Redux is a library which is use to maintain state of the application at application level , it reduces complexity of managing different states of the components when app is getting comparatively larger , it provides the privilege to maintain state of different components efficiently.
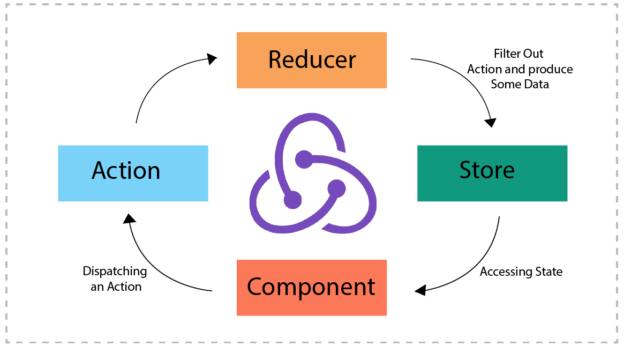
Redux works on three basic principles
1) “Single source of truth” – It means that there is only one store having giant object called application state for the entire application which resides in the store.
2) State is read only – The only way to change the state is dispatching an action.
3) Changes are made with pure function ie. reducer – Dispatched action will be received by the reducer which modify the state in the store if required.
Action:
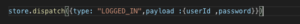
An action is a plain javaScript object with one mandatory field called ‘type’ with the provision of another fields, whenever we need to change or modify state in the store, need to dispatch an action

Reducer:
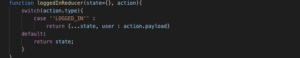
Reducer is nothing but just a pure function.which produces state out of action and whatever reducer returns will become state of the application.
Pure Function is a function which doesn’t allow mutation of the data which is passed as the argument and if any modification is done it always returns new data in place of modifying the existing data, there should not any API Calls or any method calls, just a pure javaScript object that takes input as an argument and return something.


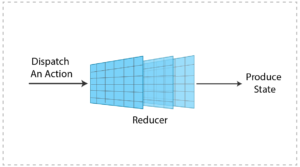
Reducer called with two argument , first is current state and second is action, that dispatched before, now reducer will filter out action and produce some amount of data as a state.and that state is going to persist in the store ,in this example if the user tries to login ,dispatching and action , and that action go though all the different reducer and persist state or saving the credential to the store.
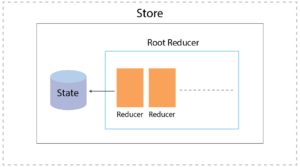
Store:
Store holds application, we can think it as an object tree, store allows to access the state via getState() and gives us current state of the application method and also allow change within the store by dispatch() method.
Redux library gives a method createStore() which takes reducer as a argument by which state of the store is going to be changed.
![]()

so basically redux is all about managing state , all we need to do is dispatching an action , it goes all the different reducer , reducer produce some amount of data as state in store
 End to End Technology Solutions
End to End Technology Solutions