Introduction: Integrating your application with social media like Google, Facebook, Twitter acquires a number of users to interact with your app or deliver highest quality engagement within the target market.
So here we will know about how to authenticate a user with Google to sign in with their Google account—the same account they already use with Gmail, in his application.
To start integrating your app with Google SignIn Integration in Swift 3.0, you need to follow the following steps:
- Create your Xcode Project.
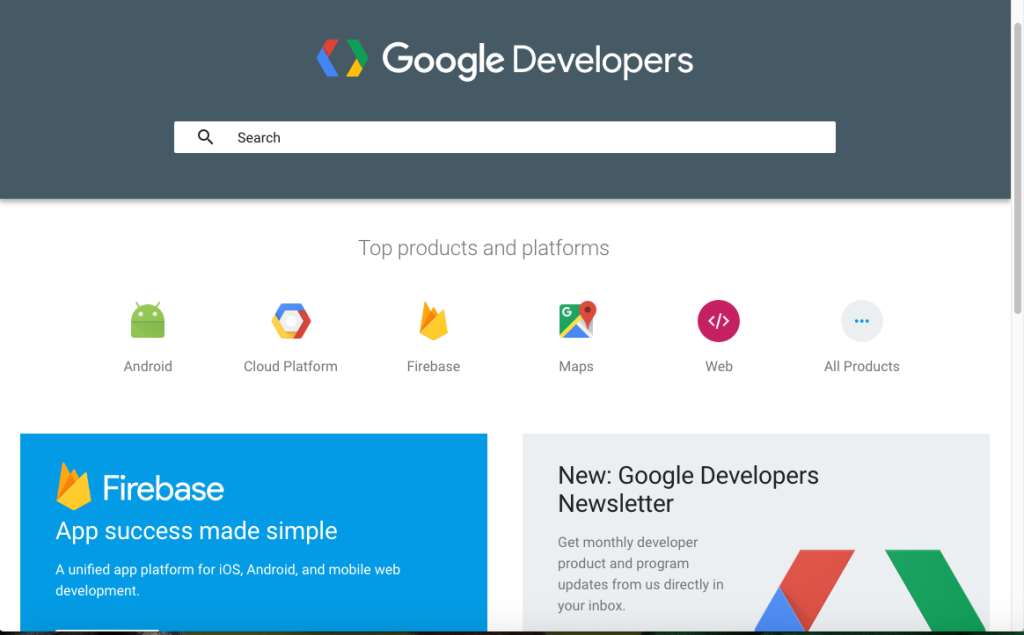
- Now, open http://developers.google.com and login with your ID. It will look like this.
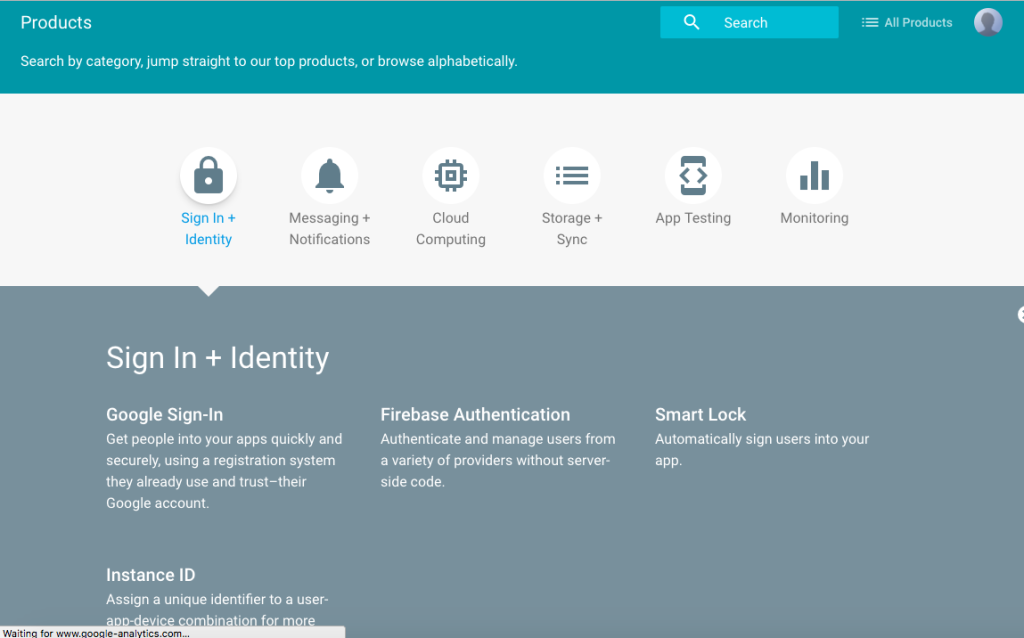
- Select All products from the Top products and platforms. It will open another page for you.
- Select Sign-in+ Identity and further the Google Sign-In. It will look like this.
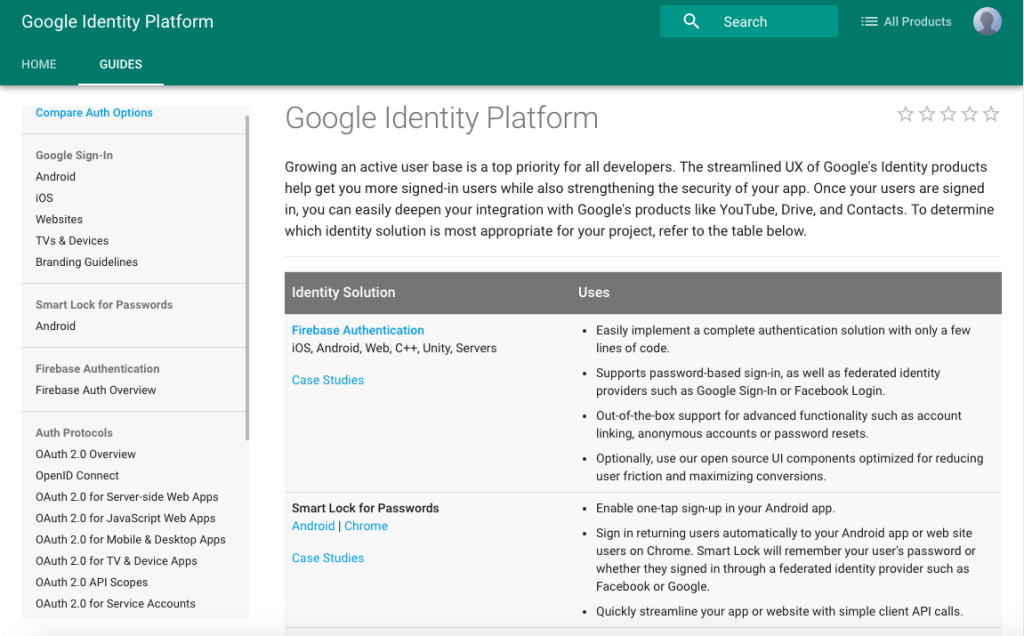
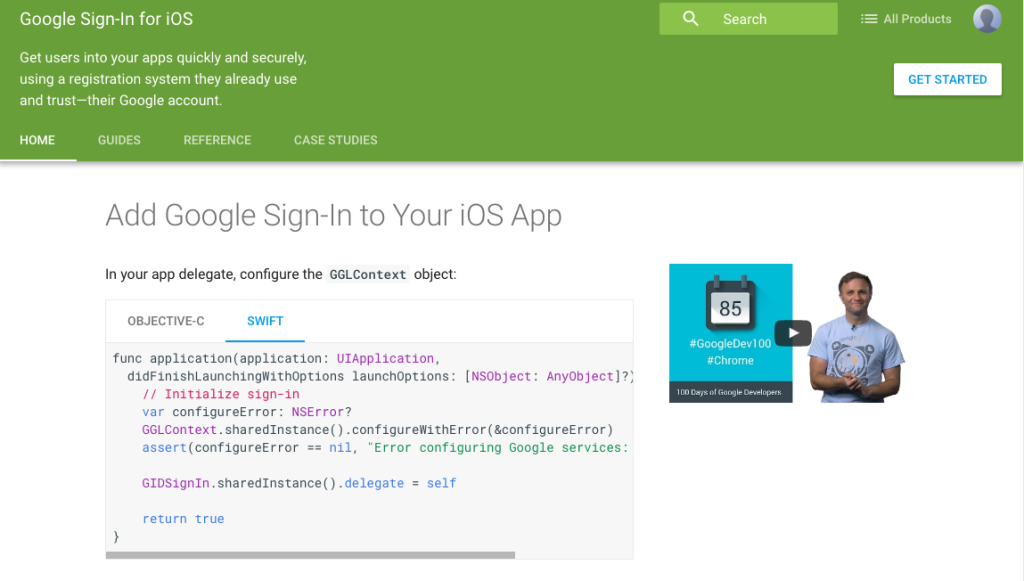
- Select iOS on left side under guides tab. It will open a page for Google Sign-in for iOS. You need to select Get Started on the right side.
- Now click on Get a configuration file as shown below:
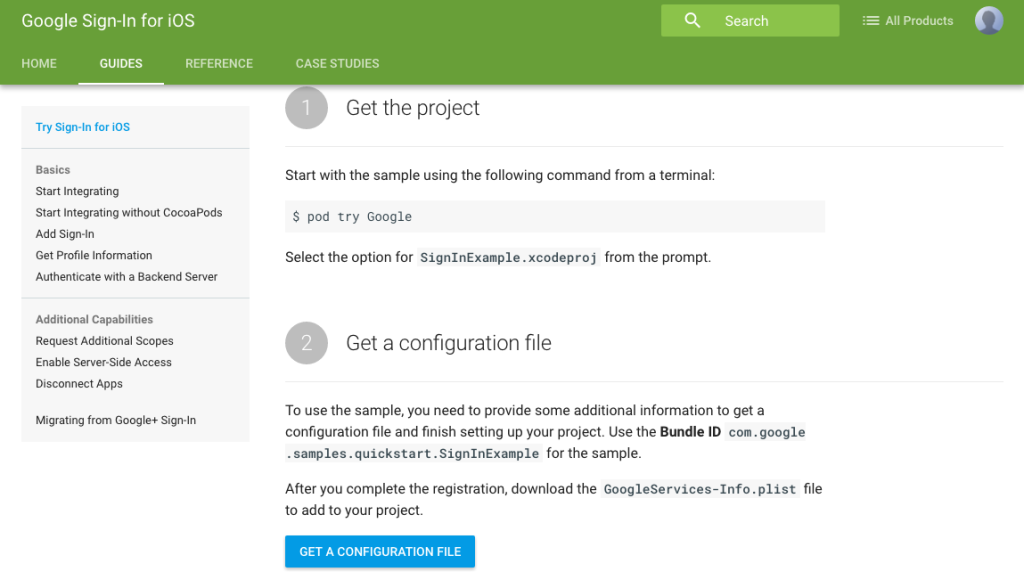
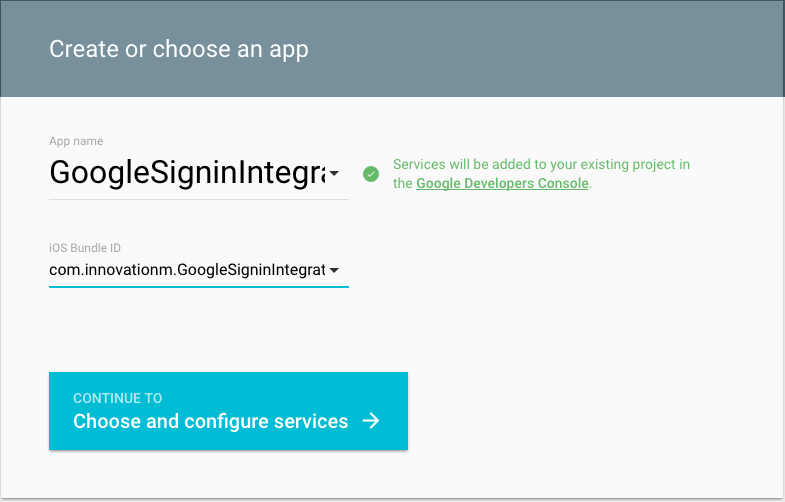
- It will open a dashboard in which you need to add your app details:
- Project name you want to configure with Google.
- Bundle Identifier of your project. It will look like this when you enter both.
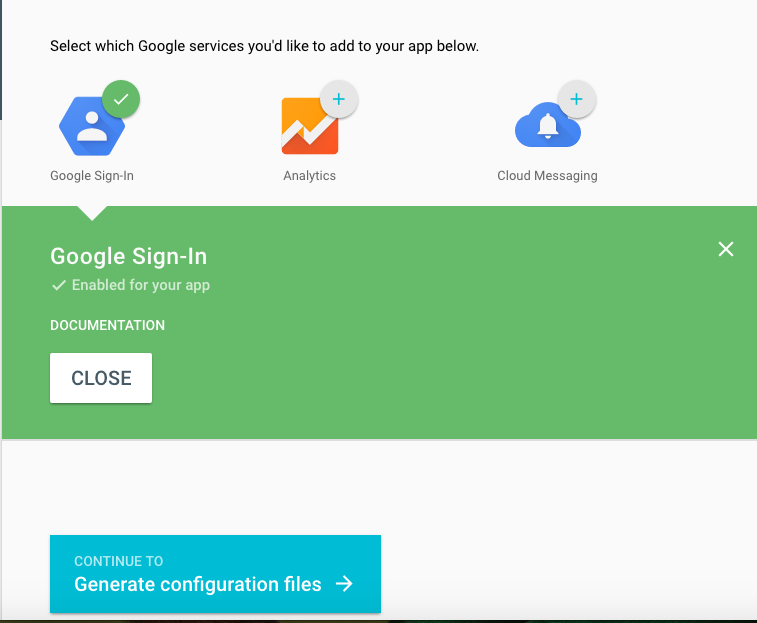
- Now click on Choose and Configure services and you are already selected with Google Sign-in. Then continue to Generate Configuration File.
- Then Download the Google services Info.plist and add it to your project’s root directory.
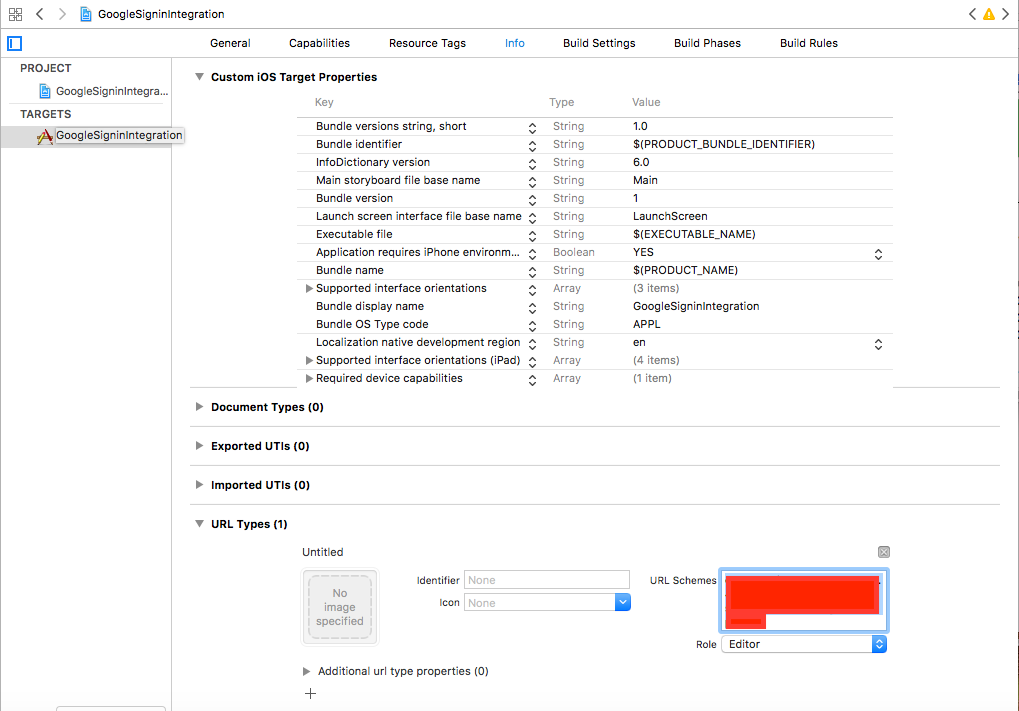
- Now come to your Xcode project as you need to make changes here. In the Project > Target > Info. Open URL types below and paste Reverse client ID into url schemes column.
- Now from where you’ll get that Reverse Client ID. Open Google services Info.plist that you have just added and copy Reverse ClientID from here and paste it into url schemes as shown.

- Now you need to install Cocoa pods if not available on your system.
- Open your project root directory for the Pod file creation if it is not created yet. Now open Terminal and go upto your project root directory.
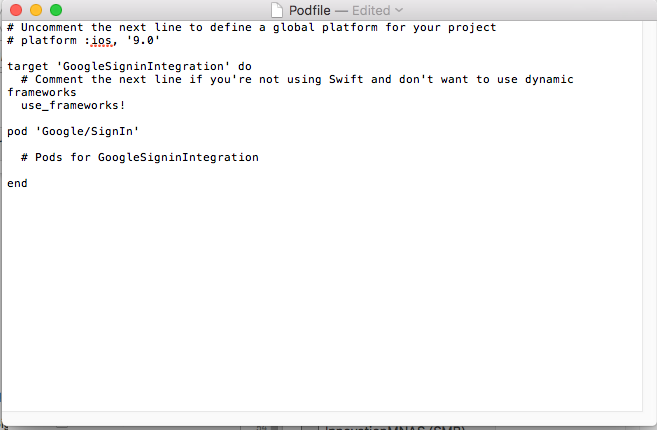
- Write pod ‘Google/SignIn’ in the pod file you have just created above the line # Pods for GoogleSigninIntegration.
- Run command pod install in the terminal. It will install all dependencies for the Google Sign In Integration.
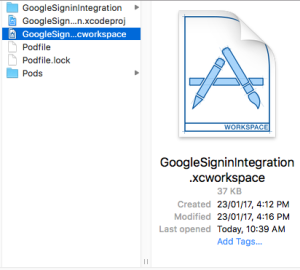
- Close Terminal and open your xcode .workspace file in your project directory.
Note: If you open .xcodeproj file then you won’t get pod dependencies in your project. And, it will throw error that dependency files are not found.
- Import GGLSignIn and GoogleSignIn in your App Delegate Class.
- Now, configure Google for error in AppDelegate.swift. Implement the application:openURL:options: method of your app delegate. The method should call the handleURL method of the GIDSignIn instance, which will properly handle the URL that your application receives at the end of the authentication process. Your App Delegate should look like:
import UIKit import GGLSignIn import GoogleSignIn @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. // Initialize Google sign-in var configureError: NSError? GGLContext.sharedInstance().configureWithError(&configureError) assert(configureError == nil, "Error configuring Google services: \(configureError)") return true } func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool { return GIDSignIn.sharedInstance().handle(url, sourceApplication: options[.sourceApplication] as? String, annotation: options[.annotation]) } - Next, you will add the Google Sign-In Button so that the user can initiate the sign-in process. You can add it in two ways: via Custom Button or the Google SignIn Button.Make the following changes to the view controller that manages your app’s sign-in screen.
- For the Default Button add the UIView in your storyboard and set its custom class to GIDSignInButton. It will automatically call signin() method for the Google.
- For the Custom button you need to make its IBAction method and write: GIDSignIn.sharedInstance().signIn() in that method.
- In the view controller, declare that this class implements the GIDSignInUIDelegate protocol.
class ViewController: UIViewController, GIDSignInUIDelegate { override func viewDidLoad() { super.viewDidLoad() GIDSignIn.sharedInstance().uidelegate = self } }Now, implement the signInWillDispatch:error: , signIn:presentViewController: , and signIn:dismissViewController: methods of the GIDSignInUIDelegate protocol.
func sign(inWillDispatch signIn: GIDSignIn!, error: Error!) { myActivityIndicator.stopAnimating() } // Present a view that prompts the user to sign in with Google func sign(_ signIn: GIDSignIn!, present viewController: UIViewController!) { present(viewController, animated: true, completion: nil) } // Dismiss the "Sign in with Google" view func sign(_ signIn: GIDSignIn!, dismiss viewController: UIViewController!) { viewController.dismiss(animated: true, completion: nil) } - Implement the GIDSignInDelegate to your View Controller class.
class ViewController: UIViewController, GIDSignInDelegate { - Set the delegate property in your viewDidLoad() method as:
GIDSignIn.sharedInstance().delegate = self
Or you can set its delegate to any class if you don’t want to make your view Controller bulky. If you do so then you need to implement GIDSignInDelegate in that class.
- After this define the following delegate methods. These method will get call back when we have loggedIn for Google in which we can either get all the user details or the error that occurred.
func sign(_ signIn: GIDSignIn!, didSignInFor user: GIDGoogleUser!, withError error: Error!) { if (error == nil) { let userId = user.userID let idToken = user.authentication.idToken // Safe to send to the server let fullName = user.profile.name let givenName = user.profile.givenName let familyName = user.profile.familyName let email = user.profile.email } else { let nserr = error as NSError if nserr.code == errorCodeCancelled (-5 for google) { // Cancelled task } else { //handle error other than cancelling print(nserr) } } } - Logout handling:
Now if you want to logout from your account and want to signin from a different account, then you need to call GIDSignIn.sharedInstance().disconnect(). For this you need to define delegate method of the GIDSignInDelegate for its call back.func sign(_ signIn: GIDSignIn!, didDisconnectWith user: GIDGoogleUser!, withError error: Error!) { //SignOut if error != nil { //handle error print(err) } }This method is called when you call disconnect() from GIDSignIn instance
Note: This is applicable in case of Custom Button if we have its IBAction method. We cant call logout for default button.- Now run your project and you have the Google sign In button on your screen. Click on it and it will get navigate on to safari and asks you to enter your details. On signing in you will get back to your app with your account information fetched in GIDSignInDelegate method.
This is all about the Google SignIn Integration in Swift 3.0. 🙂
- Now run your project and you have the Google sign In button on your screen. Click on it and it will get navigate on to safari and asks you to enter your details. On signing in you will get back to your app with your account information fetched in GIDSignInDelegate method.
 End to End Technology Solutions
End to End Technology Solutions