Today, we will talk about firebase v9 and how to integrate it into a React.js project. So first of all let’s see what are we doing today-
-
What is firebase?
-
Create a react.js project with firebase.
-
Config firebase v9.
-
Write Operation.
-
Read Operation.
-
Update Operation.
-
Delete Operation.
- What is firebase ?-
Firebase is a platform by Google which provide cloud, database and many other services for mobile and web applications. It provides Realtime Database and API that synchronizes application data. For starting you can use it for free but after some time if you want to use it on a high scale then you can pay on demand. you can also use third-party hosting and domain in firebase.
- Create a react.js project with firebase –
We are creating a todo react project and we will use firebase for our backend data, so we can create, read, update and delete our todos in real-time.
So, first of all, let’s create a react project.
npx create-react-app todos
When you run this command in cmd when it completes building then you will see a folder called todos. open this folder in any code editor you want.

Now we want to install firebase using the below command and when it is completed, you can find firebase version in package.json file.
npm I firebase

Now let’s go to the firebase website and quickly create an account, click on console, click on the web and give the details like a project name.

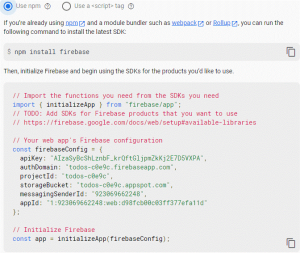
Now when you click on the web icon <>, you will get a screen like below, just copy these config details we want these details in our react app.

- Config firebase v9 –
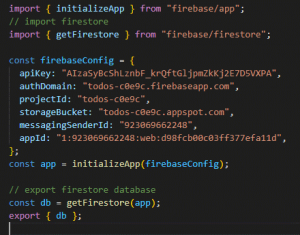
Now our next task is to integrate our firebase code in our react app. for that create a file named firebaseInit.js (optional name) under the src folder and copy the above code there.

_and we are done, now we can use firebase in our react app as we need. _
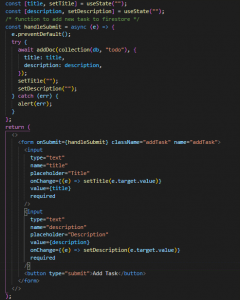
- Write Operation –
Let’s dive into CRUD operation now. To use the database in reacting first we need to import firestorm into our app.

now we can use DB in any component and perform CRUD operations. let’s try to write data in the firestorm.

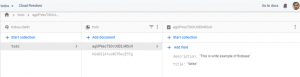
Now if you click on the button, then it will be added in a collection name “todo” (if it doesn’t exist then firebase will make it) with fields described in line 14,15

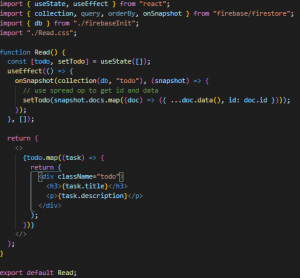
- Read Operation –
Now we can send data to firebase, but what about reading it. This means there is no sense of a to-do if we can’t see all todos on screen. then let’s create a read component too.

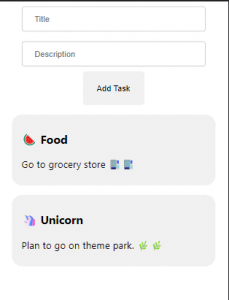
Here, we use useEffect so whenever this component runs it fetches all the data from firestore database. and this is our results

- Update Operation –
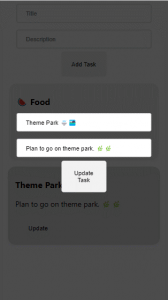
Now I realized that there are no unicorns in the park and I want to change it to a theme park, so what are the options? I can use the update operation so that I can do it. For simplicity, we will create an update method with the reading component.
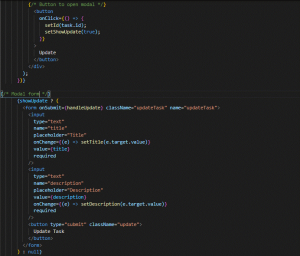
First, we will give an update Button which will open a modal with a form

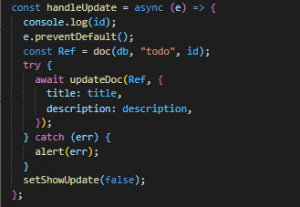
Now, as you can see we have a handleUpdate function to update form data.

That’s it now let’s see our results

- Delete Operation –
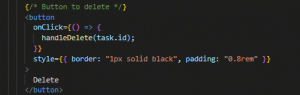
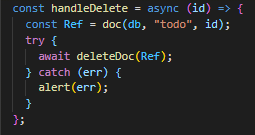
Now we need a delete functionality so that we can delete a todo when it’s done.

Here, we have a handleDelete with id to delete todo.

Conclusion
This is the CRUD operation in firebase, if you are stuck anywhere then I have provided a project link too. you can use and change the code as you want. Github repo
 End to End Technology Solutions
End to End Technology Solutions
