When we use images in our application then we face different type of scenarios while handling the image. Before we go into the scenarios / situations of image handling in Application, let us understand the concept of UIImage and UIImageView.
Concept of UIImage and UIImageView (container)
UIImage – Bitmap with different formats Ex png and jpeg. Recommended format is png. UIImageView – It is iOS control that is used to hold the image, i.e. image container.
When UIImage is shown in UIImageView, there is a property (Content Mode) of UIImageView, that render the Image in UIImageView. We mostly use three types of Content Mode property. These are:
- Scale To Fill
- Aspect Fit
- Aspect Fill
While using UIImageView in iOS we should use appropriate content mode to show the image.
How these Content Mode render the image we can see by following examples
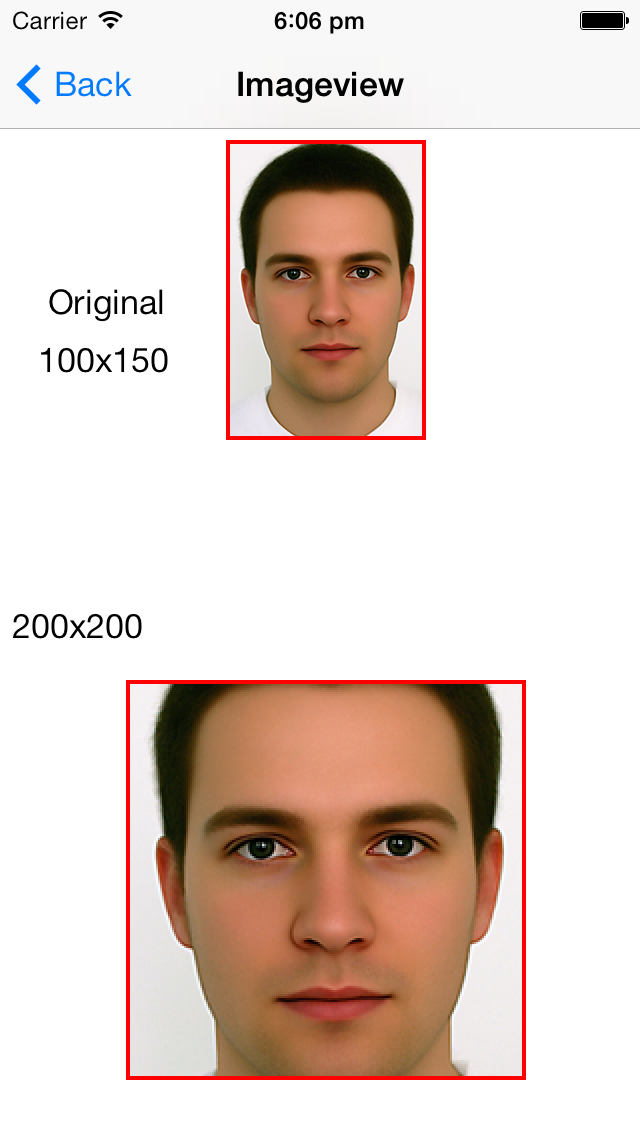
- UIImage of size (100×150)
- UIImageView of size (200×200)
Different Content modes for placing Image in ImageView
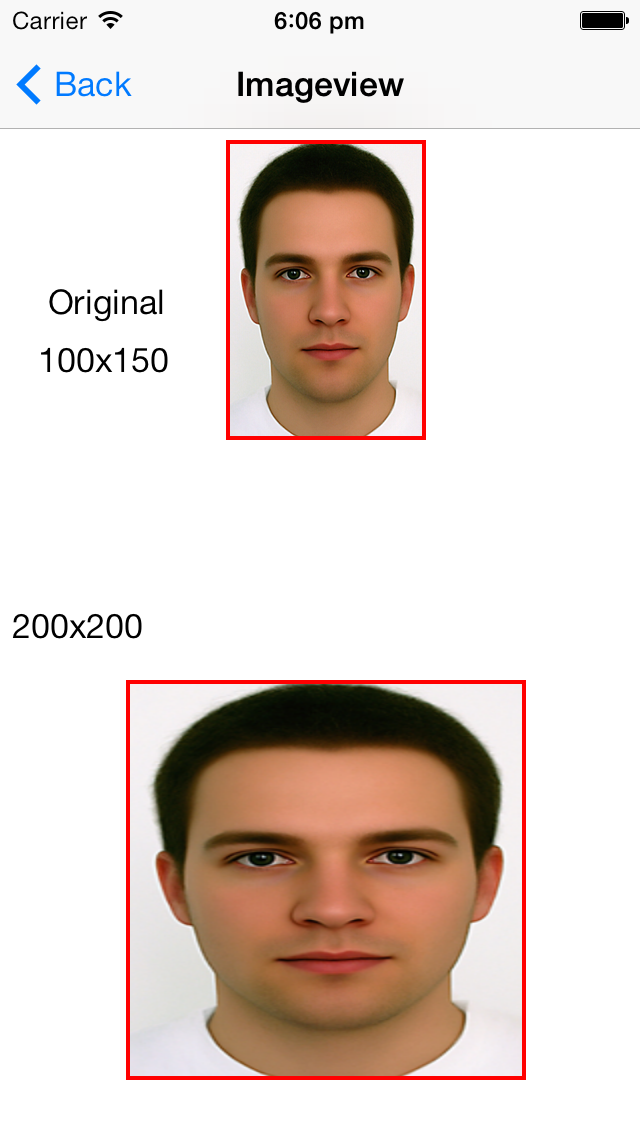
1. Scale To Fill
It is the default mode. In this case, content is scaled to fill in ImageView with distorted or same aspect ratio. If the image aspect ratio is different than that of container then final image ratio when fitted in the container will be different and hence the image is finally distorted.
(Aspect Ratio is Width / Height)
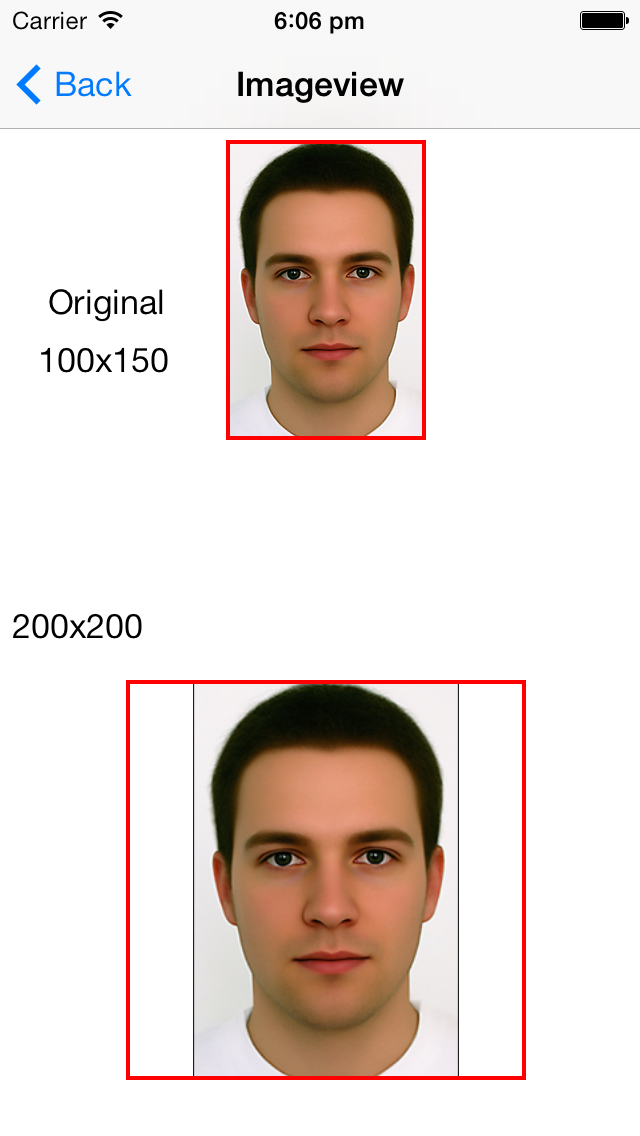
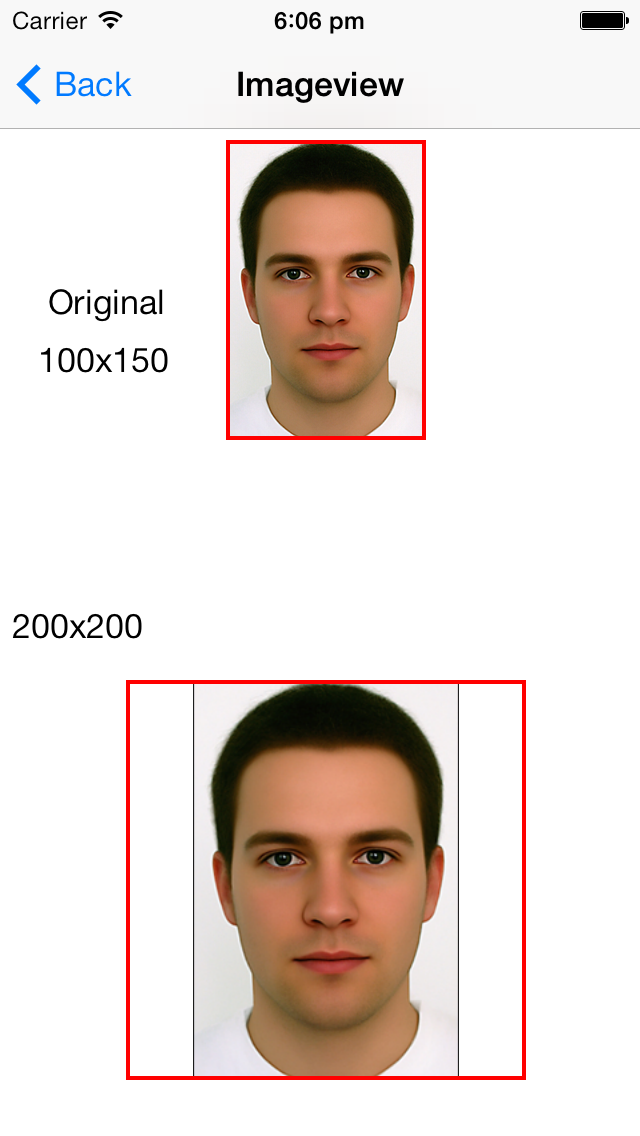
2. Aspect Fit
It scales the image until it touches first boundary ( either width or height ) of container while maintaining the Aspect Ratio. It shows complete content of image. It may leave some blank area in container.
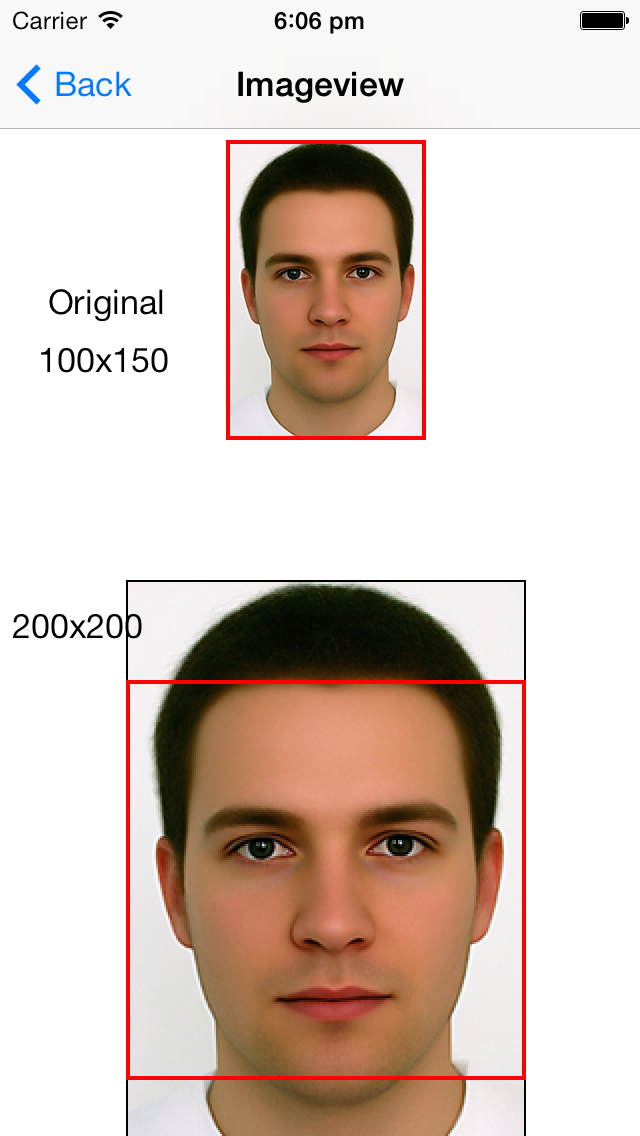
3. Aspect Fill Without Clipping
It scales the image until it touches both boundaries of container while maintaining the Aspect Ratio. In this mode it may be that we can not see complete image, because some part of image would be out of container boundary.
4. Aspect Fill With Clipping
In this case, content is scaled to fill in ImageView the same way it happen in the above case but then finally image is cropped to the exact size of the ImageView size.
5. Redraw
It calls drawInRect: method every time when container bounds changes. It is much slower. We should avoid to use it.
All other Content Modes like Center, Top, Bottom, Left, Right, Top Left, Top Right, Bottom Left, Bottom Right will align the image accordingly without scaling it.
Calculating new width and height with maintaining aspect ratio
Image original width = 100 and height = 150
Container width = 200 and height = 200
x-ratio = Container width / Image original width = 200/100 = 2.0
y-ratio = Container height / Image original height = 200/ 150 = 1.33
Selected ratio = min (x-ratio, y-ratio) = 1.33
Final Image width = Image original width * Selected Ratio = 100 * 1.33 = 133
Final Image height = Image original height * Selected Ratio = 150 * 1.33 = 200
Final Image width x height = 133 x 200 (Original width x height of image was 100 x 150)
Showing Images coming from Server (Different Scenarios)
We can use Aspect Fit mode for all the scenarios. It will serve in every scenario if you don’t want to distort image.
Scenario 1
Image width is lesser than Container width.
Image height is lesser than Container height.
Image width = 100 and height = 150
UIImageView width = 200 and height = 200
Final Image width = 133 and height = 200 (Refer the calculations above)
Image is scaled up to fit the container.
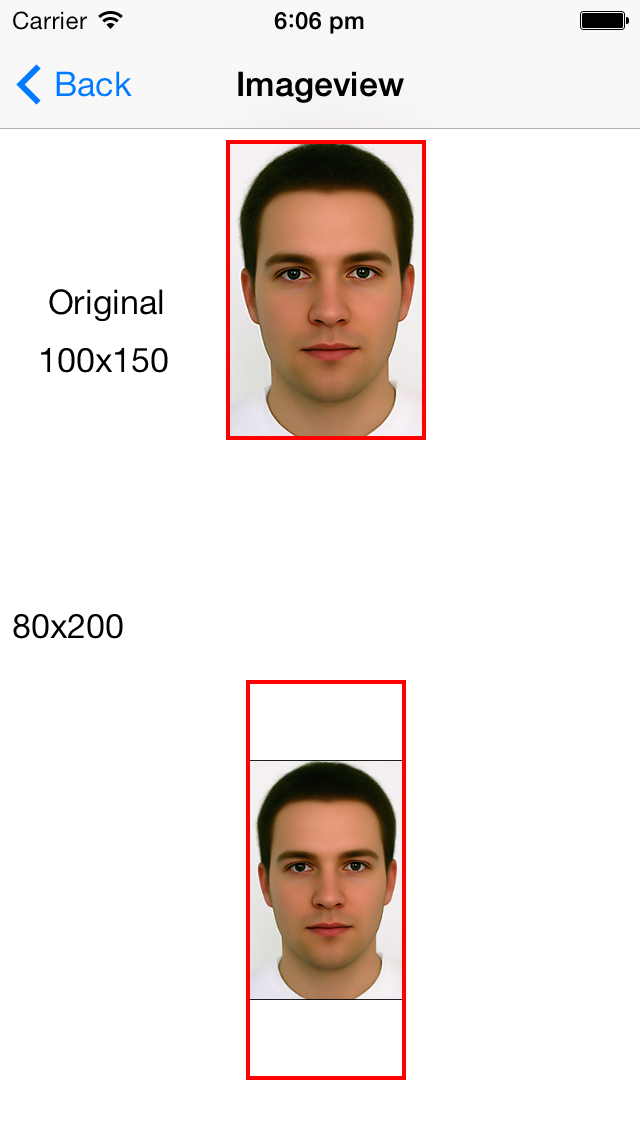
Scenario 2
Image width is greater than Container width.
Image height is lesser than Container height.
Image width = 100 and height = 150
UIImageView width = 80 and height = 200
Final Image width = 80 and height = 122
Image is scaled down to fit the container.
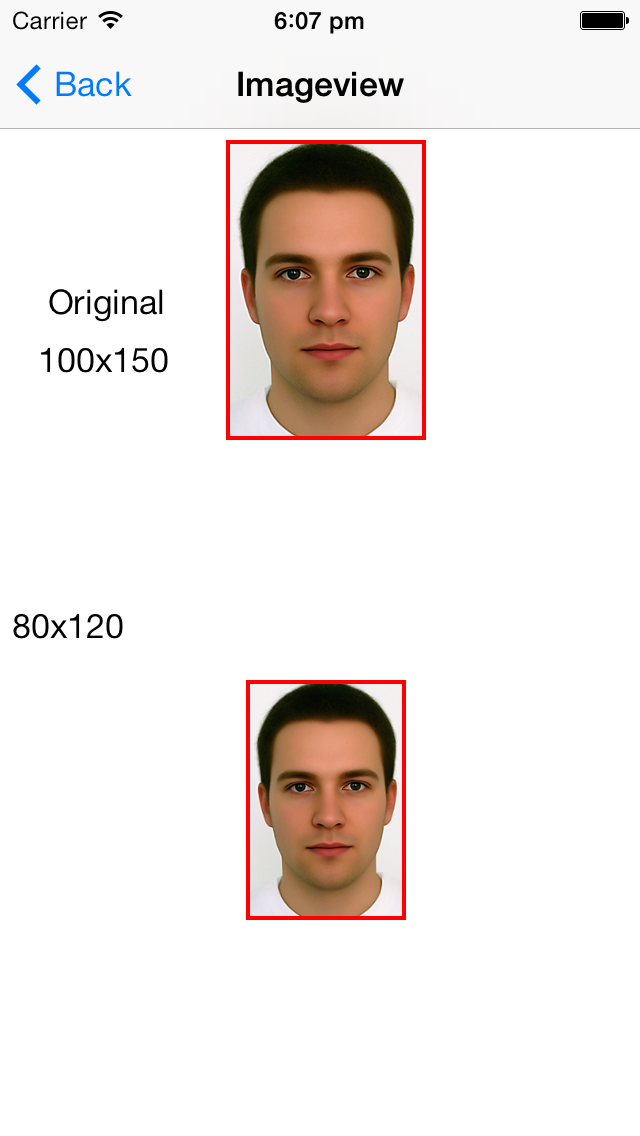
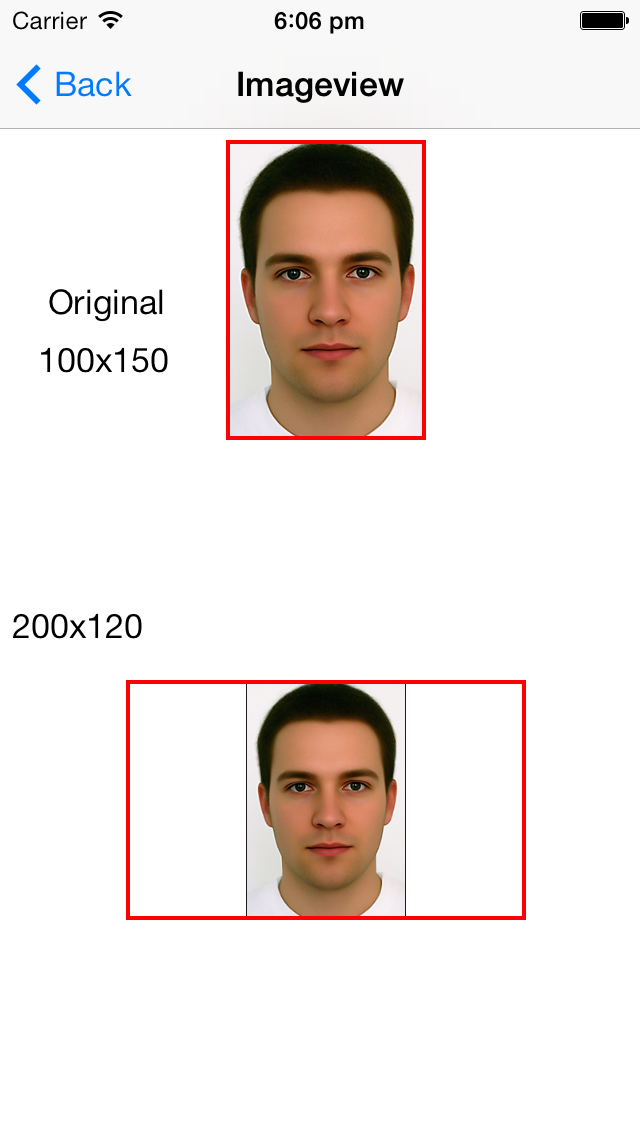
Scenario 3
Image width is lesser than Container width.
Image height is greater than Container height.
Image width = 100 and height = 150
UIImageView width = 200 and height = 120
Final width = 80 and height = 120
Image is scaled down to fit the container.

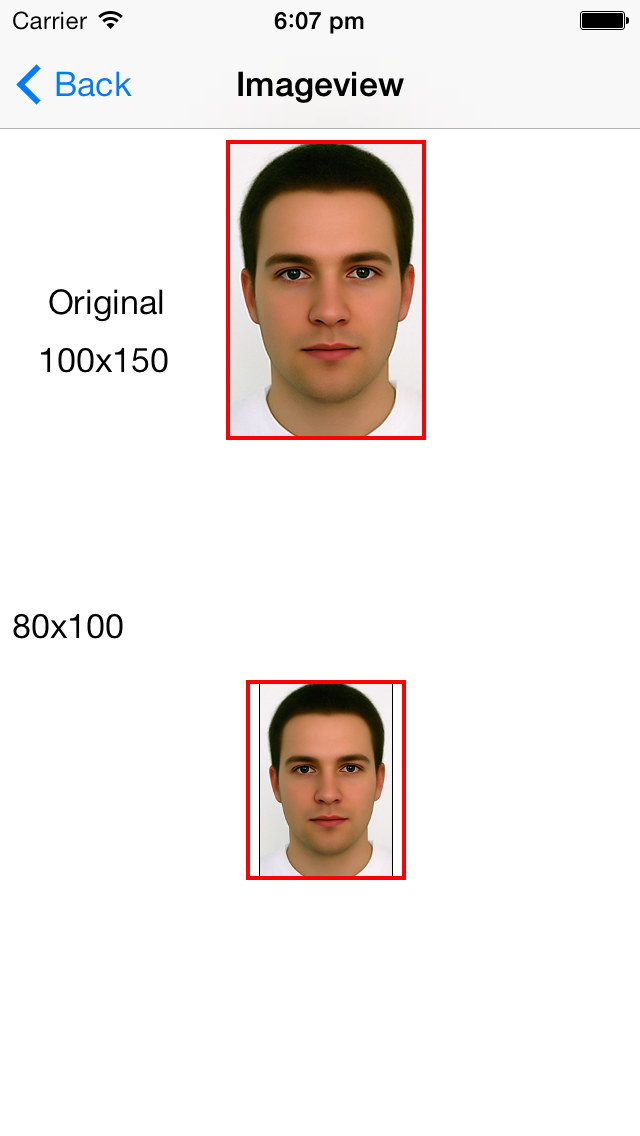
Scenario 4
Image width is greater than Container width.
Image height is greater than Container height.
Image width = 100 and height = 150
UIImageView width = 80 and height = 100
Final width = 66 and height = 100
Image is scaled down to fit the container.
Scenario 5 (Same Aspect Ratio of Image and ImageView)
Image width is greater than Container width.
Image height is greater than Container height.
Image width = 100 and height = 150
UIImageView width = 80 and height = 120
Final width = 80 and height = 120
Image is scaled down to fit the container.
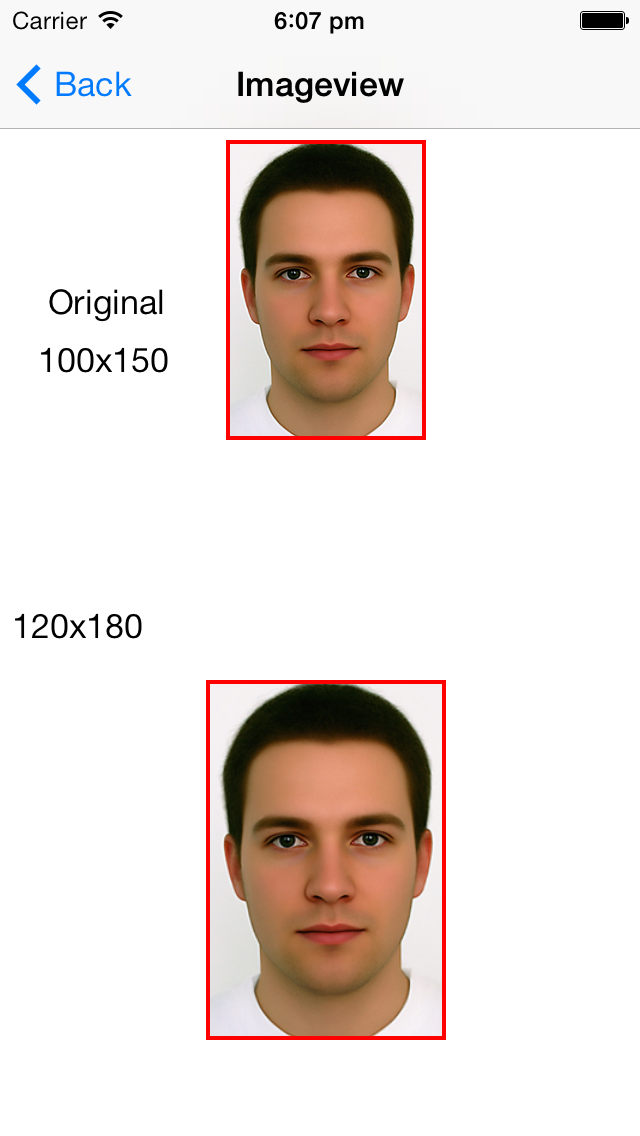
Scenario 6 (Same Aspect Ratio of Image and ImageView)
Image width is lesser than Container width.
Image height is lesser than Container height.
Image width = 100 and height = 150
UIImageView width = 120 and height = 180
Final width = 120 and height = 180
Image is scaled up to fit the container.
How we change the image size and compress image file size-
Uploading Images to the Server (Different Scenarios)
Many times we have to upload images in an application from device (iPhone, iPad) to the server. It could be a photo clicked from the camera or there was an old image that we choose and upload from the application.
Before uploading we can do two things with the image:
1. Change the width and height of original image.
2. Compress the image to be of smaller file size.
Let us understand them.
1. Change the width and height of original image.
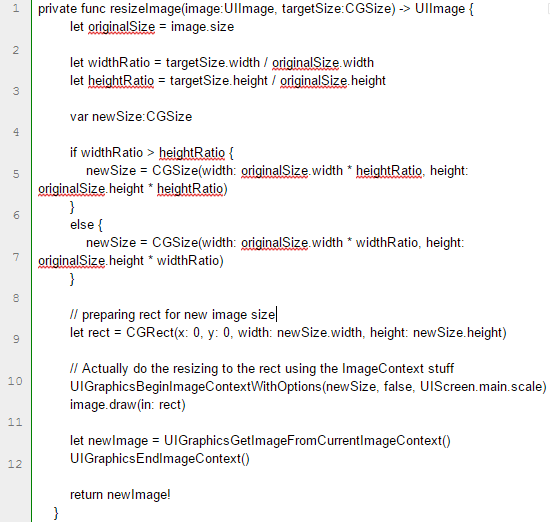
To resize the image, we have to configure the drawing environment for rendering into a bitmap.
1# func UIGraphicsBeginImageContextWithOptions(_ size: CGSize, _ opaque: Bool, _ scale: CGFloat)
method is used to create the bitmap-based graphics context.
This method takes three parameters:
- Size of image (changed size)
- Opaque (Bool type)
- Scale factor of device as parameter ( eg. 1.0, 2.0, 3.0 )
2# – func draw(in rect: CGRect);
method is used to draw the image in target rectangle.
3# func UIGraphicsGetImageFromCurrentImageContext() -> UIImage?
method is used to get the resized image from drawing environment.
4# func UIGraphicsEndImageContext()
method is used to clean up the bitmap drawing environment and remove the graphics context from the top of the context stack.
Example :
Original source Image Size = (188, 268)
Original source image file size = 49 KB
After resizing image to size (100, 100):
Resized source Image Size = (71, 100)
Resized source image file size = 10 KB
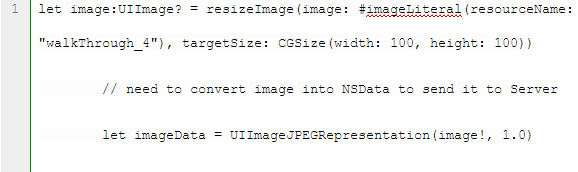
2. Compress the image to be of smaller file size.
We can compress the image file size by following method.
func UIImageJPEGRepresentation(_ image: UIImage, _ compressionQuality: CGFloat) -> Data?
This method takes two arguments –
- UIImage object.
- CompressionQuality (It can be from 0.0 to 1.0) where
0.0 means most compression
1.0 means least compression
This method will return NSData representation of image after compressing.
Example :
Original source Image Size = (188, 268)
Original source image file size = 49 KB
After compressing image file size by 0.5:
Resized source Image Size = (188, 268)
Resized source image file size = 6 KB
Depending upon your requirement whether to reduce the size (width and height in pixels) OR reduce the file size OR Both, you may apply the above.
Have Fun …
For building world-class iOS solutions, contact sales@innovationm.com
 End to End Technology Solutions
End to End Technology Solutions