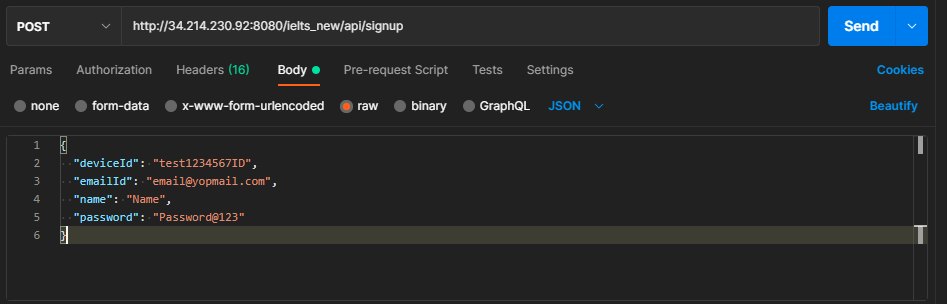
Postman is an API client that helps to create, share, test, and document APIs. This is done by allowing users to create and save HTTP requests and their responses. An overview of a simple request in Postman would look something like this

Where it has
- Request URL
- Parameters
- Authorization
- Request Headers
- Request Body
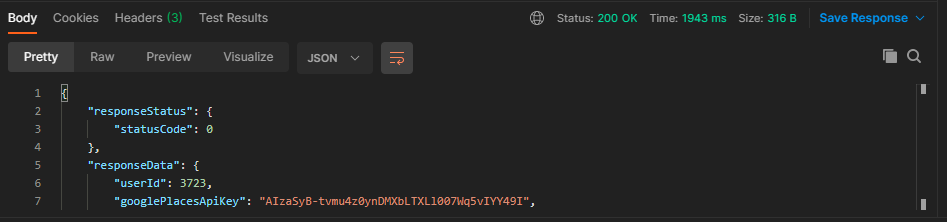
& the response would look like this

Where it has
- Response Body
- Response Headers
- Response Status Code
- Response Time
- Response Size etc
All these fields need to be tested out but manually verifying each and every entity when there are a bunch of requests, could lead to human error sometimes. Hence for obvious reasons, tests can be created using Postman to verify most of the things in an API.
For example, When a request is made, the Response status code is always the first thing that is checked when testing APIs, so instead of checking every time which status code the request throws, we can add a test that will check if the response code is correct.
The same thing can be applied to various other aspects as well, to verify the JSON Schema, to check Response Code, to check Response Time, to check Response Body, etc.
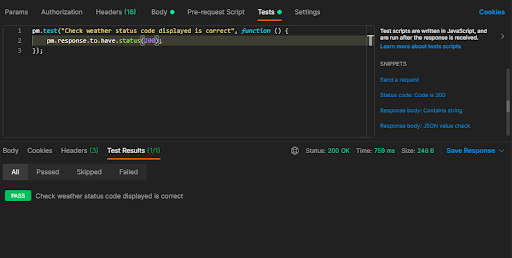
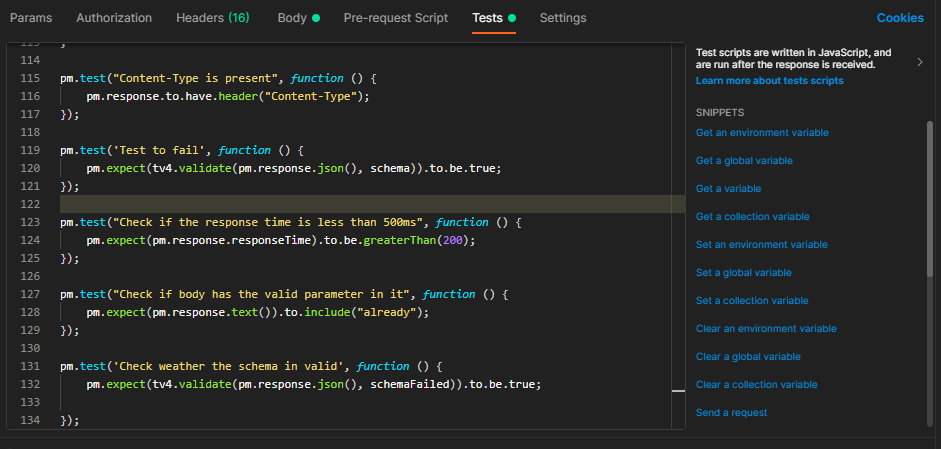
Here is one simple example of a test to check status code and how to create it-
Simply go to the section named Tests and add the following snippet

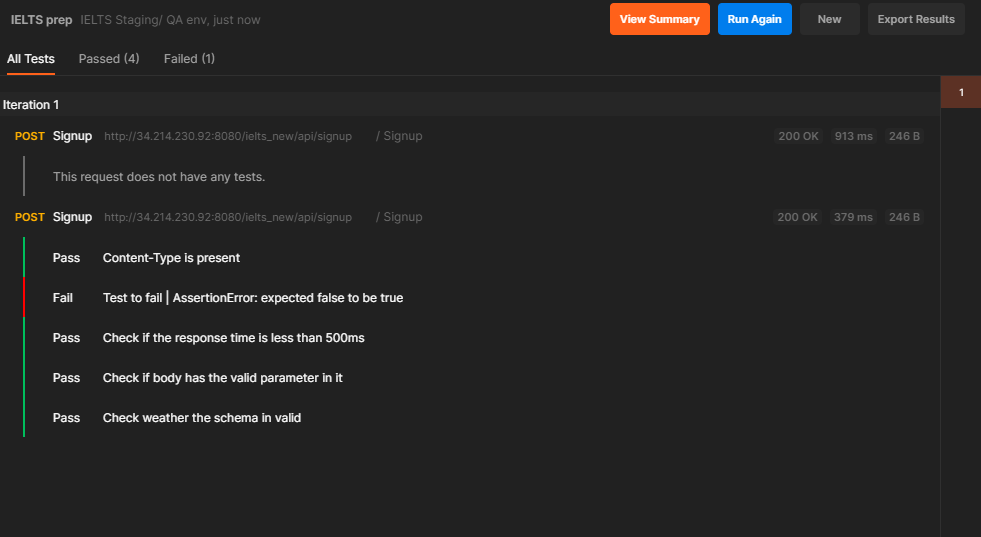
This test here is expecting Request to return 200 status code. If it does so, this test would mark itself as Pass in the Test Results section.
Else it would be marked as a failed test case.

Like this N number of tests can be created for a request.

All sorts of tests can be created using simple code snippets already present in postman(Column named snippets) with very few changes.
For Example:
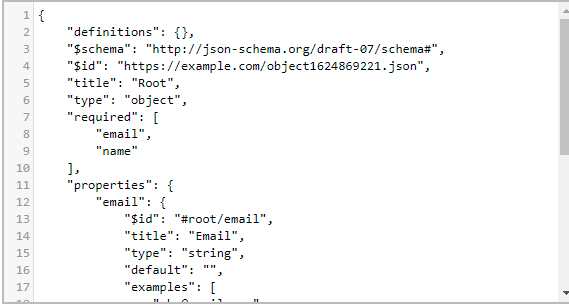
For JSON Schema, we simply have to fetch the schema of the response.
Next, we have to store that schema in a variable in the Tests column itself and then it can be used in the assert statements as in the image attached above.
Var schema = {
json schema as in the image below
};

For JSON Body, instead of putting hard-coded values every time in the test, a pre-request Script can be created for fields to be used in the request.
For example, here’s a sample of the request body
{
“name”: “testName”,
“Email”: “testEmail”
}
If we were to write a test to verify that the given email is present in the response body or not. A general test could something be like
pm.expect(expected, actual)
Where expected would be “testEmail” and the actual would be the one we get in the response.
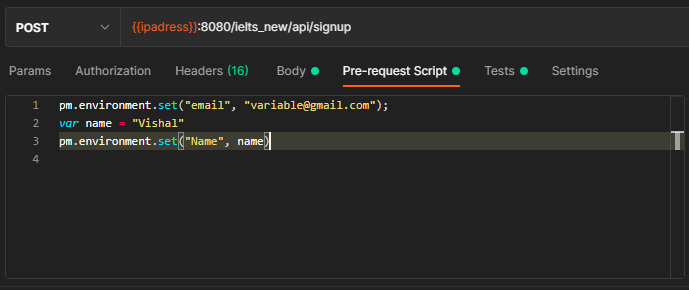
So to minimize the effort to change values at multiple places, we could create a variable using a pre-request script, where all those values which we need to change will have one variable each.
In our case, we can create a variable email and then store whatever value we want in there. To do this, Postman provides code snippets as

Now in the request body section, instead of writing it as
{
“name”: “testName”,
“Email”: “testEmail”
}
We can write
{
“Name”: “{{Name}}”,
“Email”: “{{email}}”
}
As for the test, everything will remain the same except for the value expected.
pm.expect(expected, actual)
Expected would be written as {{email}}
With this approach, we won’t have to change the value of the expected result in every iteration.
Now to elaborate on where it is useful, it can be used in a number of situations, when a large collection of Requests is run via Collection Runner, or multiple parameters need to be checked which could be complex and hard to read every time after a call.
Also in the case of schema validation, it can be hard to verify the whole schema manually when an abundance of information is present in the response body.
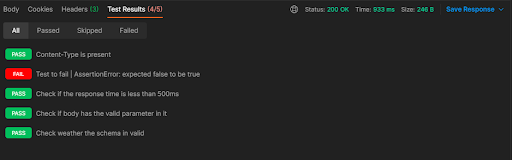
In collection Runner, to reduce the monotonous work of checking every response code, body parameters, headers, etc we add tests and Postman simply shows us a summarized report as

 End to End Technology Solutions
End to End Technology Solutions
