Introduction
Razorpay is the fastest growing Payment Solution. Most of the developers prefer Razorpay as the Payment solution in India. It is robust and provides developer friendly API & SDK for Android, iOS etc. It provides different modes of payments like :- credit card, debit card, net banking, UPI and other popular wallets. It provide the fast and reliable support.
In this blog we are going to focus on Razor Pay integration with iOS swift 4 using Xcode 10.1. in which we will learn how can we integrate Razorpay with iOS app. We will create a demo app to integrate Razorpay and pay some amount by using Razorpay payment gateway.
Prequisite
- xcode 10.1
- Swift 4
- A Razorpay account (you can signup from here https://dashboard.Razorpay.com/#/access/signup)
- your Razorpay key id (you can get from here https://dashboard.Razorpay.com/#/app/keys)
Let’s start the development :-
Step 1: Install pod for Razorpay
- Add pod ‘Razorpay-pod’ in the pod file.
- Run ‘pod install’ from terminal.
- Now open the xcworkspace
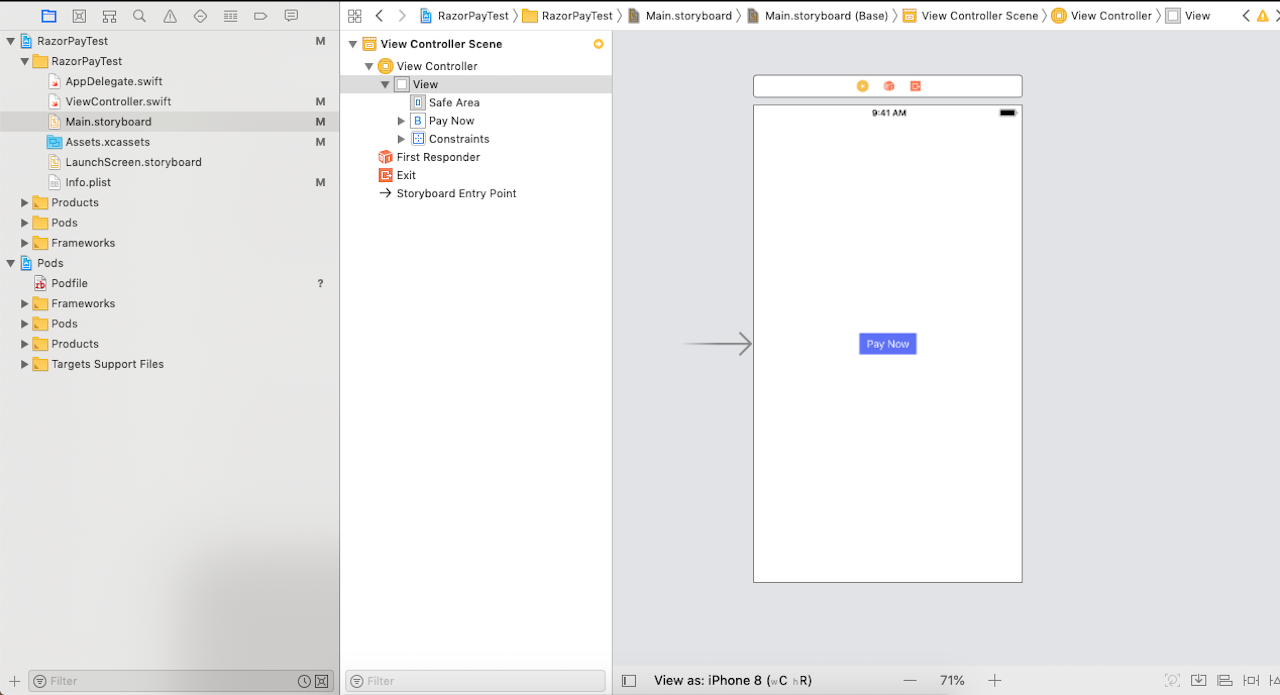
Step 2: Develop a basic UI as given below.

Step 3: Import Razorpay to your view Controller.
import Razorpay
step 4 :
- Create action outlet of pay now button in your view controller.
@IBAction func payNowClicked(_ sender: Any) {
}
2. Create instance reference variable of type Razorpay.
private var razorpay:Razorpay?
3. Initialise that reference variable in viewDidLoad method of view controller by calling init method with public key and delegate.
override func viewDidLoad() {
super.viewDidLoad()
razorpay = Razorpay.initWithKey("rzp_test_FYCQAsmKTFF8FR", andDelegate: self)
}
4. Create extension of view controller and confirm RazorpayPaymentCompletionProtocol as given below :-
a) onPaymentSuccess(_ payment_id: String)
b) onPaymentError(_ code: Int32, description str: String)
extension ViewController: RazorpayPaymentCompletionProtocol {
func onPaymentSuccess(_ payment_id: String) {
let alert = UIAlertController(title: "Paid", message: "Payment Success", preferredStyle: .alert)
let action = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alert.addAction(action)
self.present(alert, animated: true, completion: nil)
}
func onPaymentError(_ code: Int32, description str: String) {
let alert = UIAlertController(title: "Error", message: "\(code)\n\(str)", preferredStyle: .alert)
let action = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alert.addAction(action)
self.present(alert, animated: true, completion: nil)
}
}
As you can see in above code we have two methods onPaymentSuccess and onPaymentError the success method will be called if payment transaction is completed successfully where the onPaymentError will be called if the transaction is not completed successfully. it provides some error codes as given below :-
Possible values for a failure code are:
-
-
- 0: Network error
- 1: Initialization failure / Unexpected behavior
- 2: Payment cancelled by user
-
Now inside action outlet of pay button create parameter for razor pay like.
let options: [String:Any] = [
"amount" : "100" //mandatory in paise like:- 1000 paise == 10 rs
"description": "purchase description"
"image": "https://url-to-image.png",
"name": "business or product name"
"prefill": [
"contact": "9797979797",
"email": "foo@bar.com"
],
"theme": [
"color": "#F37254"
]
]
Progress Bar:
To support theme color in the progress bar, pass HEX color values only.
after setting all parameters call the open method of Razorpay
razorpay?.open(options)
Complete Demo Project you can download here :- https://github.com/swiftserieschannel/RazorPayTest
Complete Video Lecture here kindly like, share and Subscribe My Channel
[youtube https://www.youtube.com/watch?v=lKUUUT29yIc&w=560&h=315]
 End to End Technology Solutions
End to End Technology Solutions