Scale Animation – Introduction
Scale Animation is basically to increase or decrease the size of the View.
There is a class ScaleAnimation. We need to create instance of ScaleAnimation (Can be done in XML also) to do the work. One of the main constructor of this class is:
public ScaleAnimation(
float fromX, float toX,
float fromY, float toY,
int pivotXType, float pivotXValue,
int pivotYType, float pivotYValue)
Let us understand these parameters. Description of these parameters as given in Android SDK documentation:
fromX Horizontal scaling factor to apply at the start of the animation
toX Horizontal scaling factor to apply at the end of the animation
fromY Vertical scaling factor to apply at the start of the animation
toY Vertical scaling factor to apply at the end of the animation
pivotXType Specifies how pivotXValue should be interpreted. One of Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or Animation.RELATIVE_TO_PARENT.
pivotXValue The X coordinate of the point about which the object is being scaled, specified as an absolute number where 0 is the left edge. (This point remains fixed while the object changes size.) This value can either be an absolute number if pivotXTypeis ABSOLUTE, or a percentage (where 1.0 is 100%) otherwise.
pivotYType Specifies how pivotYValue should be interpreted. One of Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or Animation.RELATIVE_TO_PARENT.
pivotYValue The Y coordinate of the point about which the object is being scaled, specified as an absolute number where 0 is the top edge. (This point remains fixed while the object changes size.) This value can either be an absolute number if pivotYType is ABSOLUTE, or a percentage (where 1.0 is 100%) otherwise.
Above descriptions sound scary!!
Pivot Values
Let us understand pivot parameter for the case where type is Animation.RELATIVE_TO_SELF or Animation.ABSOLUTE
pivotXType – Animation.RELATIVE_TO_SELF or Animation.ABSOLUTE
pivotXValue – 0 means left edge of the view. 1 means right edge of the view.
pivotYType – Animation.RELATIVE_TO_SELF or Animation.ABSOLUTE
pivotYValue – 0 means top edge of the view. 1 means bottom edge of the view
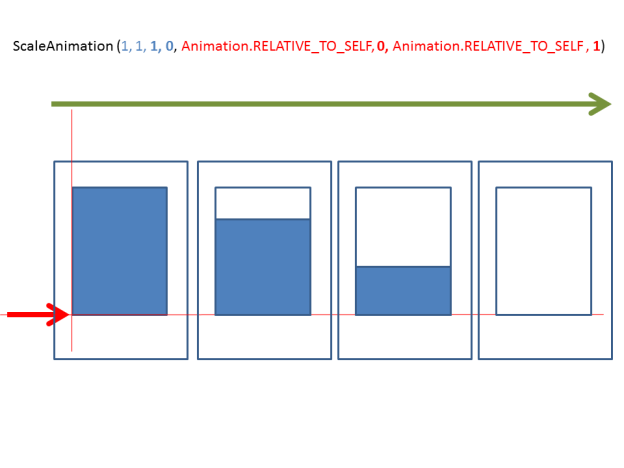
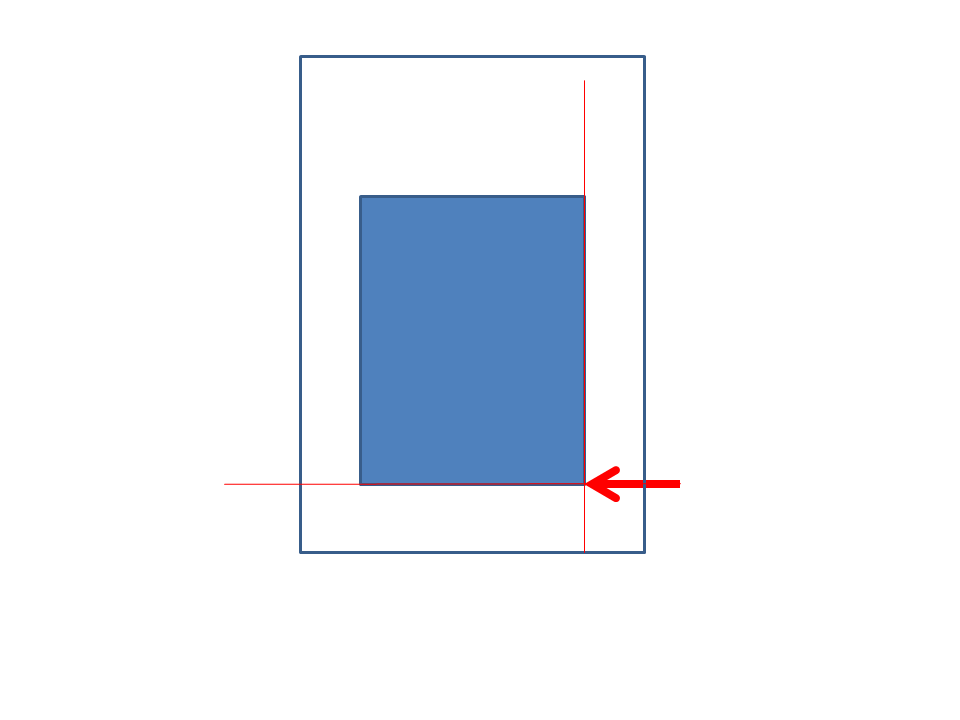
Follow diagrams help to understand pivot values (All 4 cases):
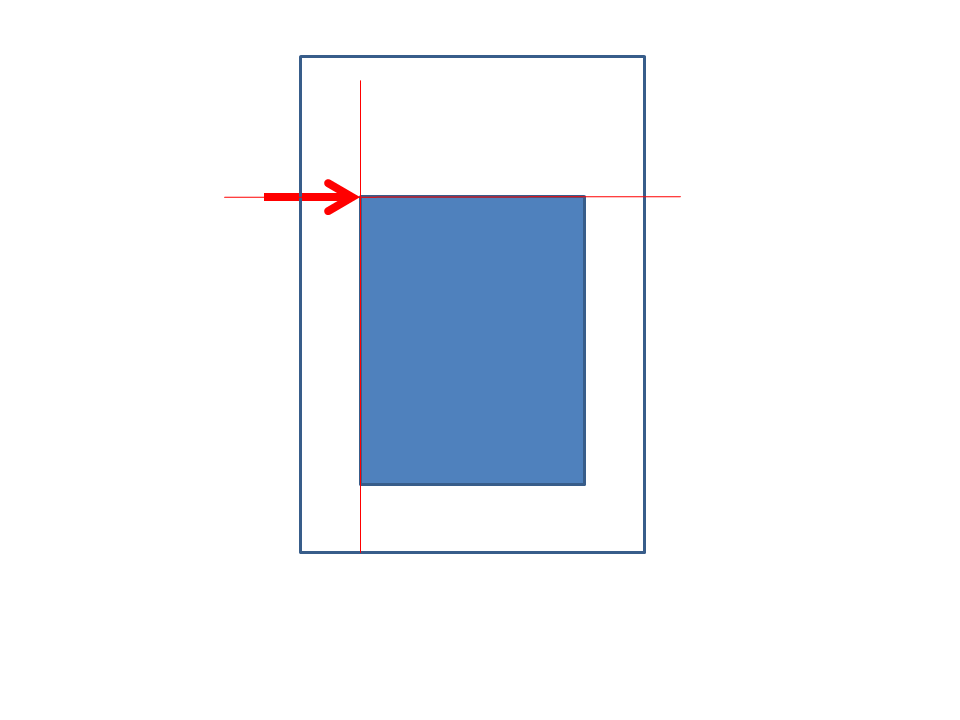
1. pivotXValue – 0 | pivotYValue – 0
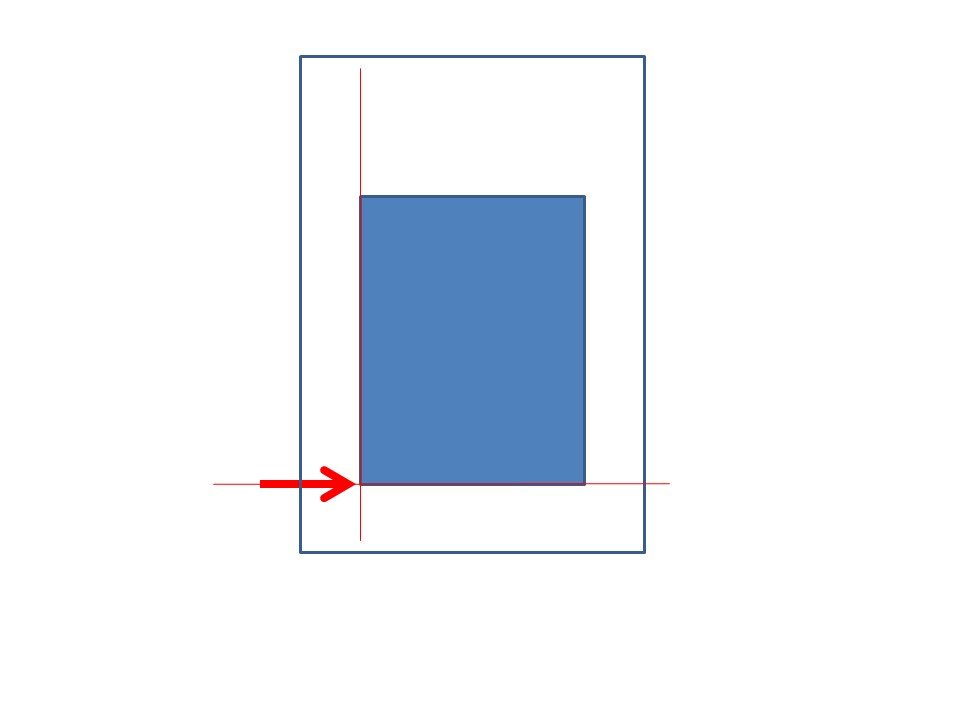
2. pivotXValue – 0 | pivotYValue – 1
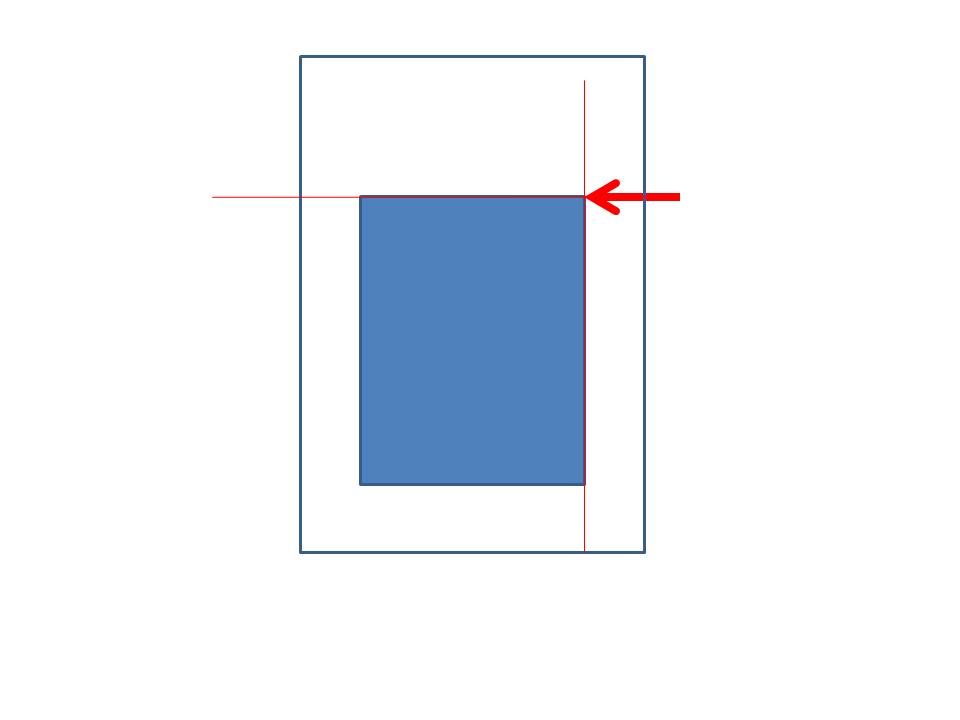
3. pivotXValue – 1 | pivotYValue – 0
4. pivotXValue – 1 | pivotYValue – 1
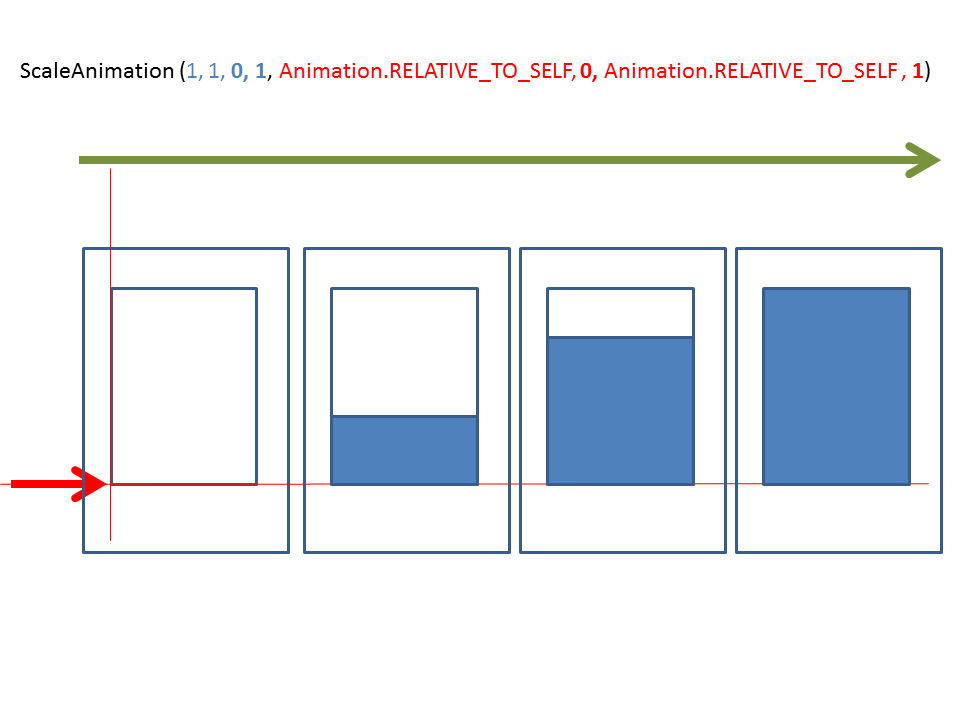
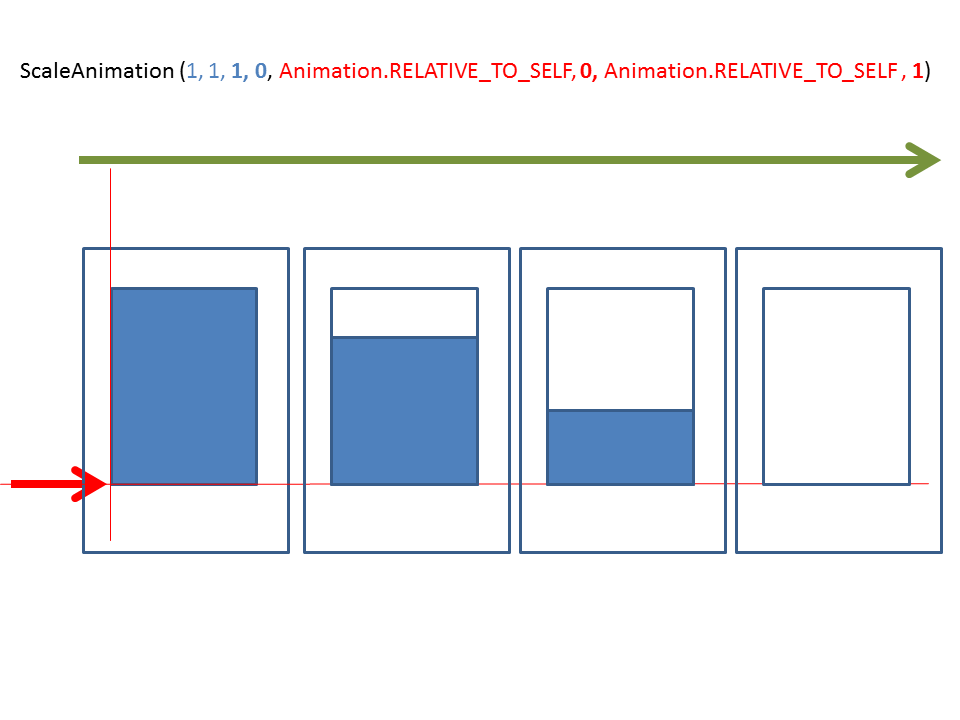
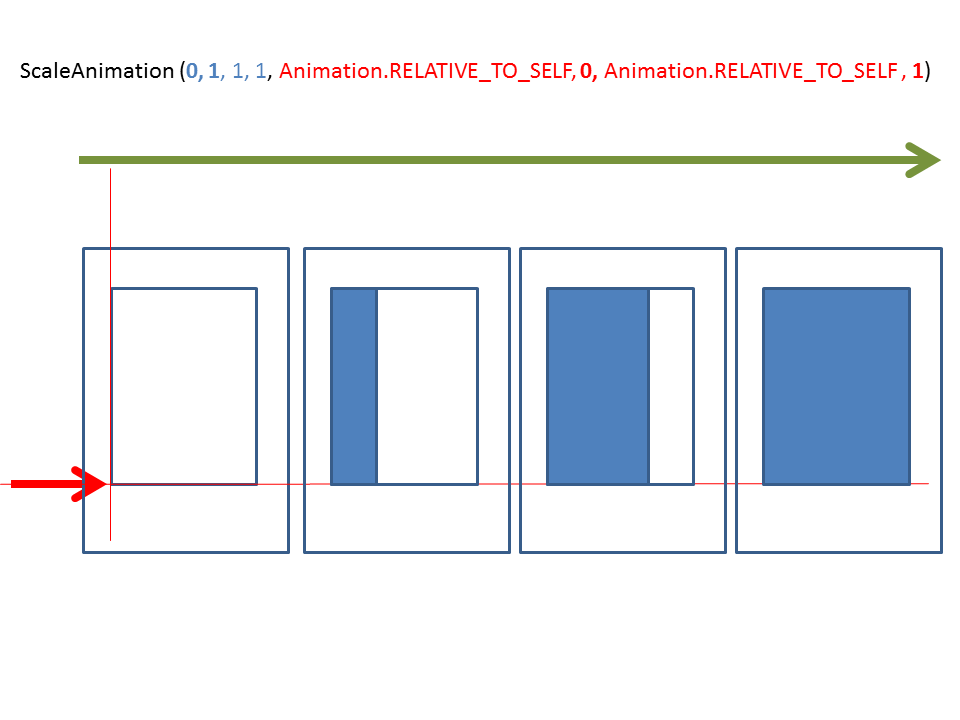
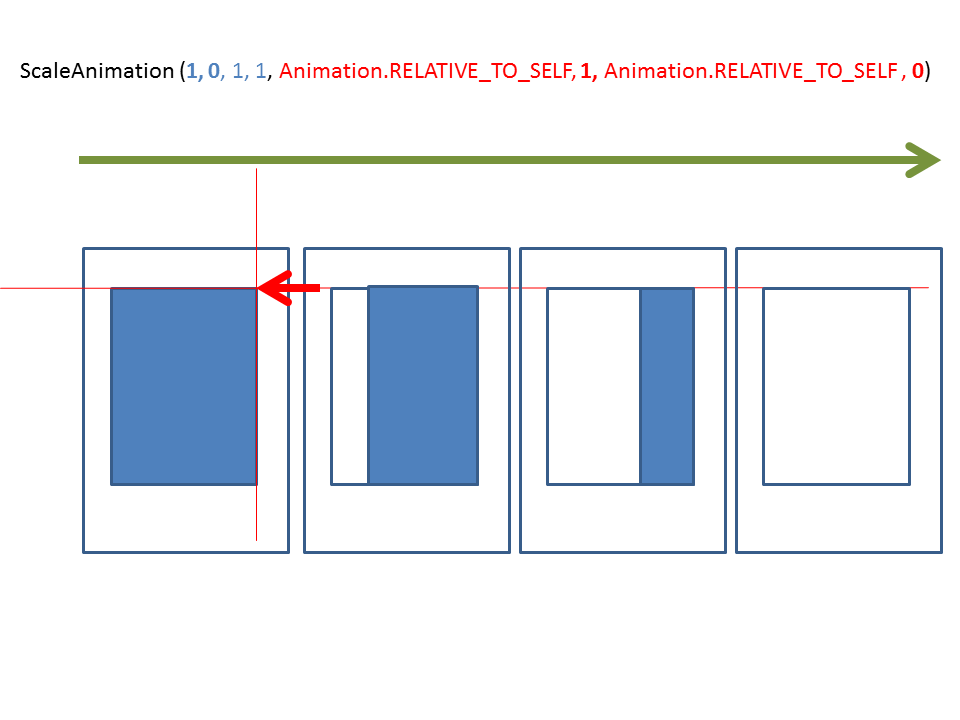
From and To Parameters
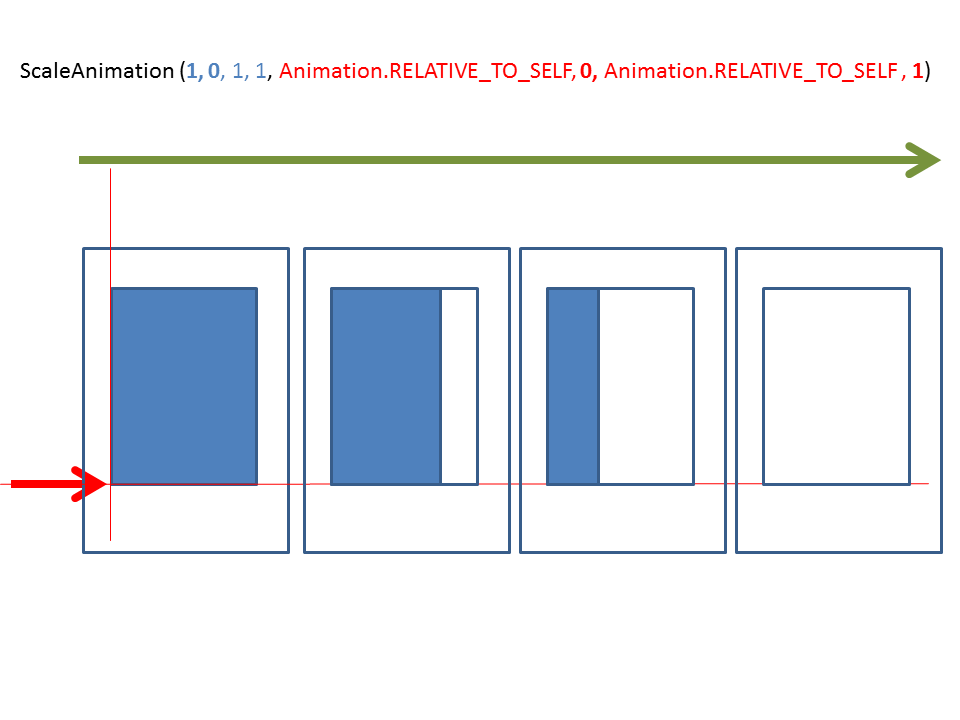
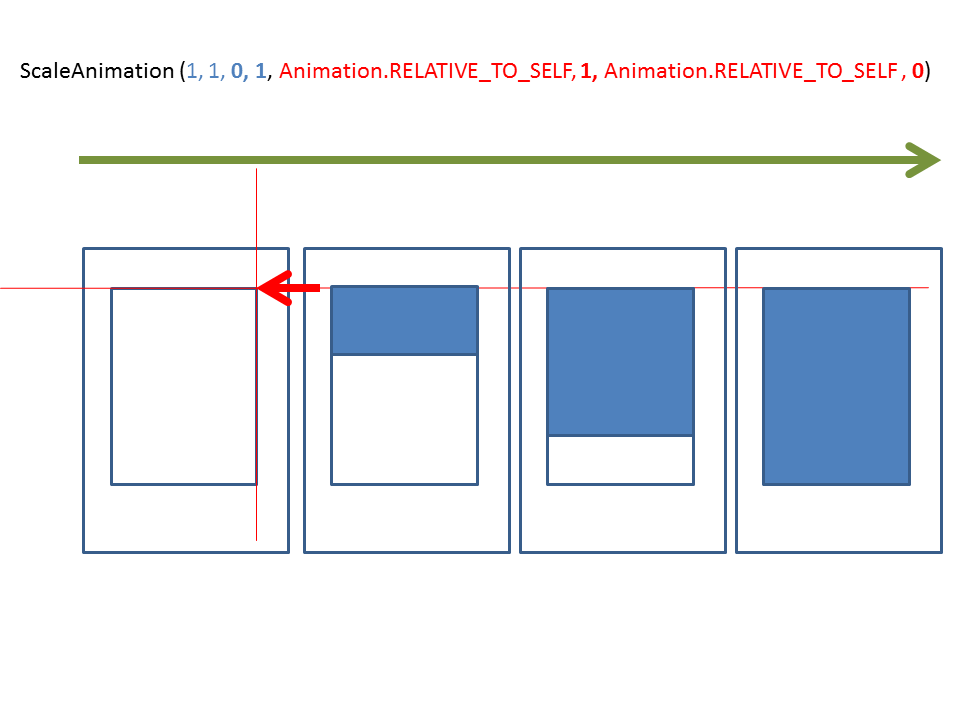
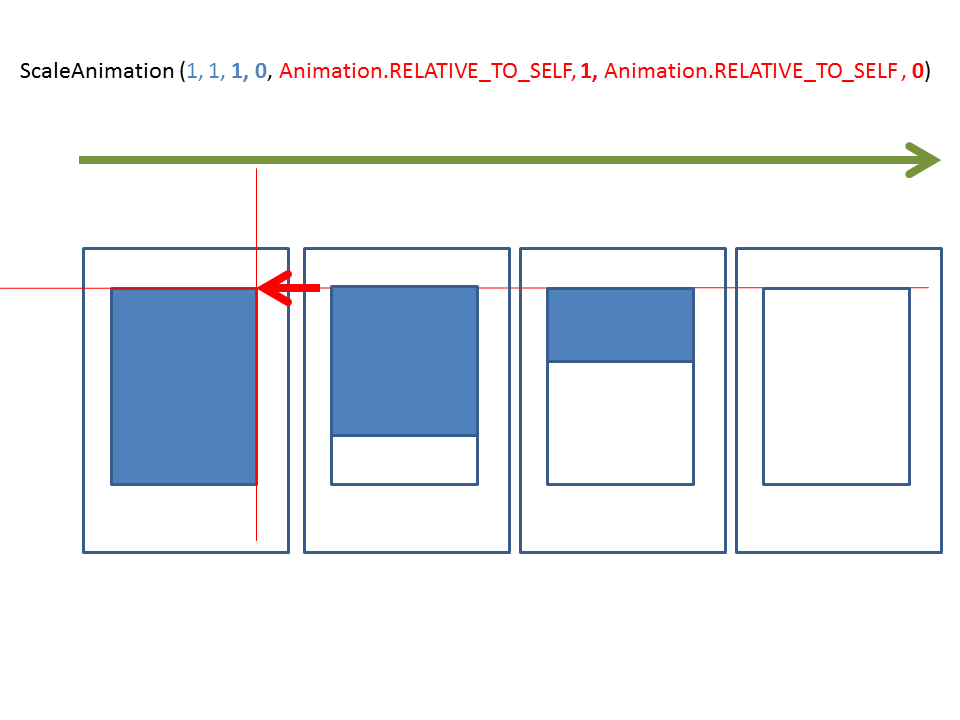
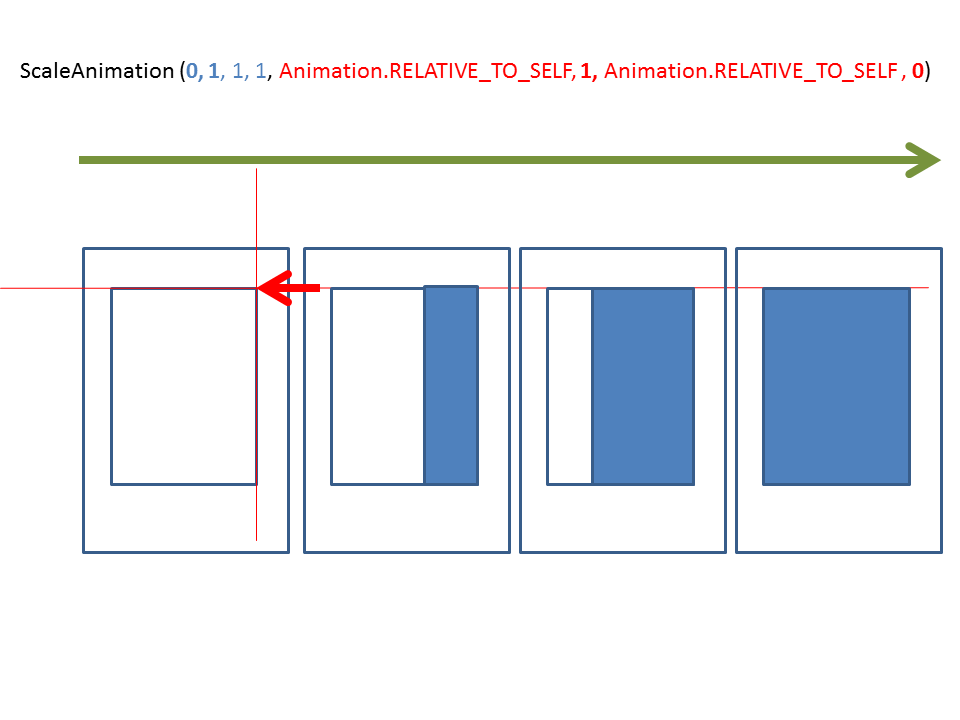
Let us now understand from and to parameters. They represent the increase in size over x axis and y axis around pivot (Lines in the above diagrams). They are mentioned in factors ( Basically a ratio). 0 means 0 width or height, 1 means original width or height.
Following examples will help to understand:
 End to End Technology Solutions
End to End Technology Solutions