API which is known as Application Programming Interface is very important for communication and data exchange between two separate systems.
API testing mainly concentrates on the business logic layer of software architecture. By sending the inputs to API using software, we can get the output and system response. There is a slight difference between API and Web service. Web services act like API but communication exchange happens between the systems over the web and web services needs network for its operation. So to put it in a nutshell, all web services are API’s but all API’s are not web services.
There are two kinds of Web Services:
- SOAP(single object access protocol)
- REST(Representational State Transfer)
A postman is a tool which is particularly used for testing Web Services /API’s manually. By using the different HTTP methods, sending the requests and getting responses from the same. Postman can be used by installing it or by adding chrome extension but the latter one doesn’t provide all the features as of earlier one.
Some of the key points/features of Postman:
- The text which is mentioned inside Pre-request script will be executed before the request itself.
- The text which is mentioned inside the Tests option is mainly for validation purpose and is executed after the processing the request. With this, one can check the response by checking whether particular status code is present or particular text is present or not etc.
- The Params option is available to get the record of a particular user.
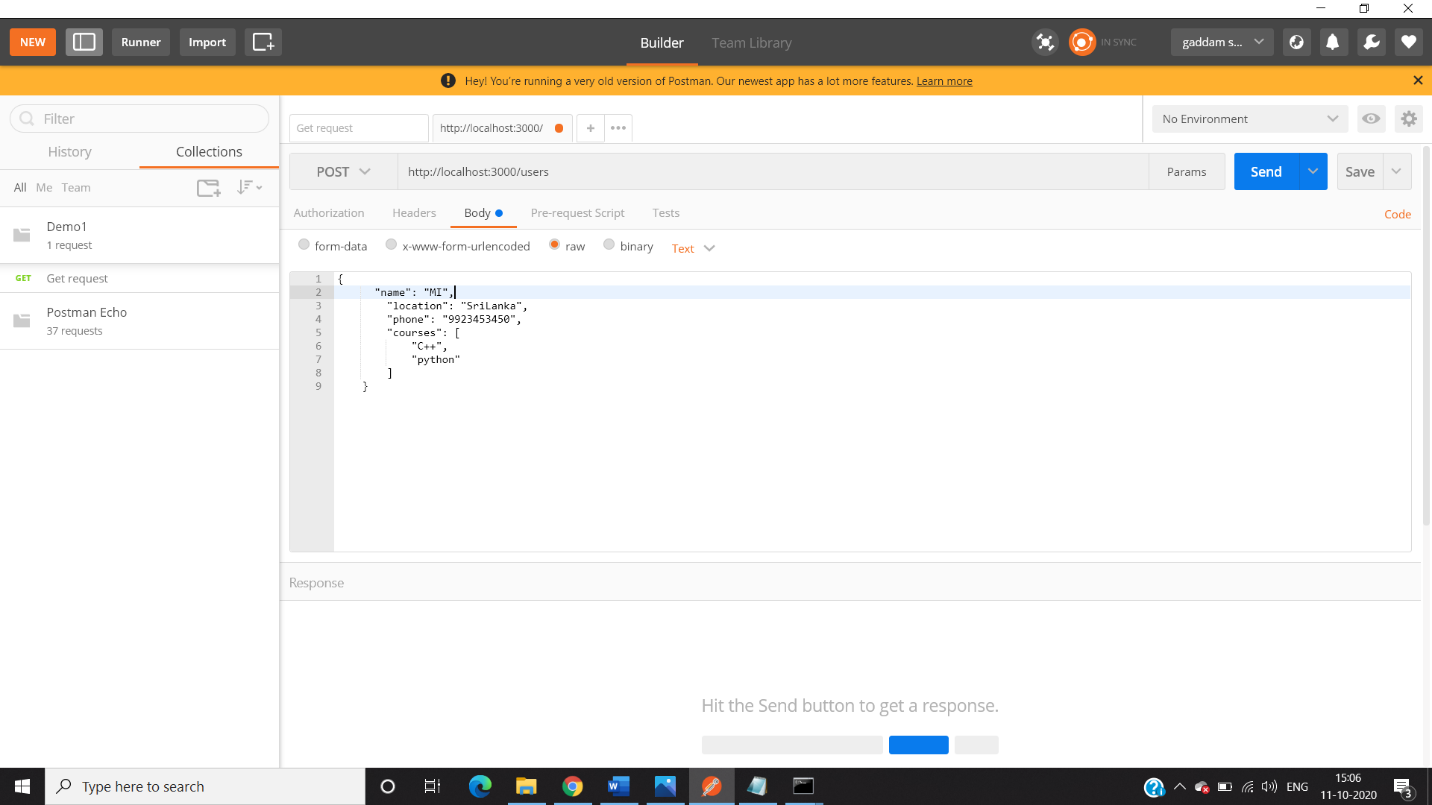
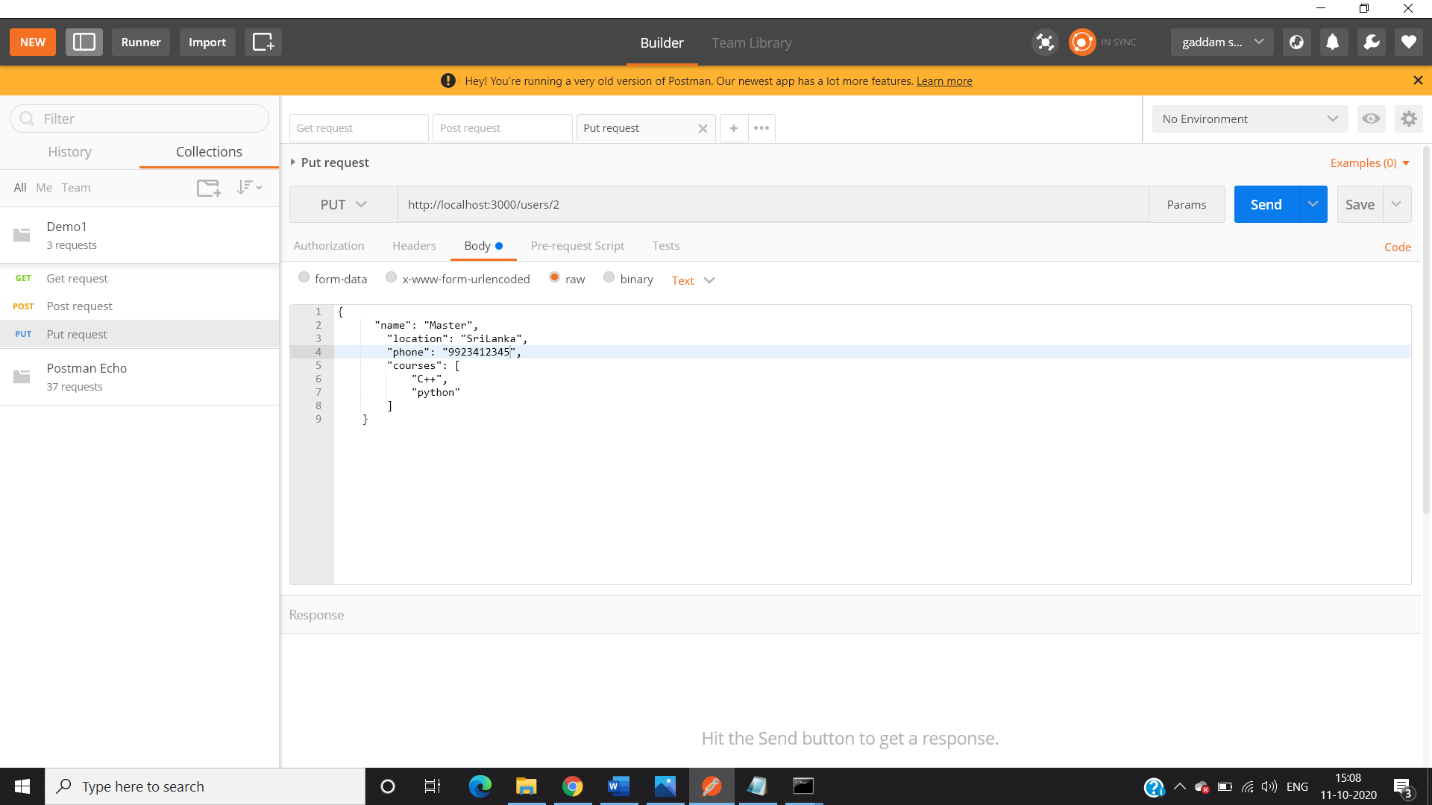
- In order to send the data using the POST option, click on Body option, choose the raw option and write the particular data inside the window provided.
This article focuses on the various steps involved in creating Fake API’s and their testing in Postman.
Steps to create fake API:
1. First, node.js needs to be installed in the system.
2. Then npm (Node Package Manager) component which is responsible for package installation, version management and dependency management.
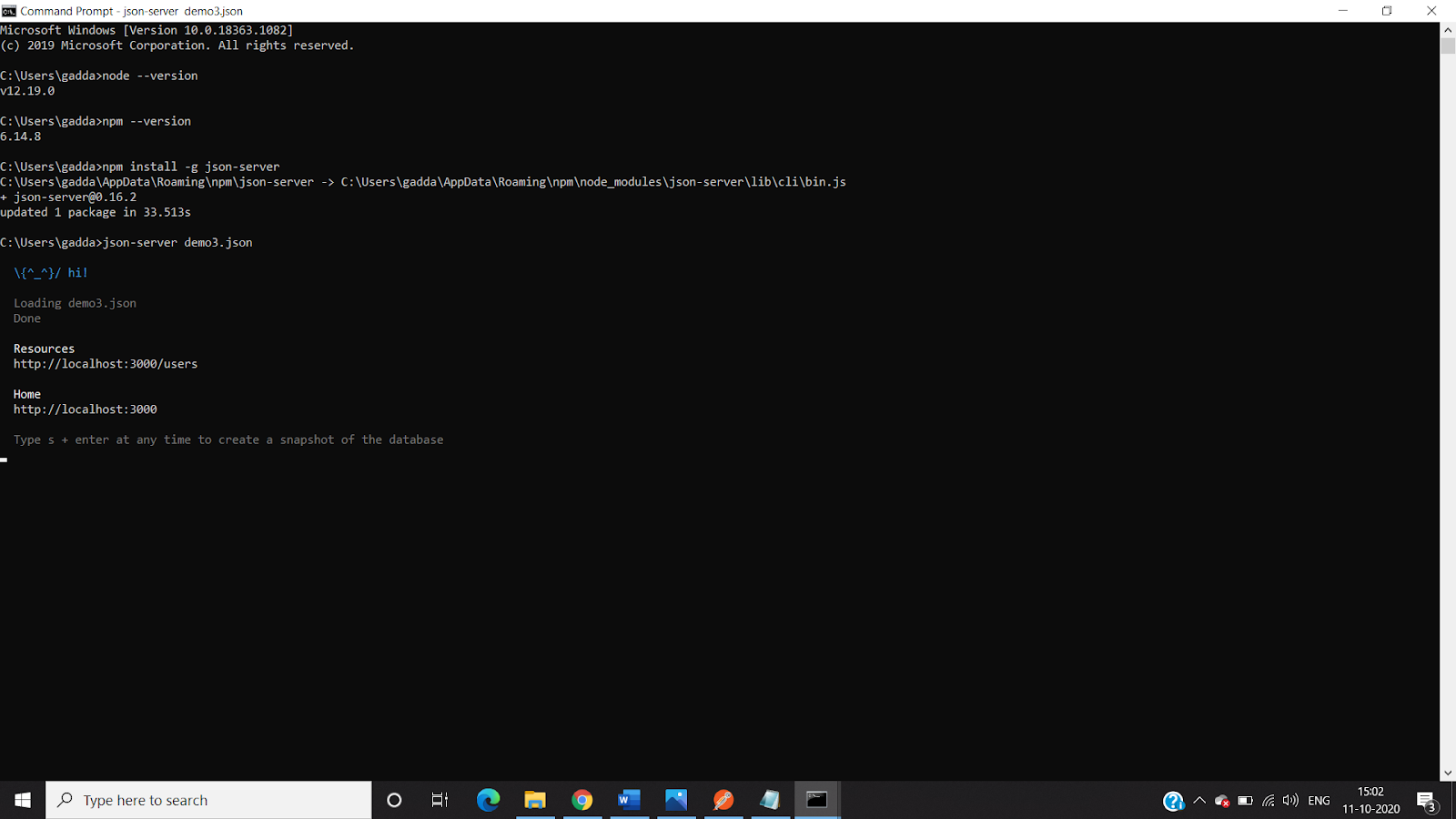
3. We need to have a server so open the command prompt and install json-server using the following command :
npm install -g json-server
4. Then create a sample file filled with some data in JSON format, save it with json extension (e.g.demo3.json) and make sure its location is present inside users.
5. To make the API running use the following command in the command prompt
json-server info.json
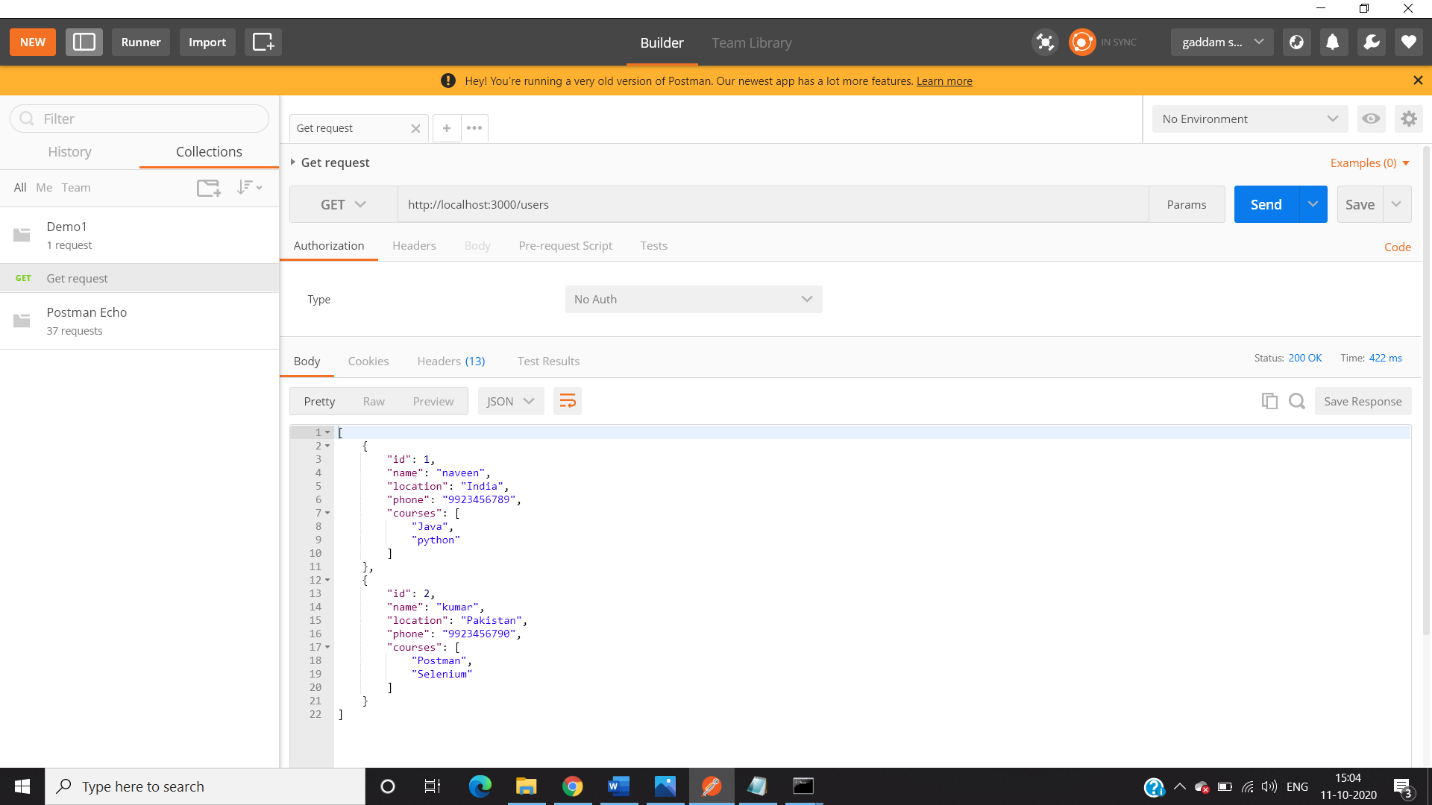
6. Open the postman and place the URL which is obtained on running the above command and select the GET option in the dropdown and click SEND option to get the response.
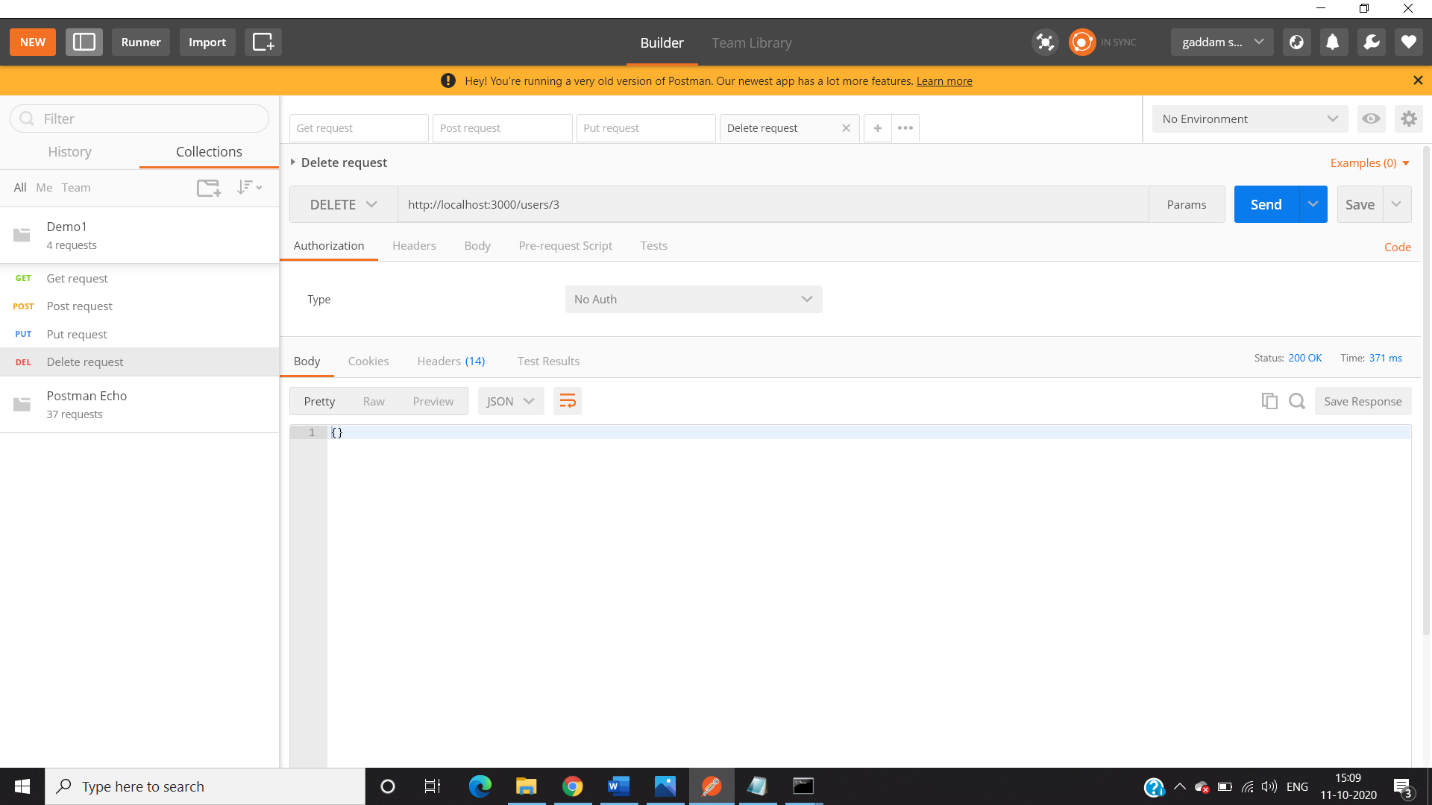
7. In a similar manner, we can use it with POST, PUT, DELETE options and get the corresponding job done.
8. For POST and PUT options, we need to send the details inside the Body option.
NOTE:
Don’t close the command prompt until testing is completed because closing the command prompt stops the server.
Above step by step procedure after installation of node.js is shown below:






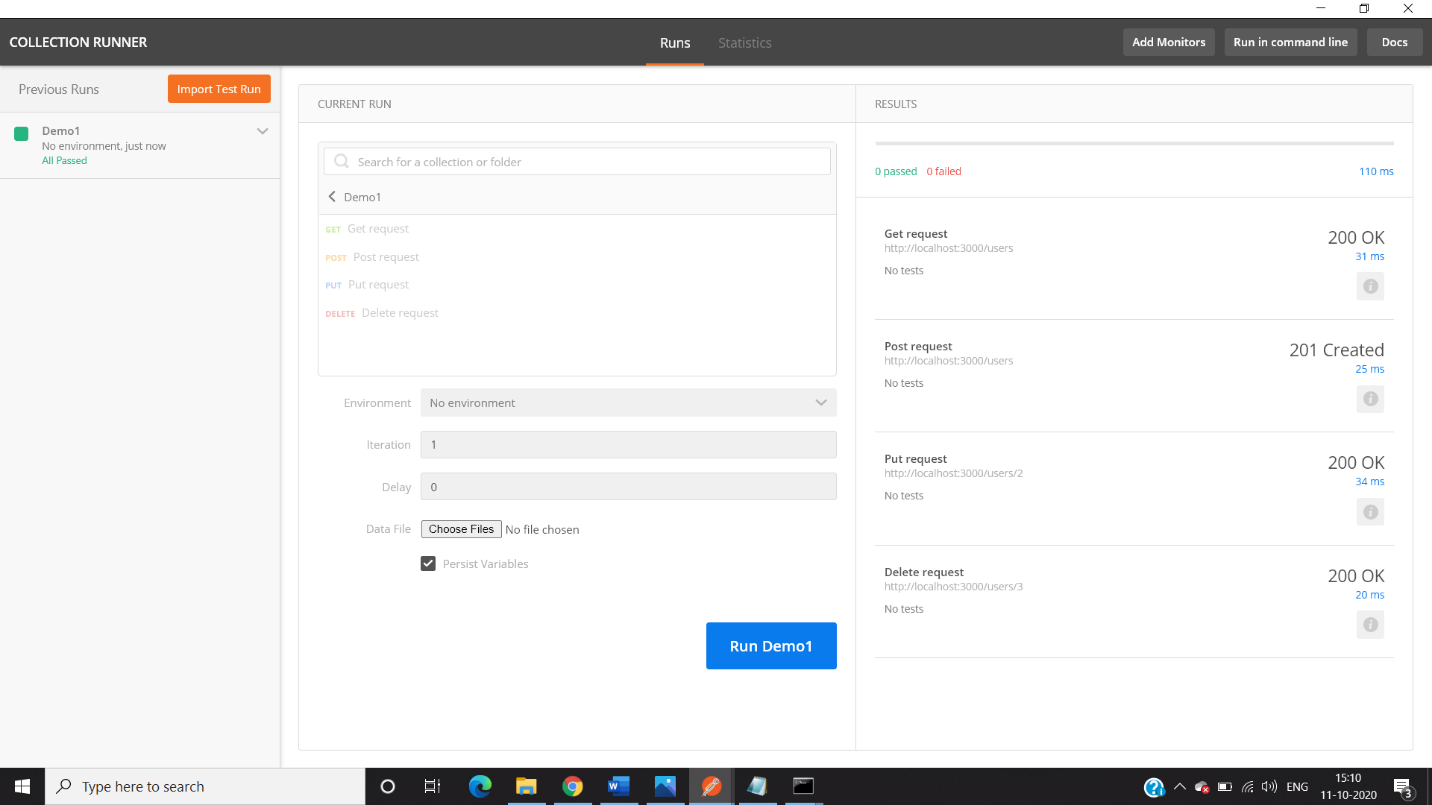
All the test cases are run simultaneously by using the runner option and providing the collection name which is demo3 in this case and clicks on run demo. After that, it will show the status codes regarding success or failure. In this way, the API’s can be created and tested using the Postman tool by using different HTTP methods and obtaining corresponding responses.
 End to End Technology Solutions
End to End Technology Solutions