By default, every function has a property called prototype this property by default is empty and you can add properties and methods to it and when you create an object from this function. The object inherits its properties and methods. It has been often confusing to the beginners “How Prototype Works in Javascript” and with this, you will also get the idea of what is the difference between prototype and __proto__. Also, Javascript does not have class implementation as other languages like Java or c#, whereas it is considered a prototype language and just like in Java you create a class and then create an object from it, in javascript you would create constructor directly and using this constructor you could create an object from it.

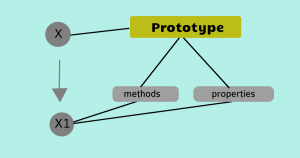
Here x is a function and x1 is the object created from the function x.
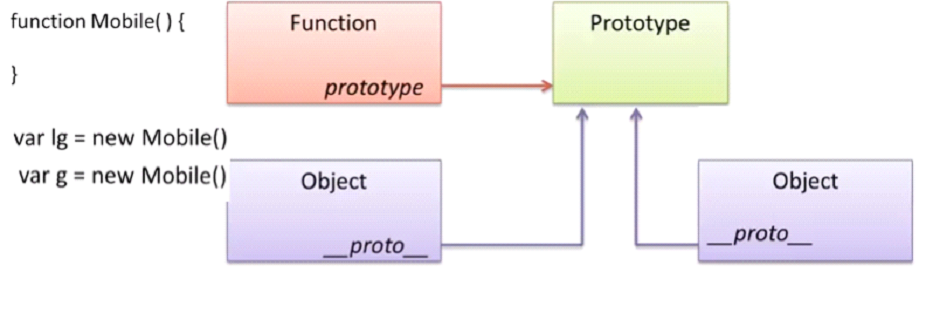
Any function created in javascript either a constructor function or generic function. These two objects are always created a function object and prototype object, the function object holds a property prototype property & with the function name and dot prototype we can access the prototype object properties.
A prototype is the property of function which points to the prototype object. Prototype object can be accessed using Funtion_Name.prototype.
When the object is created using the new keyword of the function/constructor, The JS engine creates a new object of that function block which holds a property named __proto__ which points to its function’s prototype object.

If another object of that function using a new keyword again another object is created which holds a __proto__ property which again points to the function’s prototype object.
the same goes for every object which is created for the function using the new keyword.
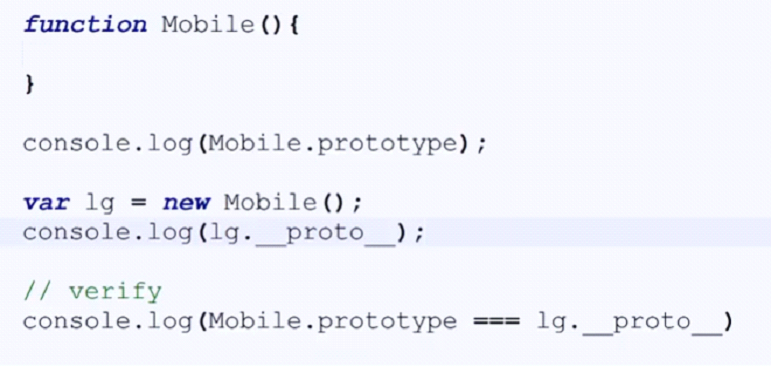
It can be checked by:-

lg.__proto__ === Mobile.prototype //true
So, any property which is defined inside the constructor/function is accessible by the object of that function which was created using the new keyword. so when we try to access a property like lg.a it is firstly searched in the object of lg and if not present it is then searched in the prototype block of the constructor function. and when it is not found even there than it gives undefined.
A property can also be defined inside the prototype block using
functionName.prototytpe.propertyName = ‘Value’;
if a property with the same name is defined inside both the object as well as function prototype than it is accessed from the object block. So, the first Priority is of the object and then function prototype.
function Fun(){
this.a = 20;
}
Fun.prototype.a = 10;
let chk = new Fun();
console.log(“The output is:- ” + chk.a); //The output is 20
Also, the function object holds the function in it and whereas the object of that function also holds the function in its constructor. the same can be also verified by
console.log(Mobile === lg.__proto__.constructor); //true.
the same hold true for the prototype of the function as its constructor also hold the function in its constructor this can also be verified by
console.log(Mobile === Mobile.prototype.constructor) ; //true
so, basically, the function can be accessed using different ways.
 End to End Technology Solutions
End to End Technology Solutions