With the introduction of React 16.8 in 2018, React team came up with a new concept of “Hooks”. In this blog we are going to tell the reason behind creating hooks and also how to use them in a React application.
In React, we can create two types of components namely, Functional or Stateless component and the other one is Class or Stateful component.
Mostly, we create a class component when we have a requirement to maintain a state or to use life cycle methods in our component. But in reality, there is no actual class present in React which means classes in React are just syntactic sugar to provide resemblance with more popular OOPs classes and these class components will eventually convert to functional components.
But in order to achieve resemblance with OOPs classes, the classes in React has created more damage than the advantages it has to offer.
Reasons to avoid class components and creation of Hooks: –
- Huge components hence difficult to manage and debug.
- Lots of Boiler Plate is required to create a single class component.
- “Binding” and “this” in class components are confusing.
- Unused methods in the class component are not removed in the minified files
- Class components makes hot reloading difficult.
- Class components substantially reduces compiler optimization capability.
To overcome these impediments, React team came up with a new concept called “Hooks”.
According to React Documents,
A Hook is a special function that lets you “hook into” React features.
The idea behind Hooks is to provide all the capabilities that we get in a class component to a functional component. The two most common capabilities of class components are state and life cycle methods. Below I have given some examples which shows how we can use hooks to achieve the two aforementioned class component capabilities.
State with Hooks
Example 1
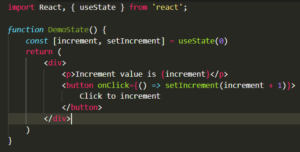
Let’s take an example to understand how to create and use state in a functional component with the help of hooks : –

In this example, we can observe a new term called ‘useState’ that we have de-structured from the react API. This useState is a hook which helps in creating a state in a stateless or functional component.
Basically useState is a method in which we can pass argument and that argument will be treated as the default or initial value of the state variable. If we don’t pass any argument than undefined will be assigned to the state variable. Here that state variable is ‘increment’. useState method returns a pair of values: the current state and the method to update it.
const [ increment, setIncrement ] = useState(0)
This line of code will create a state variable called increment and allocate 0 value to that variable. To assign a different value to this variable we have defined a method called ‘setIncrement’. So whenever we want to change the value of this variable we can do it only through setIncrement as we did while clicking the button.
Example 2
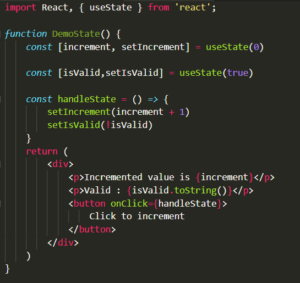
Let’s take another example in which we will use useState more than once to create multiple state variables :-

Here in this example we are using two useState to create two separate state variables and also we have two different methods to assign new values to these state variables. In the similar fashion we can create any number of state variables using multiple useState hooks and assign them different default values and also create their separate methods to handle each one of them.
Life cycle methods with Hooks
To provide life cycle methods capability to functional component React provide us a hook called useEffect. useEffect hook serves the same purpose as componentDidMount, componentDidUpdate and componentWillUnmount. Let’s take some example to understand the usage of useEffect hook : –
Example 1
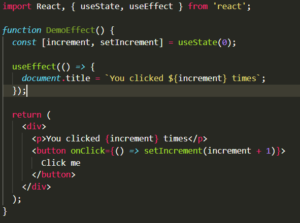
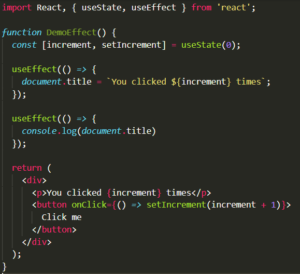
In this example, we can observe a new term useEffect that we have de-structured from the React API. This useEffect is a hook which helps in providing componentDidMount as well as componentDidUpdate life cycle method capability to this functional component.

Basically useEffect is a method which takes a function as an argument. In this example after the component is rendered useEffect will be called for the first time that means it is acting as the componentDidMount life cycle method and it will change the title of the document. Now, if the user clicks the button, state variable ‘increment’ value be updated and the component will be rendered again. After rendering, useEffect will be called again but this time it will act as componentDidUpdate. So now every time the component is rendered, useEffect will be called.
Example 2
Similar to useState, we can use multiple useEffect method in a single functional component. Let’s take another example to explain that scenario : –

Here in this example, we are using more than one useEffect method and both will run after each render.
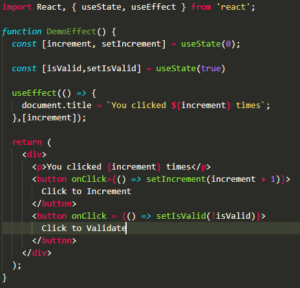
Example 3
The useEffect method can take another argument of type array. This argument is used as a reference to compare current value of the variable specified in the array with the previous value of the same variable. This scenario is used to conditionally trigger the first argument of the useEffect method.

In this example we have specified the state variable ‘increment’ as the second argument of the useEffect hook, so now the useEffect first argument will only trigger if the value of the ‘increment’ will change. When we click on the second button, state variable ‘isValid’ will change and hence component will render again but useEffect will check whether state variable ‘increment’ has changed or not and don’t find any change in that so it will not execute its first argument which is a method.
There can also be multiple arguments present in the array, if any one of the array variables value changes then useEffect will be triggered.
Conclusion
So from the previous examples we can conclude we are able to overcome all the impediments faced due to class components and hence in future hooks will be used in more and more React projects.
There are also many advanced hooks are present in the Hooks API such as useReducer, useCallback, useMemo etc. You can learn about in depth from the React official site which is given below :-
 End to End Technology Solutions
End to End Technology Solutions