Introduction
The principle of loading a lot of data into chunks is pagination. Consider a situation in which you have to fill a list of the names of 1000 individuals, so if we load all the data at once, loading time and response time would also increase to enhance this, we will enforce the pagination principle.
Process Flow
We’re going to use the FlatList definition to populate the data into a list to enforce pagination. The following are two ways of doing this:
- By using ListFooterComponent props.
- By using OnEndReached and onEndReachedThreshold props.
1. ListFooterComponent
ListFooterComponent is a prop used by flatlist to render any footer component. For Ex: If you want to render a submit button or any information after the list then we will use this prop.
2. OnEndReached and onEndReachedThreshold
OnEndReached is another prop which accepts a function as value and whatever logic you want to perform, you can perform it. OnEndReachedThreshold will specify how far from the end (in units of visible length of the list) the bottom edge of the list must be from the end of the content to trigger the onEndReached callback.
Implementation
In this blog, I am going to use the following scenario:
1. We are loading the first 10 rows from the web API call in useEffect hook.
2. While the user reaches the bottom of the list we call the Web API again to get the next 10 rows.
Note: We are using an open-source API for rendering data.
- By Using ListFooter Component
const renderFooter = () => {
return (
//Footer View with Load More button
<View style={styles.footer}>
<TouchableOpacity
activeOpacity={0.9}
onPress={getData}
//On Click of button load more data
style={styles.loadMoreBtn}>
<Text style={styles.btnText}>Load More</Text>
{loading ? (
<ActivityIndicator
color="white"
style={{ marginLeft: 8 }} />
) : null}
</TouchableOpacity>
</View>
);
};
- By Using OnEndReached and OnEndReachedThreshold
const onScrollBarEndReached = () => {
return (
//Footer View with Load More button
<View style={styles.footer}>
{
getData()
}
{
loading ? (
<ActivityIndicator
color="white"
style={{ marginLeft: 8 }} />
) : null}
</View>
);
};
We have to pass this as a function reference in onEndReached props so that it will get executed.
App.js
import React, { useState, useEffect } from 'react';
//import all the components we are going to use
import {
SafeAreaView,
View,
Text,
TouchableOpacity,
StyleSheet,
FlatList,
ActivityIndicator,
Image
} from 'react-native';
const App = () => {
const [loading, setLoading] = useState(true);
const [dataSource, setDataSource] = useState([]);
const [offset, setOffset] = useState(0);
useEffect(() => getData(), []);
const getData = () => {
setLoading(true);
fetch('http://jsonplaceholder.typicode.com/photos?_start='+offset+'&_limit= 10').then((response) => response.json()) .then((responseJson) => { //Successful response
setOffset(offset + 10);
console.log(offset);
//Increasing the offset for the next API call
setDataSource([...dataSource, ...responseJson]);
//console.log(responseJson);
setLoading(false);
}) .catch((error) => {
console.error(error);
});
};
const renderFooter = () => {
return (
//Footer View with Load More button
<View style={styles.footer}>
{/* <TouchableOpacity
activeOpacity={0.9}
onPress={getData}
//On Click of button load more data
style={styles.loadMoreBtn}>
<Text style={styles.btnText}>Load More</Text>
{loading ? (
<ActivityIndicator
color="white"
style={{ marginLeft: 8 }} />
) : null}
</TouchableOpacity> */}
</View>
);
};
const ItemView = ({ item }) => {
return (
// Flat List Item
<View style={{
flexDirection:"row",
paddingVertical:10,
}}>
<Image source={{uri:item.url}} style={{ width: 40, height: 40 }} /> <Text
numberOfLines={4}
style={styles.itemStyle}
onPress={() => getItem(item)}>
{item.title.toUpperCase()}
</Text>
</View>
);
};
const ItemSeparatorView = () => {
return (
// Flat List Item Separator
<View
style={{
height: 0.5,
width: '100%',
backgroundColor: '#C8C8C8',
}}
/>
);
};
const getItem = (item) => {
//Function for click on an item
alert('Id : ' + item.id + ' Title : ' + item.title);
};
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<FlatList
data={dataSource}
keyExtractor={(item, index) => index.toString()}
ItemSeparatorComponent={ItemSeparatorView}
enableEmptySections={true}
renderItem={ItemView}
onEndReached={renderFooter}
onEndReachedThreshold={1}
//ListFooterComponent={renderFooter}
/>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
flex: 1,
},
footer: {
padding: 10,
justifyContent: 'center',
alignItems: 'center',
flexDirection: 'row',
},
loadMoreBtn: {
padding: 10,
backgroundColor: '#800000',
borderRadius: 4,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
btnText: {
color: 'white',
fontSize: 15,
textAlign: 'center',
},
itemStyle:{
//paddingVertical:10,
width:'90%',
marginLeft:10,
marginRight:10,
flexWrap:"wrap",
}
});
export default App;
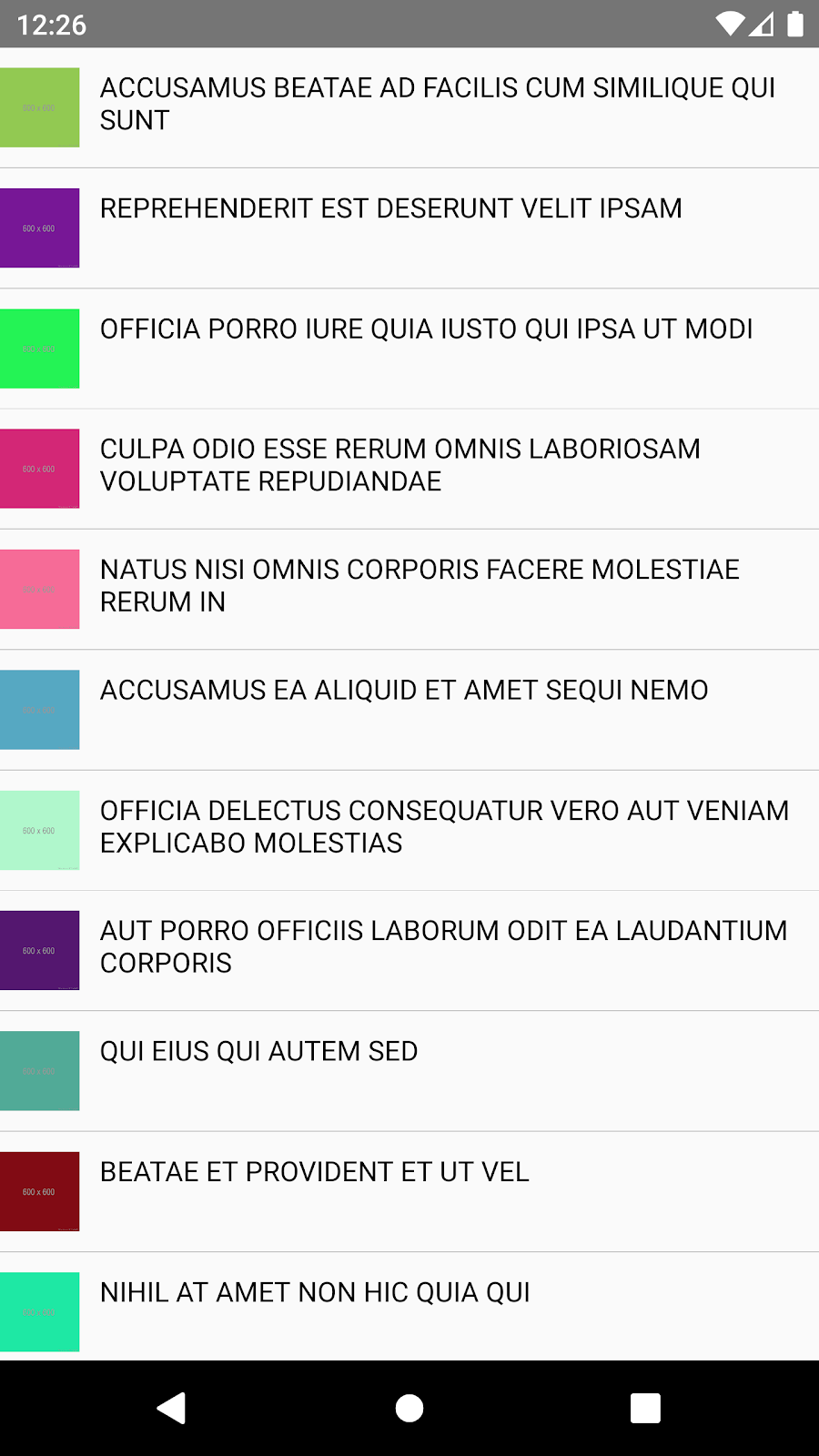
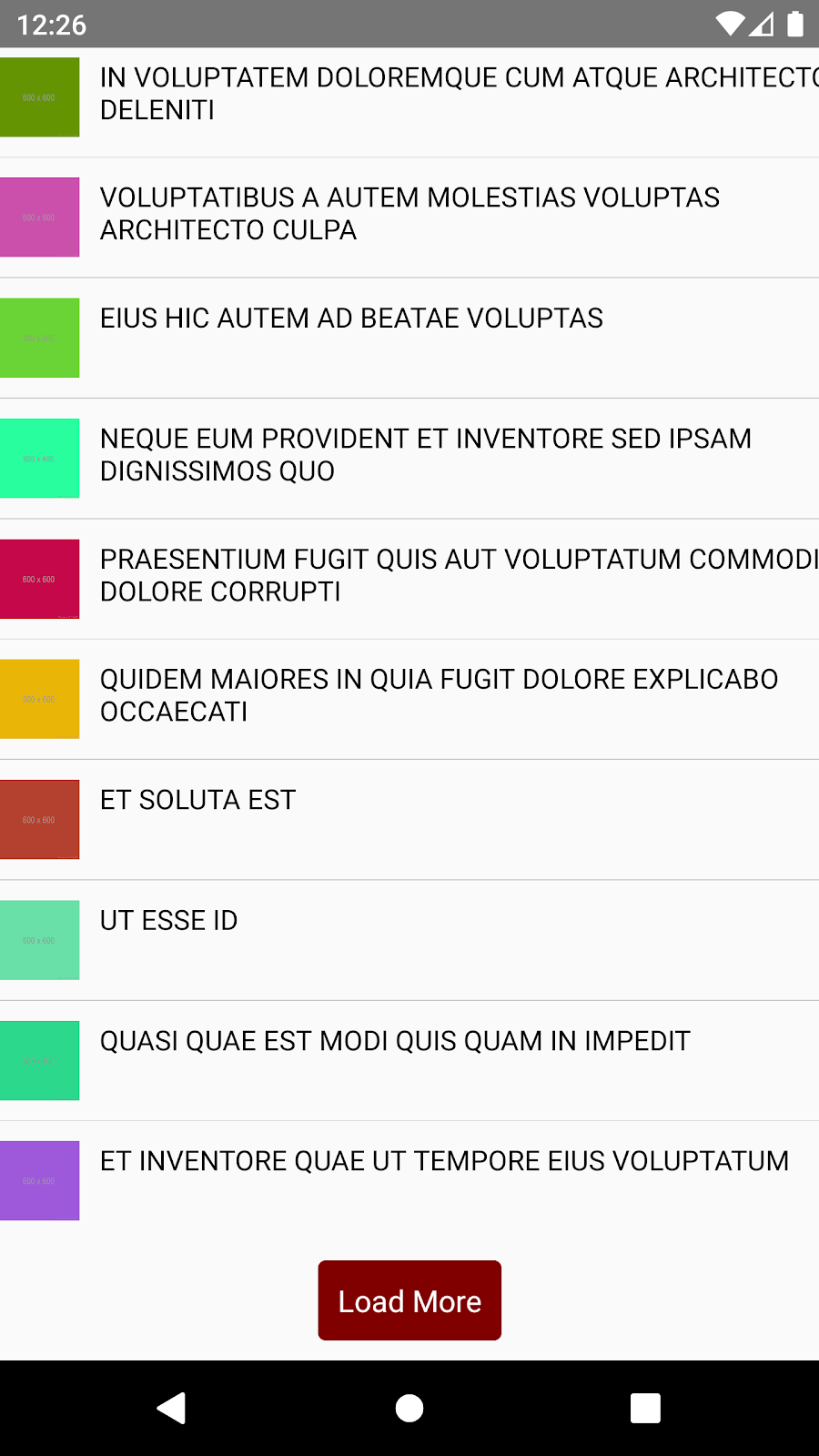
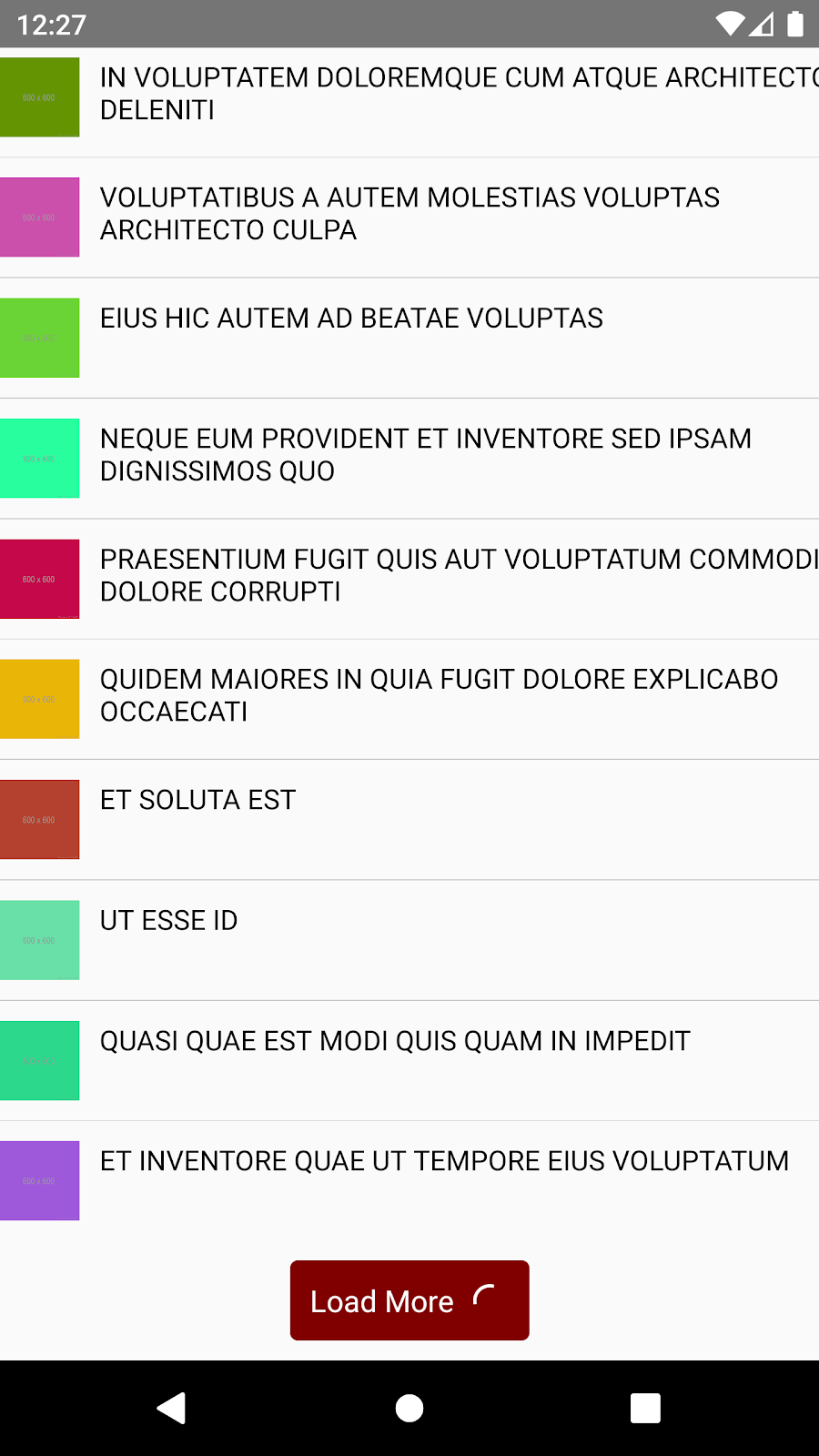
Output:



 End to End Technology Solutions
End to End Technology Solutions
