Introduction
SQLite is an open-source SQL database used for storing data in mobile devices in the form of text files. It supports all the relational database features. There is no need to establish any linking or connection for performing any operations on the database. It works like other SQL databases, where we can perform any query and get our desired output. Since all the data resides in a text file, access to it involves time taking tasks, so it is advisable to perform such operation in the background so that one cannot block the UI.
Here in this blog, we focused on how to connect our application with SQLite and perform basic crud operations. We will use the SQLite3 Native Plugin, which will work in both Android and iOS for performing our task.
Let us develop an application that performs the essential operation:
Register User: For saving user details(Create/insert)
View All User: Get all details of all users. (Read)
View Single User: Get all details of single users. (Read by Id)
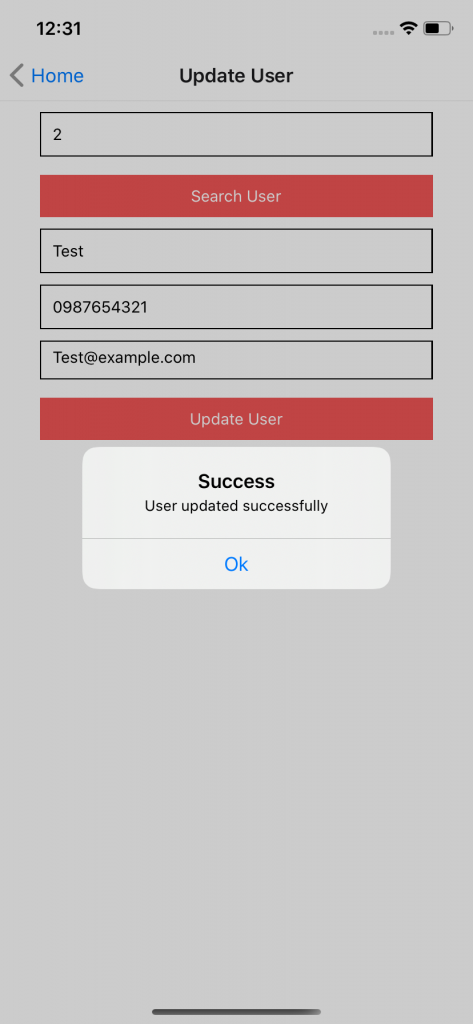
Update User: Update details of a user. (Update by Id)
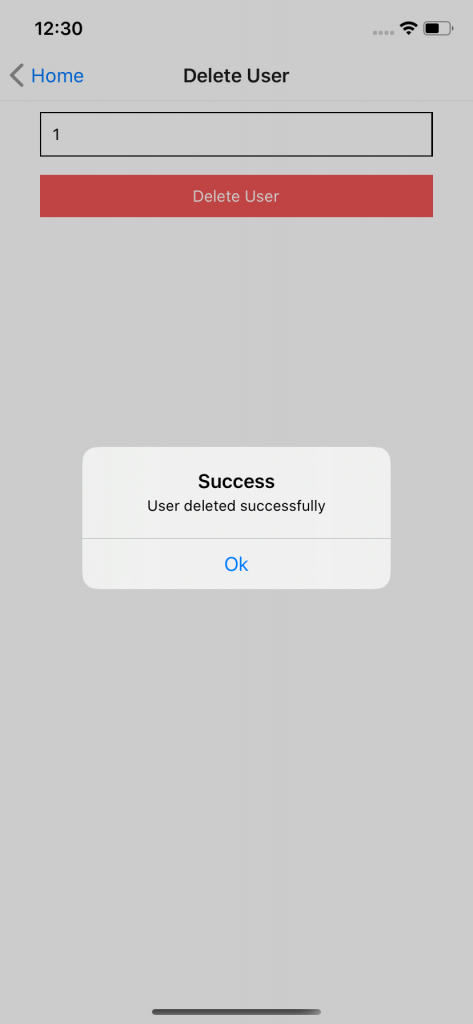
Delete User: Delete the user. (Delete by Id).
How to Use SQLite Storage?
To begin with, we have to import a npm library react-native-SQLite-storage in our newly created project. For this we need to run this command on terminal:
npm install --save react-native-SQLite-storage
Or
yarn add react-native-SQLite-storage
After a successful installation, we need to update our pod file for the newly added package. For this run the command below:
cd ios && pod install && cd ..
Now in order to use this package, first of all, import this package in our app.js file.
import { open database } from 'react-native-SQLite-storage';
and open the database using
var DB = open database({ name: 'UserDatabase.db' });
We can use the DB variable to execute the database query whenever we need to make a database call.
db.transaction(function(txn) {
txn.executeSql(
query,
argsToBePassed[],
function(tx, res) {}
});
Steps to use sqlite in our project
- Open the project directory and replace the following code.
//App.js
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import HomeNavigator from './src/navigator/homeNavigator';
import { NavigationContainer } from '@react-navigation/native';
const Stack = createStackNavigator();
const App = (props) => {
return(
<NavigationContainer>
<Stack.Navigator headerMode="none">
<Stack.Screen name="Home" component={HomeNavigator} />
</Stack.Navigator>
</NavigationContainer>
)
}
export default App;
2. Now make a src folder and then make a navigator folder in the src folder in the root directory of your project and generate a file homeNavigator.js and paste the following code.
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
const Stack = createStackNavigator();
import HomeScreen from '../screens/HomeScreen';
import Register from '../screens/RegisterUser';
import View from '../screens/ViewUser';
import ViewAll from '../screens/ViewAllUser';
import Delete from '../screens/DeleteUser';
import Update from '../screens/UpdateUser';
const homeNavigator = (props) => {
return <Stack.Navigator
initialRouteName = "HomeScreen"
<Stack.Screen
name="HomeScreen"
component={HomeScreen}
options={{
headerTitle:"Home",
}} />
<Stack.Screen
name="Register"
component={Register}
options={{
headerTitle:"Register User",
}} />
<Stack.Screen
name="Update"
component={Update}
options={{
headerTitle:"Update User",
}} />
<Stack.Screen
name="Delete"
component={Delete}
options={{
headerTitle:"Delete User",
}} />
<Stack.Screen
name="View"
component={View}
options={{
headerTitle:"View User",
}} />
<Stack.Screen
name="ViewAll"
component={ViewAll}
options={{
headerTitle:"View All User",
}} />
</Stack.Navigator>
}
export default homeNavigator;
3. Now make a component folder in the src folder in the root directory of your project and generate the following file Mybutton.js, Mytext.js and Mytextinput.js and paste the following code.
Mybutton.js
import React from 'react';
import { TouchableOpacity, Text, StyleSheet } from 'react-native';
const Mybutton = props => {
return (
<TouchableOpacity style={styles.button} onPress={props.customClick}>
<Text style={styles.text}>{props.title}</Text>
</TouchableOpacity>
);
};
const styles = StyleSheet.create({
button: {
alignItems: 'center',
backgroundColor: '#f05555',
color: '#ffffff',
padding: 10,
marginTop: 16,
marginLeft: 35,
marginRight: 35,
},
text: {
color: '#ffffff',
},
});
export default Mybutton;
Mytext.js
import React from 'react';
import { TouchableHighlight, Text, StyleSheet } from 'react-native';
const Mytext = props => {
return <Text style={styles.text}>{props.text}</Text>;
};
const styles = StyleSheet.create({
text: {
color: '#111825',
fontSize: 18,
marginTop: 16,
marginLeft: 35,
marginRight: 35,
},
});
export default Mytext;
Mytextinput.js
import React from 'react';
import { View, TextInput } from 'react-native';
const Mytextinput = props => {
return (
<View
style={{
marginLeft: 35,
marginRight: 35,
marginTop: 10,
borderColor: '#000000',
borderWidth: 1,
}}>
<TextInput
underlineColorAndroid="transparent"
placeholder={props.placeholder}
placeholderTextColor="#000000"
keyboardType={props.keyboardType}
onChangeText={props.onChangeText}
returnKeyType={props.returnKeyType}
numberOfLines={props.numberOfLines}
multiline={props.multiline}
onSubmitEditing={props.onSubmitEditing}
style={props.style}
blurOnSubmit={false}
value={props.value}
/>
</View>
);
};
export default Mytextinput;
- Now create another folder named screen which contains the following files:
- HomeScreen.js
- RegisterUser.js
- UpdateUser.js
- ViewAllUser.js
- ViewUser.js
- DeleteUser.js
and paste the following code in their respective files.
HomeScreen.js
import React from 'react';
import { View } from 'react-native';
import Mybutton from '../components/Mybutton';
import Mytext from '../components/Mytext';
import { openDatabase } from 'react-native-sqlite-storage';
var db = openDatabase({ name: 'UserDatabase.db' });
export default class HomeScreen extends React.Component {
constructor(props) {
super(props);
db.transaction(function(txn) {
txn.executeSql(
"SELECT name FROM sqlite_master WHERE type='table' AND name='table_user'",
[],
function(tx, res) {
console.log('item:', res.rows.length);
if (res.rows.length == 0) {
txn.executeSql('DROP TABLE IF EXISTS table_user', []);
txn.executeSql(
'CREATE TABLE IF NOT EXISTS table_user(user_id INTEGER PRIMARY KEY AUTOINCREMENT, user_name VARCHAR(20), user_contact INT(10), user_address VARCHAR(255))',
[]
);
}
}
);
});
}
render() {
return (
<View
style={{
flex: 1,
backgroundColor: 'white',
flexDirection: 'column',
}}>
<Mytext text="SQLite Example" />
<Mybutton
title="Register"
customClick={() => this.props.navigation.navigate('Register')}
/>
<Mybutton
title="Update"
customClick={() => this.props.navigation.navigate('Update')}
/>
<Mybutton
title="View"
customClick={() => this.props.navigation.navigate('View')}
/>
<Mybutton
title="View All"
customClick={() => this.props.navigation.navigate('ViewAll')}
/>
<Mybutton
title="Delete"
customClick={() => this.props.navigation.navigate('Delete')}
/>
</View>
);
}
}
RegiserUser.js
import React from 'react';
import { View, ScrollView, KeyboardAvoidingView, Alert } from 'react-native';
import Mytextinput from '../components/Mytextinut';
import Mybutton from '../components/Mybutton';
import { openDatabase } from 'react-native-sqlite-storage';
var db = openDatabase({ name: 'UserDatabase.db' });
export default class RegisterUser extends React.Component {
constructor(props) {
super(props);
this.state = {
user_name: '',
user_contact: '',
user_address: '',
};
}
register_user = () => {
var that = this;
const { user_name } = this.state;
const { user_contact } = this.state;
const { user_address } = this.state;
//alert(user_name, user_contact, user_address);
if (user_name) {
if (user_contact) {
if (user_address) {
db.transaction(function(tx) {
tx.executeSql(
'INSERT INTO table_user (user_name, user_contact, user_address) VALUES (?,?,?)',
[user_name, user_contact, user_address],
(tx, results) => {
console.log('Results', results.rowsAffected);
if (results.rowsAffected > 0) {
Alert.alert(
'Success',
'You are Registered Successfully',
[
{
text: 'Ok',
onPress: () =>
that.props.navigation.navigate('HomeScreen'),
},
],
{ cancelable: false }
);
} else {
alert('Registration Failed');
}
}
);
});
} else {
alert('Please fill Address');
}
} else {
alert('Please fill Contact Number');
}
} else {
alert('Please fill Name');
}
};
render() {
return (
<View style={{ backgroundColor: 'white', flex: 1 }}>
<ScrollView keyboardShouldPersistTaps="handled">
<KeyboardAvoidingView
behavior="padding"
style={{ flex: 1, justifyContent: 'space-between' }}>
<Mytextinput
placeholder="Enter Name"
onChangeText={user_name => this.setState({ user_name })}
style={{ padding:10 }}
/>
<Mytextinput
placeholder="Enter Contact No"
onChangeText={user_contact => this.setState({ user_contact })}
maxLength={10}
keyboardType="numeric"
style={{ padding:10 }}
/>
<Mytextinput
placeholder="Enter Address"
onChangeText={user_address => this.setState({ user_address })}
maxLength={225}
numberOfLines={5}
multiline={true}
style={{ textAlignVertical: 'top',padding:10 }}
/>
<Mybutton
title="Submit"
customClick={this.register_user.bind(this)}
/>
</KeyboardAvoidingView>
</ScrollView>
</View>
);
}
}
UpdateUser.js
import React from 'react';
import { View, YellowBox, ScrollView, KeyboardAvoidingView, Alert, } from 'react-native';
import Mytextinput from '../components/Mytextinut';
import Mybutton from '../components/Mybutton';
import { openDatabase } from 'react-native-sqlite-storage';
var db = openDatabase({ name: 'UserDatabase.db' });
export default class UpdateUser extends React.Component {
constructor(props) {
super(props);
this.state = {
input_user_id: '',
user_name: '',
user_contact: '',
user_address: '',
};
}
searchUser = () => {
const {input_user_id} =this.state;
console.log(this.state.input_user_id);
db.transaction(tx => {
tx.executeSql(
'SELECT * FROM table_user where user_id = ?',
[input_user_id],
(tx, results) => {
var len = results.rows.length;
console.log('len',len);
if (len > 0) {
console.log(results.rows.item(0).user_contact);
this.setState({
user_name:results.rows.item(0).user_name,
});
this.setState({
user_contact:results.rows.item(0).user_contact,
});
this.setState({
user_address:results.rows.item(0).user_address,
});
}else{
alert('No user found');
this.setState({
user_name:'',
user_contact:'',
user_address:'',
});
}
}
);
});
};
updateUser = () => {
var that=this;
const { input_user_id } = this.state;
const { user_name } = this.state;
const { user_contact } = this.state;
const { user_address } = this.state;
if (user_name){
if (user_contact){
if (user_address){
db.transaction((tx)=> {
tx.executeSql(
'UPDATE table_user set user_name=?, user_contact=? , user_address=? where user_id=?',
[user_name, user_contact, user_address, input_user_id],
(tx, results) => {
console.log('Results',results.rowsAffected);
if(results.rowsAffected>0){
Alert.alert( 'Success', 'User updated successfully',
[
{text: 'Ok', onPress: () => that.props.navigation.navigate('HomeScreen')},
],
{ cancelable: false }
);
}else{
alert('Updation Failed');
}
}
);
});
}else{
alert('Please fill Address');
}
}else{
alert('Please fill Contact Number');
}
}else{
alert('Please fill Name');
}
};
render() {
return (
<View style={{ backgroundColor: 'white', flex: 1 }}>
<ScrollView keyboardShouldPersistTaps="handled">
<KeyboardAvoidingView
behavior="padding"
style={{ flex: 1, justifyContent: 'space-between' }}>
<Mytextinput
placeholder="Enter User Id"
style={{ padding:10 }}
onChangeText={input_user_id => this.setState({ input_user_id })}
/>
<Mybutton
title="Search User"
customClick={this.searchUser.bind(this)}
/>
<Mytextinput
placeholder="Enter Name"
value={this.state.user_name}
style={{ padding:10 }}
onChangeText={user_name => this.setState({ user_name })}
/>
<Mytextinput
placeholder="Enter Contact No"
value={''+ this.state.user_contact}
onChangeText={user_contact => this.setState({ user_contact })}
maxLength={10}
style={{ padding:10 }}
keyboardType="numeric"
/>
<Mytextinput
value={this.state.user_address}
placeholder="Enter Address"
onChangeText={user_address => this.setState({ user_address })}
maxLength={225}
numberOfLines={5}
multiline={true}
style={{textAlignVertical : 'top', padding:10}}
/>
<Mybutton
title="Update User"
customClick={this.updateUser.bind(this)}
/>
</KeyboardAvoidingView>
</ScrollView>
</View> );}}
ViewAllUser.js
import React from 'react';
import { FlatList, Text, View } from 'react-native';
import { openDatabase } from 'react-native-sqlite-storage';
var db = openDatabase({ name: 'UserDatabase.db' });
export default class ViewAllUser extends React.Component {
constructor(props) {
super(props);
this.state = {
FlatListItems: [],
};
db.transaction(tx => {
tx.executeSql('SELECT * FROM table_user', [], (tx, results) => {
var temp = [];
for (let i = 0; i < results.rows.length; ++i) {
temp.push(results.rows.item(i));
}
this.setState({
FlatListItems: temp,
});
});
});
}
ListViewItemSeparator = () => {
return (
<View style={{ height: 0.2, width: '100%', backgroundColor: '#808080' }} />
);
};
render() {
return (
<View>
<FlatList
data={this.state.FlatListItems}
ItemSeparatorComponent={this.ListViewItemSeparator}
keyExtractor={(item, index) => index.toString()}
renderItem={({ item }) => (
<View key={item.user_id} style={{ backgroundColor: 'white', padding: 20 }}>
<Text>Id: {item.user_id}</Text>
<Text>Name: {item.user_name}</Text>
<Text>Contact: {item.user_contact}</Text>
<Text>Address: {item.user_address}</Text>
</View>
)}
/>
</View>
);
}
}
ViewUser.js
import React from 'react';
import { Text, View, Button } from 'react-native';
import Mytextinput from '../components/Mytextinut';
import Mybutton from '../components/Mybutton';
import { openDatabase } from 'react-native-sqlite-storage';
var db = openDatabase({ name: 'UserDatabase.db' });
export default class ViewUser extends React.Component {
constructor(props) {
super(props);
this.state = {
input_user_id: '',
userData: '',
};
}
searchUser = () => {
const { input_user_id } = this.state;
console.log(this.state.input_user_id);
db.transaction(tx => {
tx.executeSql(
'SELECT * FROM table_user where user_id = ?',
[input_user_id],
(tx, results) => {
var len = results.rows.length;
console.log('len', len);
if (len > 0) {
this.setState({
userData: results.rows.item(0),
});
} else {
alert('No user found');
this.setState({
userData: '',
});
}
}
);
});
};
render() {
return (
<View>
<Mytextinput
placeholder="Enter User Id"
onChangeText={input_user_id => this.setState({ input_user_id })}
style={{ padding:10 }}
/>
<Mybutton
title="Search User"
customClick={this.searchUser.bind(this)}
/>
<View style={{ marginLeft: 35, marginRight: 35, marginTop: 10 }}>
<Text>User Id: {this.state.userData.user_id}</Text>
<Text>User Name: {this.state.userData.user_name}</Text>
<Text>User Contact: {this.state.userData.user_contact}</Text>
<Text>User Address: {this.state.userData.user_address}</Text>
</View>
</View>
);
}
}
DeleteUser.js
import React from 'react';
import { Button, Text, View, Alert } from 'react-native';
import Mytextinput from '../components/Mytextinut';
import Mybutton from '../components/Mybutton';
import { openDatabase } from 'react-native-sqlite-storage';
var db = openDatabase({ name: 'UserDatabase.db' });
export default class UpdateUser extends React.Component {
constructor(props) {
super(props);
this.state = {
input_user_id: '',
};
}
deleteUser = () => {
var that = this;
const { input_user_id } = this.state;
db.transaction(tx => {
tx.executeSql(
'DELETE FROM table_user where user_id=?',
[input_user_id],
(tx, results) => {
console.log('Results', results.rowsAffected);
if (results.rowsAffected > 0) {
Alert.alert(
'Success',
'User deleted successfully',
[
{
text: 'Ok',
onPress: () => that.props.navigation.navigate('HomeScreen'),
},
],
{ cancelable: false }
);
} else {
alert('Please insert a valid User Id');
}
}
);
});
};
render() {
return (
<View style={{ backgroundColor: 'white', flex: 1 }}>
<Mytextinput
placeholder="Enter User Id"
onChangeText={input_user_id => this.setState({ input_user_id })}
style={{ padding:10 }}
/>
<Mybutton
title="Delete User"
customClick={this.deleteUser.bind(this)}
/>
</View>
);
}
}
To Run the React Native App
Open the terminal and run the following command in order to run the application
- For Android
cd project_name && react-native run-android
- For iOS
cd project_name && react-native run-ios
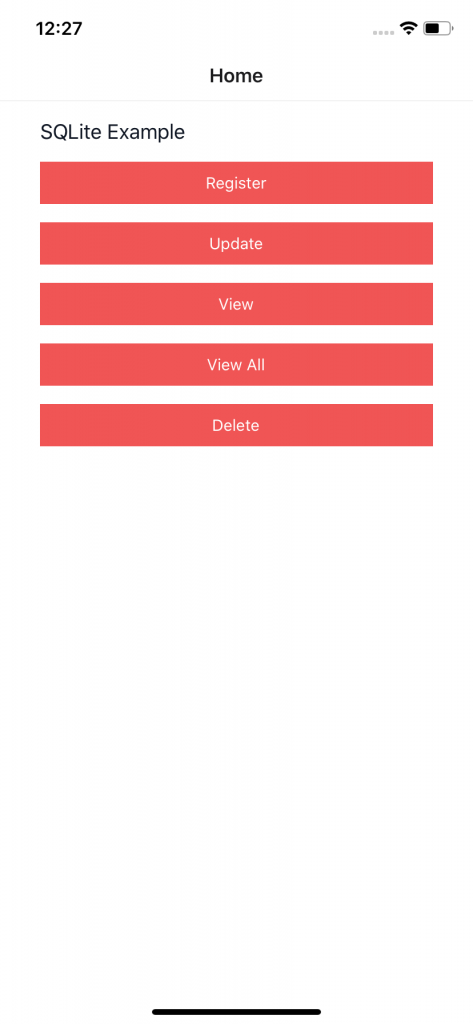
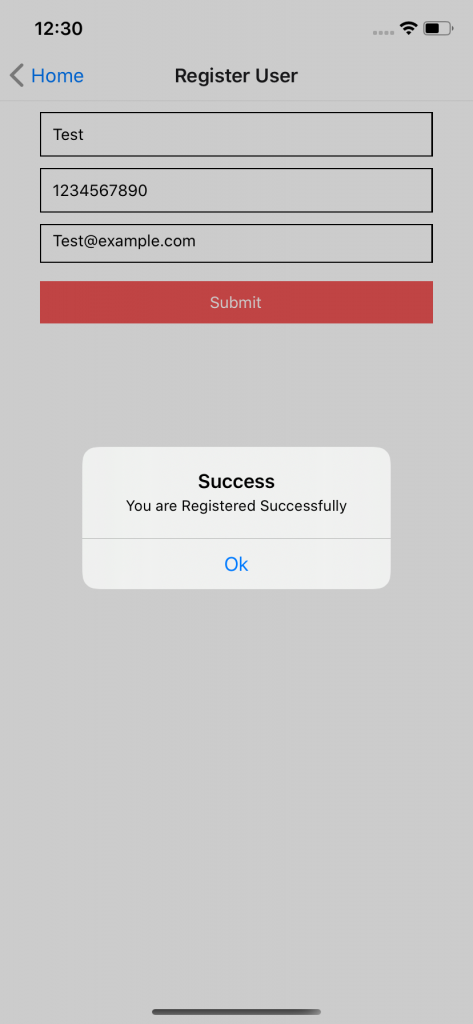
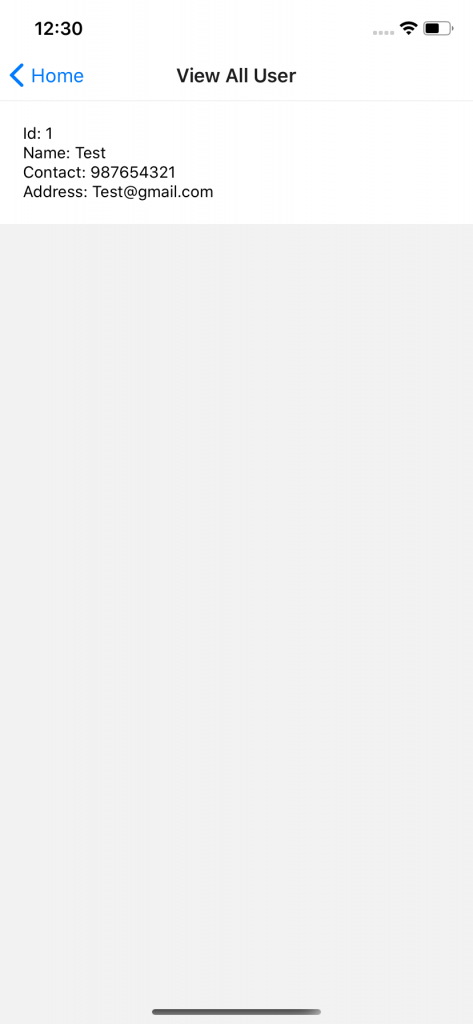
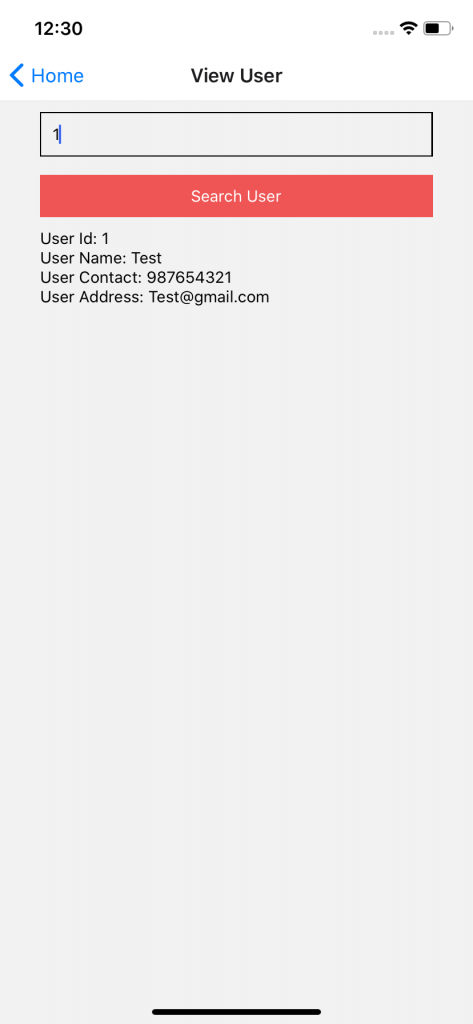
Outputs
On running following command you get the following :






Thanks for giving your valuable time. Keep reading and keep learning
 End to End Technology Solutions
End to End Technology Solutions
