The main concept of the Flutter framework is with the famous saying, “In Flutter, Everything is a widget”. So we can say that flutter assumes everything as a widget. Starting from Image, Icon, text, or layout too in an app, is a widget. Even the things which we don’t see in-app, are also widgets like rows columns, grids. So flutters help us in creating a layout using widgets to create more complex widgets too.
So to summarize, we can say, widgets are classes used in building the UI of an app, these can be used in both layout and UI objects.
The procedure of making Layout using Widget
- To select a layout widget in a project, developers need to Select any widget like SizedBox
const SizedBox(
width: 200.0,
height: 300.0,
child: Card(child: Text('Hello World!')),
)
- Create a visible widget
Icon( Icons.star, color: Colors.green[500], )
- Add Visible to layout Widget
children: [ Container( child: null, height: 80, width: 80, color: Colors.blue, ), SizedBox( height: 20, ), Container( child: null, height: 80, width: 80, color: Colors.brown, ), SizedBox( height: 20, ), Container( child: null, height: 80, width: 80, color: Colors.deepOrange, ), ],
- Add layout Widget to the App page.
“In Flutter, Everything is a widget”. So we can say that flutter assumes everything as a widget and all widgets contain the widgets build() method.
@protected Widget build(BuildContext context);
Type of layout Widget:
- Single Child Widget
- Multi-Child Widget
Single Child Widgets are the basic and useful widgets, like Containers, GridView to name a few. Containers are used when we need to do padding, margin, or border. This widget can specifically have only one child widget under it.
Examples of Single Child Widgets are Container, SizedBox, Padding, FittedBox, etc.
Multi-Child widgets are another layout pattern, in which we can arrange widgets vertically or horizontally. Examples of Multi-Child widgets are Row Widget, Column Widget. This widget can specifically have multiple child widgets under it.
Example of Multi-Child Widget is Column, Row, GridView, LayoutBuilderetc.
Row Widget:
Row widget, which is an example of a multi-child Widget, this are used for arranging the widgets horizontally. It means it arranges all its children’s widgets in a horizontal direction. Moreover, the Row widget is not a scrollable widget. Row widget accepts an array of child and you can add any no of widgets to it.
Apart from the Row widget, we also use another widget like Container, Padding, Alignment, SideBox.
Container widgets help in providing the flexibility of placing another widget into it. It’s like a box inside which the contents can be placed. It also means a widget like a parent widget which contains a child widget and manages it, such as width, height, background, etc.
children: [ Container( child: null, height: 80, width: 80, color: Colors.blue, ), SizedBox( height: 20, ), ]
Padding widget is such a widget that helps you give extra space around any widget. So as per its name, it provides a pad or extra space around a widget or bunch of widgets as and when needed for look and feel of application also, for better readability if needed. Parameter like EdgeInsets parameter can be used for providing the same.
const Card(
child: Padding(
padding: EdgeInsets.all(16.0),
child: Text('Hello World!'),
),
Alignment Widget is a widget used to control, create and implement alignments of a Widget over another. The Align Widget in itself acts as a container and holds a widget. It contains different properties that help it to define how the child Widget should be aligned over its parent. Few properties used for the same are mainaxisalignment and crossAxisAlignment properties.
Center( child: Container( height: 120.0, width: 120.0, color: Colors.blue[50], child: const Align( alignment: Alignment.topRight, child: FlutterLogo( size: 60, ), ),
Example Code for Row Widget:
import 'package:flutter/material.dart';
class RowLayoutsWidget extends StatelessWidget {
const RowLayoutsWidget({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.max,
children: [
Flexible(
child: Container(
padding: EdgeInsets.all(20),
alignment: Alignment.topCenter,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.max,
children: [
Container(
child: Text("Row", style: TextStyle(fontSize: 20, fontWeight:FontWeight.bold ),),
padding: EdgeInsets.only(bottom: 10),
),
Container(
child: Text("Display colors box in row", style: TextStyle(fontSize: 18),),
padding: EdgeInsets.only(bottom: 20),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.black, width: 0.5))
),
),
SizedBox(height: 30,),
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(
child: null,
height: 80,
width: 80,
color: Colors.blue,
),
SizedBox(
width: 10,
),
Container(
child: null,
height: 80,
width: 80,
color: Colors.brown,
),
SizedBox(
width: 10,
),
Container(
child: null,
height: 80,
width: 80,
color: Colors.deepOrange,
),
SizedBox(
width: 10,
)
],
)
]),
decoration: BoxDecoration(color: Colors.amber),
),
fit: FlexFit.tight
),
Container(
alignment: Alignment.topCenter,
child: Text("Designed By Akansha Gupta", style: TextStyle(fontSize: 16, fontWeight: FontWeight.w400),),
padding: EdgeInsets.all(20),
)
],
));
}
}

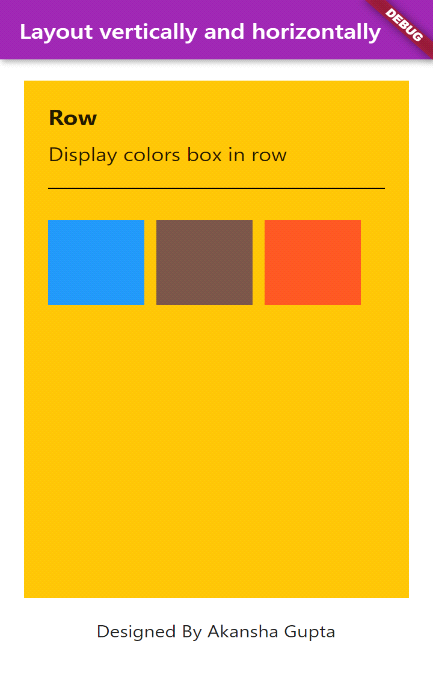
Preview of Above Code:
Column Widget:
Column widget, which is an example of a multi-child Widget, is used for arranging the widgets vertically. It means it arranges all its children’s widgets in a vertical direction. Moreover, the Column widget is not a scrollable widget
import 'package:flutter/material.dart';
class ColumnLayoutsWidget extends StatelessWidget {
const ColumnLayoutsWidget({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.max,
children: [
Flexible(
child: Container(
padding: EdgeInsets.all(20),
alignment: Alignment.topCenter,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.max,
children: [
Container(
child: Text("Column", style: TextStyle(fontSize: 20, fontWeight:FontWeight.bold ),),
padding: EdgeInsets.only(bottom: 10),
),
Container(
child: Text("Display colors box in Column", style: TextStyle(fontSize: 18),),
padding: EdgeInsets.only(bottom: 20),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.black, width: 0.5))
),
),
SizedBox(height: 30,),
Row(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(
child: null,
height: 80,
width: 80,
color: Colors.blue,
),
SizedBox(
height: 20,
),
Container(
child: null,
height: 80,
width: 80,
color: Colors.brown,
),
SizedBox(
height: 20,
),
Container(
child: null,
height: 80,
width: 80,
color: Colors.deepOrange,
),
],
),
],
)
]),
decoration: BoxDecoration(color: Colors.amber),
),
fit: FlexFit.tight
),
Container(
alignment: Alignment.topCenter,
child: Text("Designed By Akansha Gupta", style: TextStyle(fontSize: 16, fontWeight: FontWeight.w400),),
padding: EdgeInsets.all(20),
)
],
));
}
}

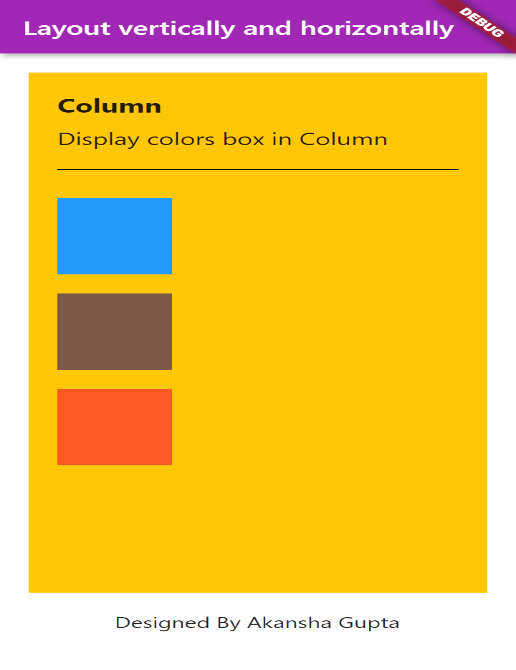
Preview of Above Code :
Example of using both Row and Column Flutter:
As seen above we can use widgets of both row and column and many other widgets too. Let’s see another example using both Rows, Column Widget in the flutter.
Example Code :
import 'package:flutter/material.dart';
class RowLayoutsWidget extends StatelessWidget {
const RowLayoutsWidget({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.max,
children: [
Flexible(
child: Container(
padding: EdgeInsets.all(20),
alignment: Alignment.topCenter,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.max,
children: [
Container(
child: Text("Row", style: TextStyle(fontSize: 20, fontWeight:FontWeight.bold ),),
padding: EdgeInsets.only(bottom: 10),
),
Container(
child: Text("Display colors box in row", style: TextStyle(fontSize: 18),),
padding: EdgeInsets.only(bottom: 20),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.black, width: 0.5))
),
),
SizedBox(height: 30,),
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(
child: null,
height: 80,
width: 80,
color: Colors.blue,
),
SizedBox(
width: 10,
),
Container(
child: null,
height: 80,
width: 80,
color: Colors.brown,
),
SizedBox(
width: 10,
),
Container(
child: null,
height: 80,
width: 80,
color: Colors.deepOrange,
),
SizedBox(
width: 10,
)
],
)
]),
decoration: BoxDecoration(color: Colors.amber),
),
fit: FlexFit.tight
),
Container(
alignment: Alignment.topCenter,
child: Text("Designed By Akansha Gupta", style: TextStyle(fontSize: 16, fontWeight: FontWeight.w400),),
padding: EdgeInsets.all(20),
)
],
));
}
}
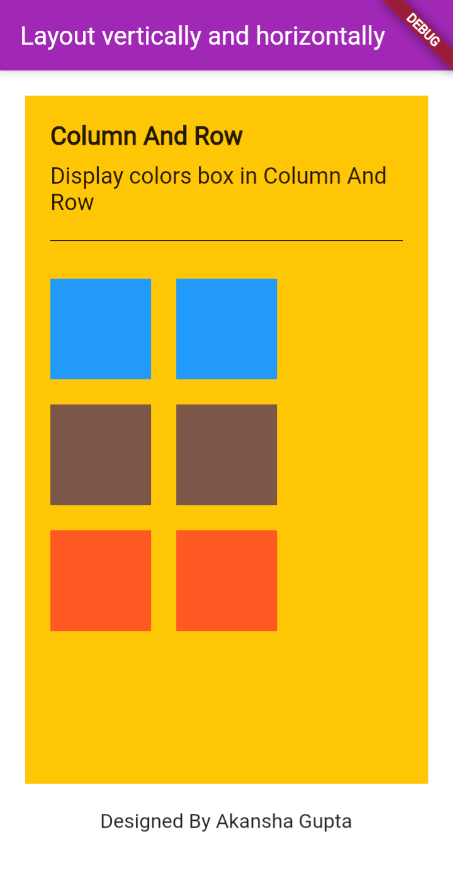
 Preview of Above Code:
Preview of Above Code:
Conclusion
Flutter solves many problems related to structures and with the help of containers, columns, rows, and spacing we can deal with a lot of the complex dynamic grid with ease. It also helps in viewing the app with much better control. Moreover, with flutter code development speed also increases as the app UI and logic don’t change depending on the platform. And finally last but not least, Flutter has the ability to customize anything you see on the screen, regardless of how complex it may be.
 End to End Technology Solutions
End to End Technology Solutions
