Fragments (i.e. return array of elements). Incremental rendering is the headline addition to React which adds the ability to split rendering work into chunks.
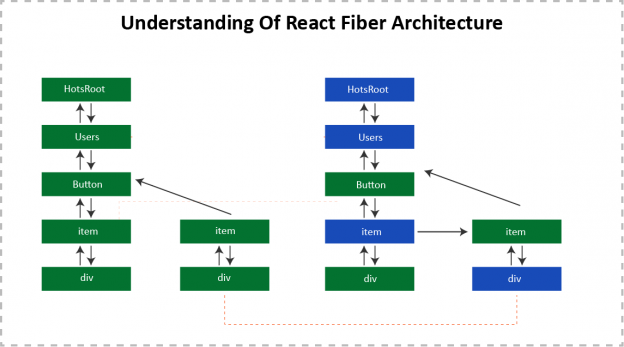
React Fiber is the new reconciliation algorithm. Reconciliation is the process of comparing or diffing old trees with a new tree in order to find what is changed or modified. In the original reconciliation algorithm (now called Stack Reconciler) the processing of component tree was done synchronously in a single pass, so the Main Thread was not available for other UI related tasks like animation, layouts, and gestures handling. Fiber Reconciler has different goals:
- Ability to split interruptible work in chunks.
- Ability to prioritize, rebase and reuse work in progress.
- Ability to yield back and forth between parents and children to support layout in React.
- Ability to return multiple elements from render().

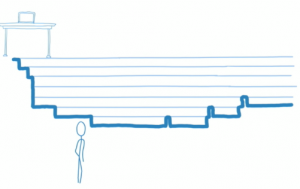
Fig: Stack Reconciler (synchronous rendering)

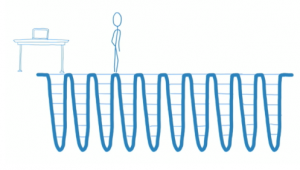
Fig: Fiber Reconciler (asynchronous rendering)
Sierpinski triangle rendering using Stack and Fiber:
In the above example, there are 2 different kinds of updates going on. One that makes the triangle narrow and wide which has to happen every 16ms (60 FPS) in order for the animation to look smooth and one that updates the numbers contained inside every single dot which happens approximately every 1000ms.
A fiber (not Fiber with a capital ‘F’) is a javascript object that contains information about a component, its input, and output. At any time, a component instance has at most two fibers that correspond to it: the current fiber and the work-in-progress fiber. Fiber can be defined as a unit of work.
Fiber prioritizes work on 7 levels:
- NoWork – no work is pending.
- SynchronousPriority – for controlled text inputs. Synchronous side-effects.
- TaskPriority – completes at the end of the current tick.
- AnimationPriority – needs to complete before the next frame.
- HighPriority – an interaction that needs to complete pretty soon to feel responsive.
- low priority – data fetching, or result from updating stores.
- OffscreenPriority – Won’t be visible but do the work in case it becomes visible.
React Fiber performs reconciliation in two phases: Render and Commit
1. Lifecycle methods called during render phase:
- UNSAFE_componentWillMount()
- UNSAFE_componentWillReceiveProps()
- getDerivedStateFromProps()
- shouldComponentUpdate()
- UNSAFE_componentWillUpdate()
- render()
2. Lifecycle methods called during commit phase:
- getSnapshotBeforeUpdate()
- componentDidMount()
- componentDidUpdate()
- componentWillUnmount()
Earlier whole reconciliation process was synchronous (recursive) but in Fiber it is divided in two phases. Render phase (a.k.a. Reconciliation phase) is asynchronous and due this reason three of the lifecycle methods were marked unsafe because putting the code with side-effects inside these methods can cause problems as lifecycle methods of different components are not guaranteed to fire in predictable order.

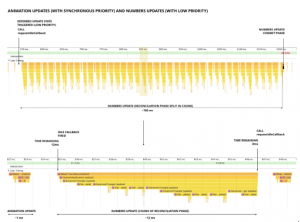
Fig: Triangle update timeline (Image Source: Giamir Blog)

Fig: Triangle update timeline using Stack (Image Source: Giamir Blog)

Fig: Triangle update timeline using Fiber (Image Source: Giamir Blog)
React Fiber uses requestIdleCallback() to schedule the low priority work and requestAnimationFrame() to schedule high priority work.
Problems with Current Implementation:
- Long-running tasks cause frame drops.
- Different tasks have different priorities.
So in a nutshell, what makes Fiber interesting?
- It makes apps more fluid and responsible.
- In the future, it could parallelize work a.k.a. Time Slicing.
- It would improve startup time while rendering components using React Suspense.
Fiber is currently available for use but it runs in compatibility mode with the current implementation.
InnovationM is a globally renowned mobile app development company in Noida that caters to a robust & secure Android app development, iOS app development, hybrid app development services. Our commitment & engagement towards our target gives us brighter in the world of technology and has led us to establish success stories consecutively. InnovationM is the top Android app development company in Noida.
Thanks for giving your valuable time. Keep reading and keep learning.
 End to End Technology Solutions
End to End Technology Solutions