In the ever-evolving landscape of web development, selecting the optimal rendering method for your website is a crucial decision. Two primary approaches dominate the scene: server-side rendering (SSR) and client-side rendering (CSR). Understanding the strengths and weaknesses of each is essential for crafting a website that delivers a superior user experience.
Behind the Scenes: The Rendering Process Explained
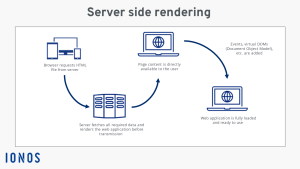
Let’s delve into the core differences between SSR and CSR. In SSR, the server acts as the conductor. When a user requests a webpage, the server takes center stage. It generates the entire HTML content, including any dynamic data like user profiles or news articles. This fully rendered HTML page is then sent directly to the user’s browser for display. The browser receives a complete and functional webpage, ready to be viewed instantaneously.
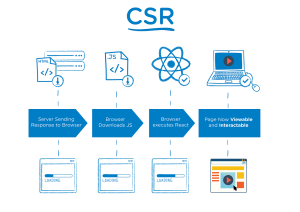
CSR, on the other hand, flips the script. Here, the server adopts a more minimalist approach. It delivers a basic HTML shell along with the necessary JavaScript files. The browser then takes the reins, interpreting the JavaScript code and dynamically building the webpage content. This approach allows for a lighter initial load from the server’s perspective, but requires the user’s browser to shoulder more responsibility.

The Battleground: Performance and SEO in the Spotlight
When it comes to initial load times, SSR reigns supreme. Since the server delivers a pre-rendered webpage, content appears on the screen almost instantly, offering a faster user experience. This is particularly beneficial for content-heavy websites like blogs or news platforms where users expect information to be readily available.
However, CSR can feel sluggish on the first load as the browser wrestles with the JavaScript code to build the webpage. But CSR has a hidden advantage: once the initial rendering is complete, it excels in interactivity. Subsequent page updates within the same application can occur without full page reloads, creating a smoother user experience. Imagine scrolling through a social media feed or updating a shopping cart – CSR allows for these actions to happen seamlessly, mimicking the responsiveness of a desktop application.
Search Engine Optimization (SEO) is another battleground where the rendering method plays a significant role. SSR wins again because search engines can easily crawl and index the complete HTML content delivered by the server. This makes SSR websites more SEO-friendly, as search engines can readily understand the content and context of each page. CSR, however, might present challenges for search engines, especially if the content is heavily reliant on JavaScript. Search engines might struggle to fully grasp the content and context of the webpage, potentially hindering your website’s visibility in search results.
Complexity and Scalability: Weighing the Trade-Offs
While SSR offers clear advantages in performance and SEO, it comes with a complexity cost. Server-side scripting languages like PHP or Python are often necessary to generate dynamic content on the server, requiring more development effort. Additionally, SSR can strain server resources if your website experiences high traffic. Each user request necessitates the server to render the entire page, potentially leading to scalability issues as your website grows.
CSR shines in terms of server load. Since the browser handles most of the rendering, the server’s burden is lighter. This can be cost-effective for websites with limited budgets, as server resources required for smooth operation are minimized. However, building complex interactive features with pure CSR can become intricate. Robust JavaScript frameworks like React or Angular might be required to manage complex interactions and data flow within the application.
Choosing Your Champion: A Guide to Selecting the Right Approach
So, which rendering method should you choose for your website? Here’s a quick guide to help you navigate this decision:

- Opt for SSR if:
- You prioritize fast initial load times and SEO for your website.
- Your website is content-driven with less emphasis on intricate user interactions. Examples include blogs, news websites, or landing pages.
- Choose CSR if:
- You need a highly interactive web application with real-time updates. Social media platforms, e-commerce websites, or single-page applications (SPAs) are prime candidates for CSR.
- Server load and scalability are major concerns for your website.

The Modern Approach: A Blend of Worlds – Hybrid Rendering
The web development world rarely offers absolute solutions. A growing trend is hybrid rendering, where you leverage the strengths of both SSR and CSR. Imagine a website where the initial page load, containing critical content for SEO and initial user experience, is server-rendered. However, as the user interacts with the website, specific sections or functionalities might utilize CSR for a more dynamic and seamless experience. This “best of both worlds” approach allows you to cater to both SEO and user experience needs.
Beyond the Basics: Deep Dive into Rendering Techniques
While SSR and CSR represent the core rendering philosophies, there are additional considerations within each approach that can further optimize your website’s performance and user experience.
SSR Techniques for Enhanced Performance:
- Static Site Generation (SSG): This technique pre-builds the website’s HTML content at build time, ensuring lightning-fast load times for visitors. Ideal for websites with content that changes infrequently, SSG offers exceptional performance but might not be suitable for highly dynamic content that requires frequent updates.
- Server-Side Data Fetching: For websites with dynamic content, server-side data fetching ensures the server retrieves and integrates the latest data before rendering the HTML. This approach combines the SEO benefits of SSR with the flexibility of dynamic content.
Optimizing CSR for a Smooth User Experience:
- Code-Splitting: This technique breaks down the JavaScript code into smaller bundles. Only the essential code required for the initial page view is loaded first, minimizing the initial load time for the user. Subsequent code bundles can be loaded asynchronously as needed, improving the perceived performance.
- Lazy Loading: This approach defers the loading of non-critical resources like images or videos until the user scrolls to the section where they are located. This significantly reduces the initial load time, especially for websites with heavy multimedia content.
The Intricacies of User Experience
Beyond SEO and performance, user experience plays a crucial role in a website’s success. Here’s a closer look at how SSR and CSR impact user experience:
- Initial Load Time: SSR offers a clear advantage as the server delivers a pre-rendered page, resulting in content appearing instantly on the screen. This is particularly important for websites where users expect information to be readily available, like news platforms or landing pages.
- Interactivity: Once the initial rendering is complete, CSR shines in terms of interactivity. Subsequent page updates within the same application can occur without full page reloads, creating a smoother user experience. Imagine a social media feed or an e-commerce shopping cart – CSR allows for these actions to happen seamlessly, mimicking the responsiveness of a desktop application.
The Future of Rendering: A Blended Approach
As web development continues to evolve, the lines between SSR and CSR are blurring. Frameworks like Next.js and Nuxt.js allow for hybrid rendering, where the initial page load is server-rendered for SEO and speed, while subsequent interactions within the application leverage CSR for a dynamic user experience. This “best of both worlds” approach is becoming increasingly popular for building modern web applications.
Conclusion: Finding the Right Balance
The choice between SSR and CSR is not a one-size-fits-all proposition. Carefully evaluate your website’s goals, target audience, and desired user experience. Consider factors like content type, interactivity needs, SEO importance, and development resources. Don’t be afraid to experiment with hybrid approaches that leverage the strengths of both SSR and CSR. Remember, the ultimate objective is to create a website that is not only functional but also delivers a delightful and engaging experience for your users. By understanding the nuances of server-side and client-side rendering, you can make an informed decision that lays the foundation for a successful website.
In Closing: A Word on Additional Considerations
While this discussion has focused on SSR and CSR, it’s important to acknowledge the existence of other rendering techniques like Server-Sent Events (SSE) and WebSockets. These approaches enable real-time bidirectional communication between the server and the browser, pushing data updates to the client without requiring full page reloads. These techniques can be particularly useful for applications requiring constant data updates, such as live chat features or stock tickers.
Ultimately, the optimal rendering approach depends on the specific needs of your website. By carefully considering the factors discussed above, you can make an informed decision that ensures exceptional performance, strong SEO, and a user experience that keeps your visitors engaged and coming back for more.
 End to End Technology Solutions
End to End Technology Solutions