Introduction:
Postman is Google Chrome app to send HTTP request and get response. It provides a user friendly UI for creating request and reading response.
Features of postman:
- It is simple and powerful tool with friendly interface.
- Saved the history of all API Request.
- Unlimited collections, environments, tests and shares.
- Automated testing with collection runner
- It generates and hosts browser-based API documentation for your collections automatically in real-time.
- You can run collection periodically to check the performance and accuracy.
- Mock servers can simulate each endpoint to view the required response without changing in backend.
How to use Postman:
To use postman first you need to install postman from Google Chrome.
Installation:
- Open Google Chrome and click on Apps on right most corner.
- Now click on Postman or click here.
- Select Download button.
- In mac, after installing the app drag it in Applications.
- Now sign in to your postman account. By doing this all the history and collection will sync with your app.
Now Postman is ready to use. Here you can send request and do other given work.
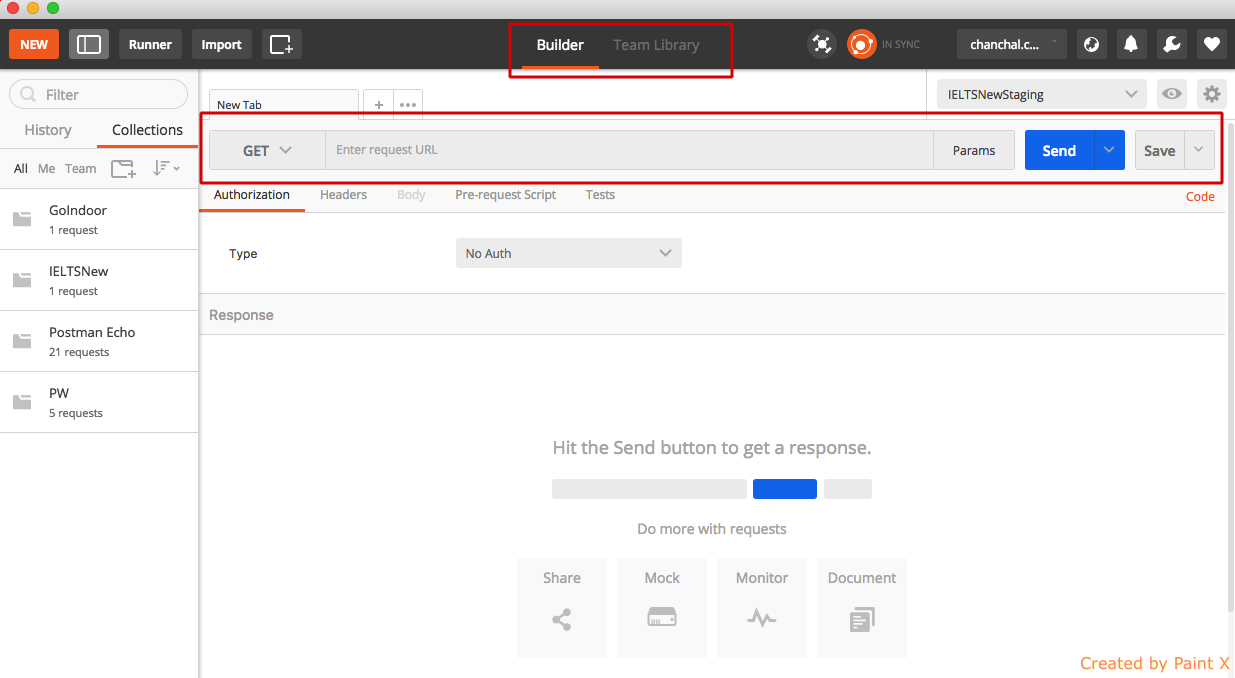
Sending API Request:
Open Builder tab to send request. To get response you need to tell the postman following things:
- HTTP method
- URL
- Request Header
- Request Body
Enter your URL in request URL field and select HTTP method and enter.

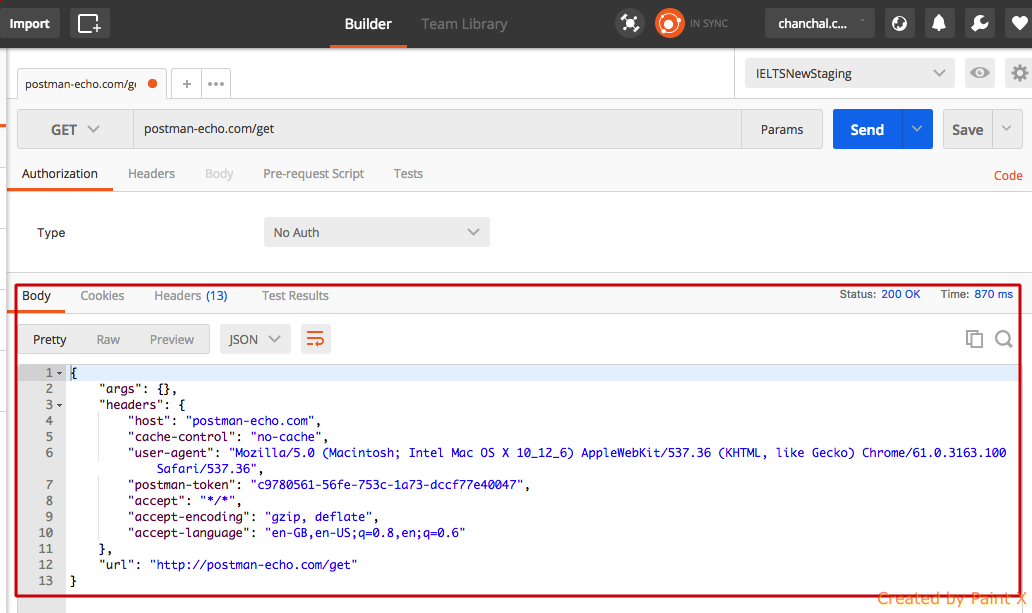
You will get your response in response field as given below:

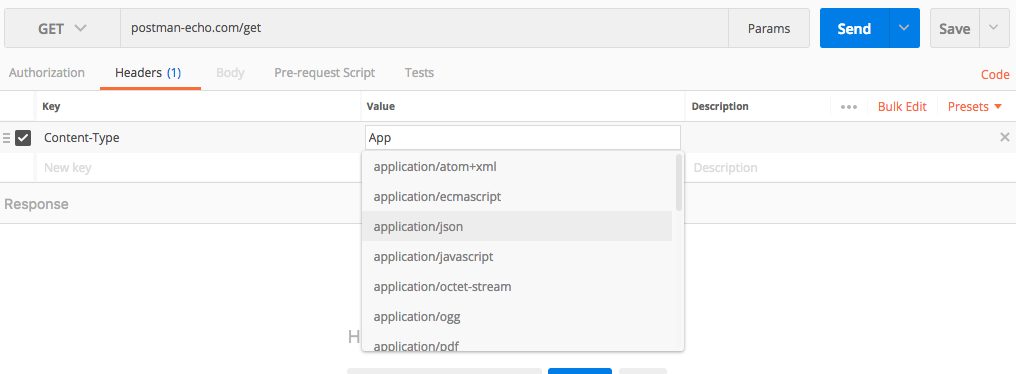
If can also add any kind of authorization, headers, body etc below the Request URL field.
For example, to add header, select section. If will show you Key-Value field. Enter you keys and values here.

If you wish to send POST request, Select POST instead of get. It will enable body field. In body field you can add all the parameter in which format you want to add. You can also send multipart request with the help of postman.
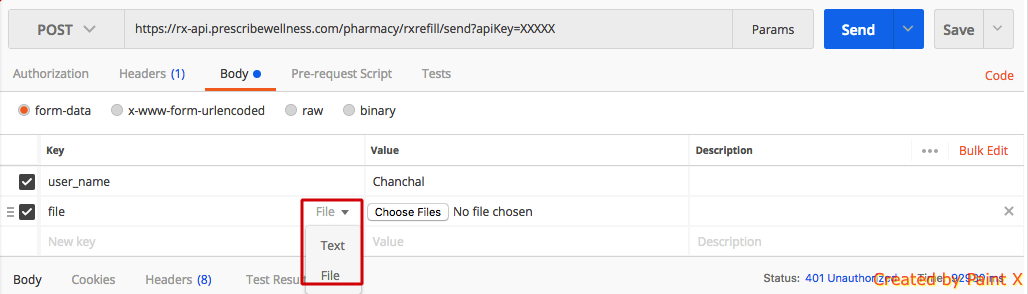
To send data in simple key-value then select form data. It will show key value field to enter data.
If you want to upload any file with data, then simply select the button Text and change it to file. It will give you option to choose your file. Now send the request.

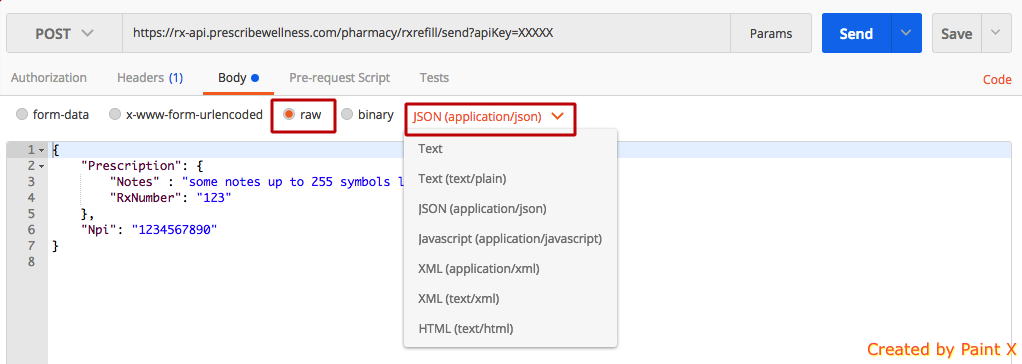
But if you want to send data in other format like json, xml, javascript etc then select raw and then select the type. Now enter your data in field and send request. The response will be shown in response field.

You can use x-www-form-urlencoded for parameter and values which are used with url. It append these key-values in url properly and send request.
Handling Response:
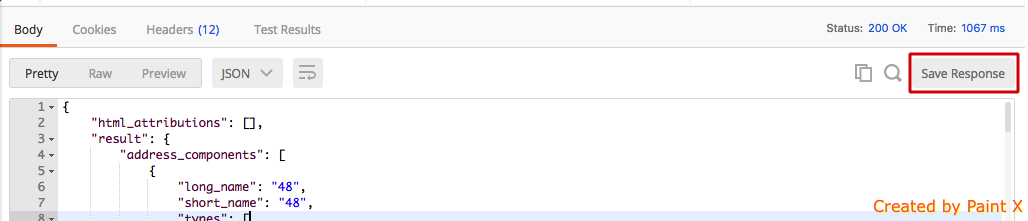
When you hit the send button you get response in response viewer. Response can be shown in any format and we can also save our response. Here you can get body and header of response, cookie, status and response time.

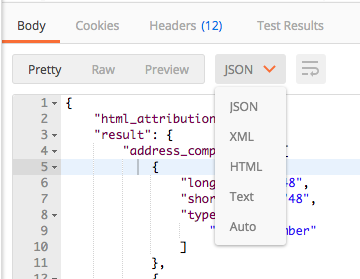
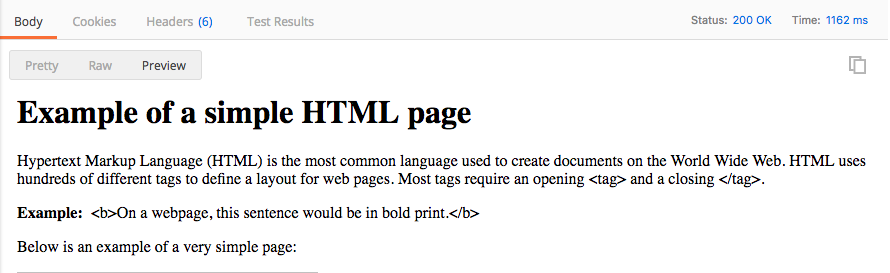
You can view response in different formats like JSON, XML, HTML etc.

Pretty shows the response more clean and easy to understand. It highlights the link given in response. If you click on URL in response, it will be opened in new tab in postman. To collapse large response you can select the little triangle with line number.
Raw shows response as it received.
Preview tab renders the response in a sandboxed iframe. In this, javaScript and images are disabled due to iframe sandbox restrictions.

If your request is saved in collections you can save and modify your response. To save the response click on Save Response button.

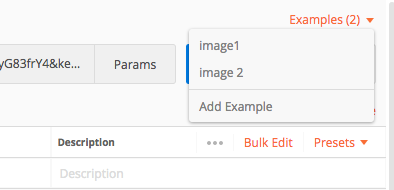
To check that response later, click on Example and select your response. You can edit your response here.

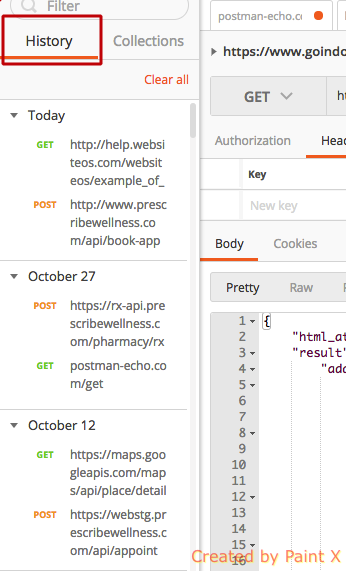
History
It saves all the request you send. If you have an account on postman it will sync all request with postman server, backed up in realtime, and retrievable across your devices.
NOTE: If you logout and login again, you will get only 10 request and if you have Pro and Enterprise account you will get 100 request in history.

In history tab click on the request to execute it. To search any request type keyword in filter. History will filter all the request in history and show you all matched request.
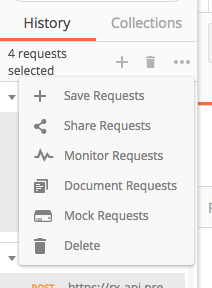
You can select multiple request by select request with CMD button. now you can share, delete, save, monitor, and add in Collections.

Debugging and Logs:
If you are not getting expected response then you can also debug it in postman. To do so, you need to enable debugging in postman. Some easy steps to do that:
- Type chrome://flags/#debug-packed-apps in your url bar in Chrome browser.
- Search for “packed” and enable “debugging for packed apps”
- Restart Chrome Browser
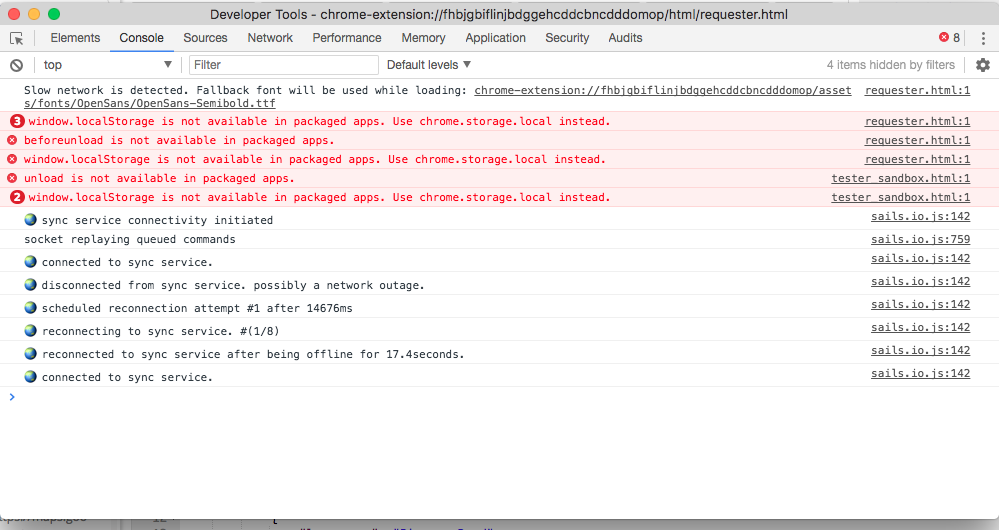
- Now right click on postman window and select Iinspect option. It will open Inspect window. You can debug all your requests.
Or you can debug it only typing chrome://inspect/#apps and select Inspect under postman.

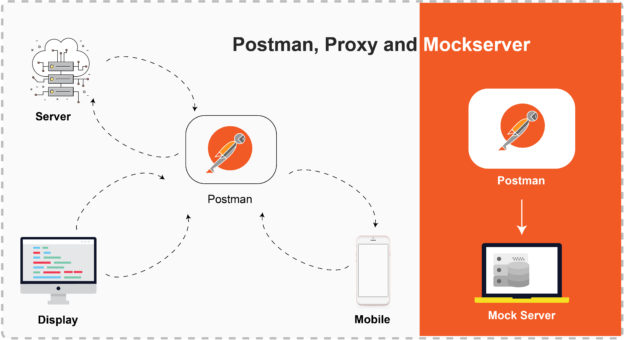
Postman built-in proxy:
Postman has a proxy in the Postman app that captures the HTTP request.
- The Postman app listens for any calls made by the client app or device.
- The Postman proxy captures the request and forwards the request onward to the server.
- The server returns a response through the Postman proxy back to the client.
To use postman proxy setting connect your device and system with same network. Here are some simple steps for proxy settings:
- Open proxy settings by clicking the icon given on top bar in Postman.

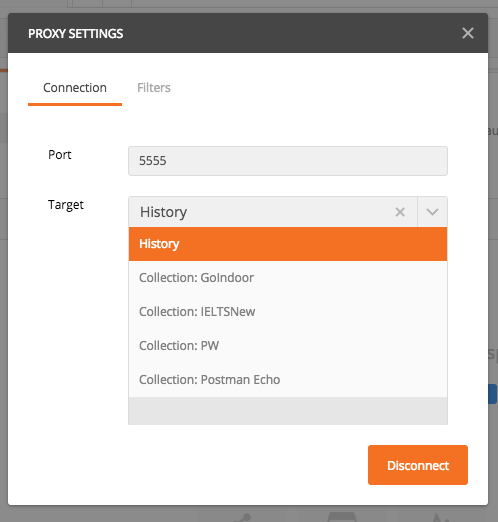
- Enter port number and Collection on which you want to add proxy. Let’s keep port number default and select your collection. You also can apply filter on that. Let’s select history.

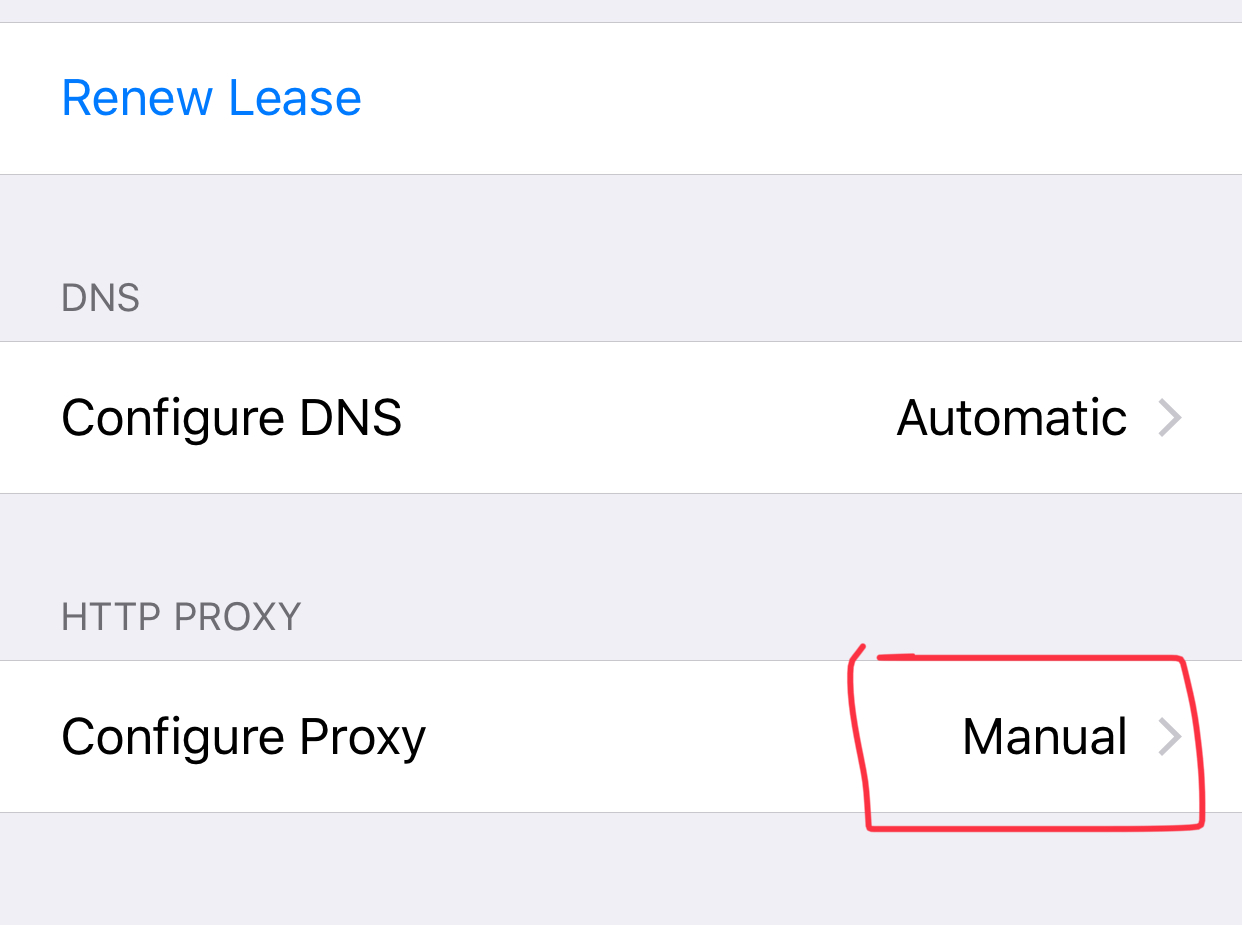
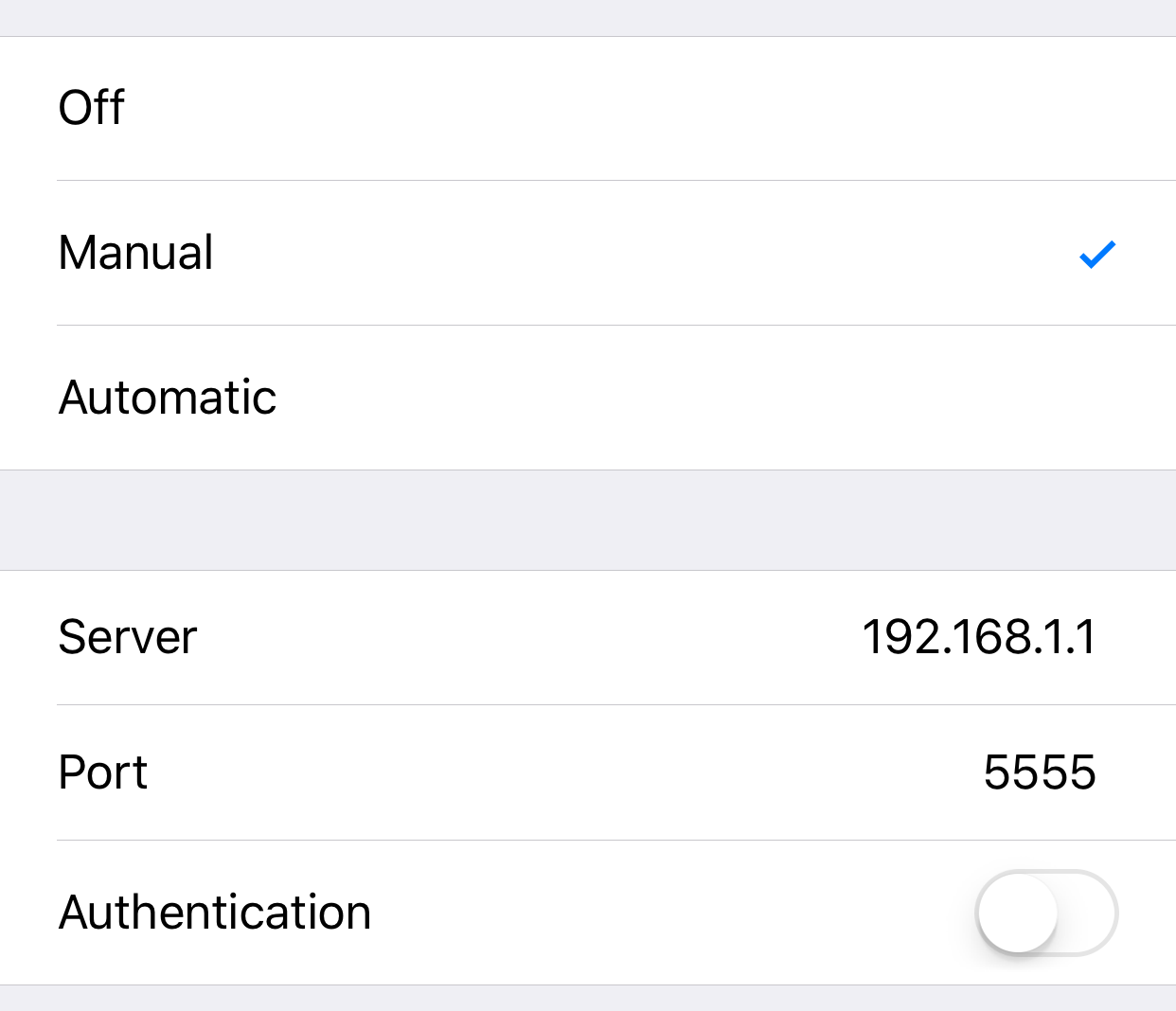
- Open wifi Settings in your device and select Manual in HTTP Proxy . Now enter your system’s IP address in server and Postman’s port number in port. Now all the request of your device will go through your system and will be logged in postman’s history.


Generate code snippets:
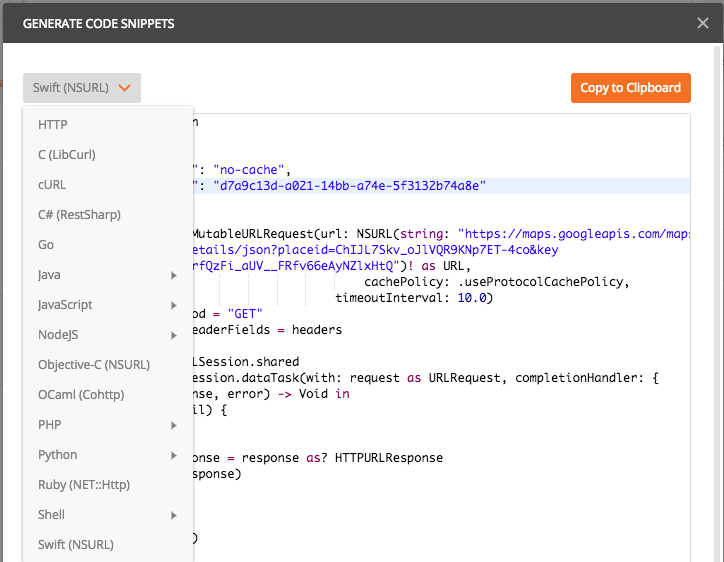
You can also generate code to send request in any of given language. It will gives you complete code to send and receive request in any language.
To do that click on Code button under Save button. It will open a window in which you need to choose your language and it will show you code for that. To copy that code click on Copy to Clipboard button.

Collections:
Collections is a group of similar types of request. Collections are used for organization and documentation of API requests. There are many ways to make a new collection and save requests in it.
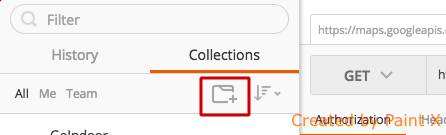
- Create Collection: Select Collections from side bar and click on add Collection icon.
 A new window will open. Here you need to enter collection name and description and click on Create button. Now you can see your collection under collection tab.
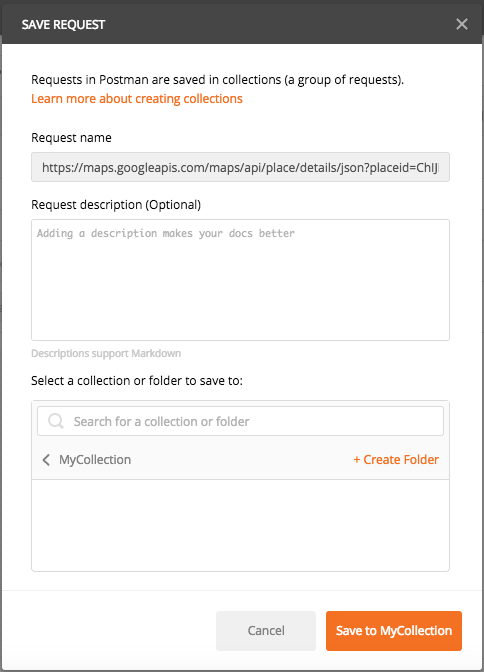
A new window will open. Here you need to enter collection name and description and click on Create button. Now you can see your collection under collection tab. - Save request in Collection: Another way is click on Save button in request. It will ask you to select a collection or create new collection. This will save your request in selected Collection.

- Share Collection: To share any collection you need to click on option button in front of collection. You can share collection as link, run as postman button, share with team option or share as a file.
- Add Folder: You can add folder under collection. Select option button and click on add folder. Now enter folder name and detail in it and create.
- Other features: You can perform other operations on collections like, Duplicate, Export, Monitor Collection, Mock Collection, Publish Docs, Delete etc.
Mock Collections:
You can also use postman as a mock server. There are some easy steps for that:
- Save your api in collection.
- Save response for that api what you want to get.
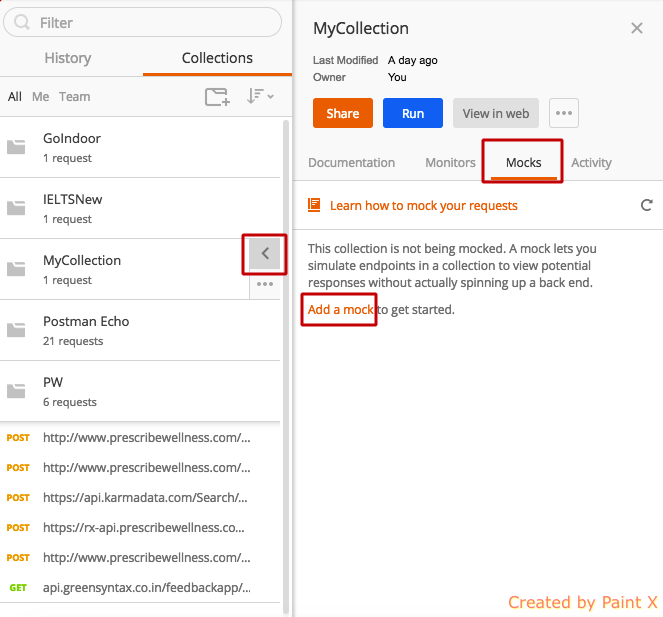
- Select your collection’s arrow button.
- Now click on Mock Tab
- Click on Add a Mock button.

- Now select your environment and click on Mock this collection. This will generate a link.
Use this link as base URL something like “https://1f2da592-0e62-4173-a224-d48cec37cca9.mock.pstmn.io“. Add endpoint in it and check the response. If you have modify the response and status code, you will get modified response.
Let us suppose your Endpoint is /feedbackapp/feedbacks then your url will be
https://1f2da592-0e62-4173-a224-d48cec37cca9.mock.pstmn.io/feedbackapp/feedbacks
If you have saved more than one example then give the name of example in the end of URL.
Using Mock Server you can check all the possible cases in your app without changing in backend.
For more details please visit: https://www.getpostman.com/docs/
 End to End Technology Solutions
End to End Technology Solutions