MobX is the new upcoming state management solution. This blog is all about how to create a simple React-Native app using MobX.
MobX is fast in speed than Redux, its easier to learn & requires less boilerplate code.
Here are some of its main concepts
Stores:
Stores create data sources. A store is basically an ES6 class. the state is automatically derived from a data source by MobX by using ES6 decorators.
- The store can expose the observable field(s), to which an observer can react.
- The store can additionally expose some derived observable fields too. Which are pure functions on observable fields? MobX calls them as computed fields.
- The store can also change the values of observable fields via actions. Only in this way MobX can allow you to change state.
MobX has some core concepts:
- Observables
- Computed Values
- Reactions
- Actions
Observables:
Observables extend functionality to subscribe to their changes.
We can list down our class properties with @observable decorator & using observers, check their values.
These observers will be updated accordingly every time the values will change.
Computed values:
Computed values are derived from observables. These values will be automatically updated when the observables will change.
It should be kept in mind that, ‘computed’ has to be observed in order to be updated
Reactions:
Reactions are identical to computed values, but they are used to produce side-effects instead of returning new value (patching DOM, making network requests, etc.).
MobX provides 3 reaction functions when autorun and reaction
- When
when it takes two functions: predicate and effect. It executes and checks predicate until it returns true, and then executes the effect function. After that, it disposes and stops reacting checked property.
- Autorun
autorun is used in specific cases where you want a reactive function that will get fired every time the checked value is updated. Unlike computed it doesn’t have to be checked itself.
- Reaction
the reaction is like autorun but gives you more control over what properties to check. It takes two functions, namely data-function and side-effect-function. data-function is observed and returns data that is used in side-effect-function.

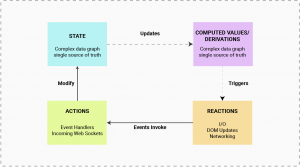
Fig. 1.1: The MobX lifecycle
Actions:
Actions are responsible for altering the state.we can use them to explicitly mark that function with @action decorator.
This decorator takes a function and wraps it into a transaction, untracked and allows state changes.
- Transaction
the transaction is used to batch together updates in the state so until & unless that function is completed, no observers will be notified. So we can update various properties at once.
- Untracked
With the help of untracked, we can run code without establishing observers (just like reactions, or unlike computed’s)
- Allow State Changes
allow state changes is used to allow or reject state changes for certain functions. By default allows an action to make changes (and disallows for computed and observer).
Observers:
Honestly, observers aren’t part of MobX core. They are provided by the mobx-react package. They are used to enable views to “observe” observables and re-render on change.
Let’s explore a simple ValueStore. It provides an observable field named count value and actions increase_value and decrease_value to change the value.
// @ flow
import {observable,action} from “mobx”;
class ValueStore{
@observable countValue=0;
@action increase_value()={
this.countValue+=1;
}
@action decrease_value()={
this.countValue-=1;
}
}
export default ValueStore;
Here is a look at a component that keeps track of count value and re-renders every time the count value gets changed.
// RN imports
import { observer, inject } from "mobx-react";
@inject("valueStore")
@observer
class Counter extends Component {
render() {
return <Text>Count: {this.props.valueStore.count}</Text>;
}
}
By decorating class with @observer, MobX can infer reactions to the changes in store & automatically subscribe to them and re-render component on getting changes.
@inject is a MobX decorator that will provide component props with the mentioned store.
MobX provides a React Provider that can be made as a parent component for all the components of your application. A MobX provider should be initialized with all the stores that you may want to be injected into your components.
import { Provider } from "mobx-react";
class App extends Component {
render() {
return (
<Provider {counterStore: new ValueStore(), userStore: new UserStore()}>
<Home />
</Provider>
);
}
}
export default App;
Now, all children of the Home component can be injected with value stores and user stores.
InnovationM is a globally renowned Android app development company in Delhi NCR that caters to a strong & secure Android app development, iOS app development, hybrid app development services. Our commitment & engagement towards our target gives us brighter in the world of technology and has led us to establish success stories consecutively which makes us the best iPhone app development company in Delhi NCR.
Thanks for giving your valuable time. Keep reading and keep learning 🙂
 End to End Technology Solutions
End to End Technology Solutions