Ques: Why we use the Dynamic link?
Ans: We use Firebase Dynamic links instead of Deep Link Because there is a limitation in the deep link that is when we click on an url & if we have not installed that app then the link is not working, in other words, it is only working when we already installed that App.
For Example: if someone shares an Instagram post on Facebook, then if I click on that post my Instagram App will be open.
Nowadays, everyone wants that our app contains Smart Url’s feature.
Note: Firebase Dynamic Links require ios 8 or newer.
Through Firebase dynamic link we create a Dynamic Link and redirect the users on specific Screen.
Scenarios:
- If the app is already installed then it directly opens the specific content in our mobile App
- If the app is not installed then it will redirect to Play Store or App Store
- If we open that link in computer or Laptop then it will redirect to App website which we have already mention when we create that link.
Ques: How to use Dynamic Link?
Ans: Dynamic Link contains two parts first is Prefix and second is the suffix.
Firstly, we have to create our Prefix.
So, open your Firebase console ( Firstly make sure that Firebase is add on your ios Project ) and select your project and move to Dynamic Link Section.
After clicking on Dynamic Link, select Get Started button where you can write the Domain name of the prefix ( your prefix must be unique and relevant to your App ) and then click Finish.
Now, in the dynamic Link Dashboard, you can see the prefix of your deep link at the top left.
To confirm, our Prefix is created Fine, we use apple-app -site-association
Like this: “ https://yourprefix.page.link/apple-app-site-association”
If your App is connected with apple-app-site-association then it will show the reference to your application app-store id and your app Bundle id.
Like this:
{"applinks":{"apps":[],"details":[{"appID":"1222227899.com.example.com","paths":["/*"]}]}}
Now, its time to create suffix after created the prefix to complete the dynamic link process.
We can generate a dynamic link in 2 ways:-
1. Manually
2. Programmatically
Now, we focus on Manually, we can also check the no. of clicks on particular Dynamic Link.
Therefore, click on New Dynamic Link and it will redirect to the setUp Page.
In the first step: Customize your short link URL to make it more professional.
In the second step: Enter deep link URL and dynamic link Name.
In the third step: It gives us two options:
- Open the deep link URL in the browser and
- open the deep link in your ios App (now chose 2nd option and enter your app bundle id)
In the fourth step: We select the same options as ios for Android.
In the fifth step: We will configure campaign tracking and social tags Like if the app is not installed then it will first redirect to static web Page( it totally depends on you ).
Now click create and open your Dynamic Link Dashboard with a new Dynamic Link Created.
Now add the FireBase dynamic Link Pod in your ios Project.
Like: pod 'Firebase/DynamicLinks'
Note: Make sure that you mark associated domain in Apple developer account under your App’s identifier and save it.
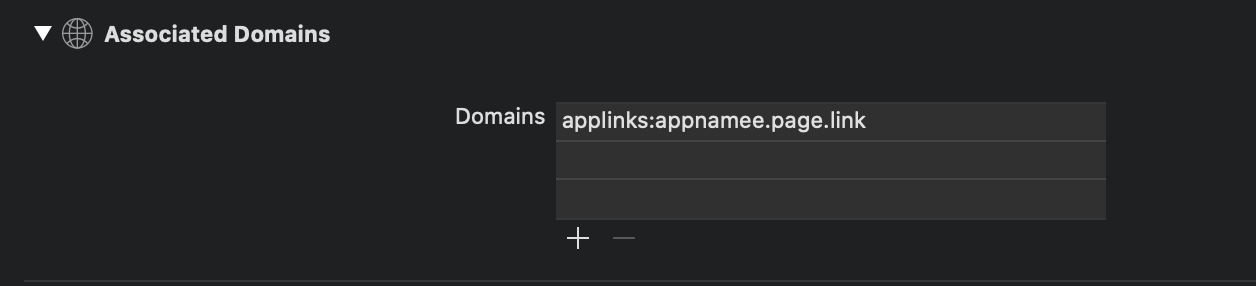
After that go to signing and capabilities in your ios project and add capability associated domains.
Now , add Domain Like:= applinks:appnamee.page.link
Here, enter your prefix in “appnamee,page.link” which you have created earlier

->Next, in the application:continueUserActivity:restorationHandler: method, this will handle links received as Universal Link when the app is already installed (on iOS 9 and newer) and Handles our Data.
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if let incomingURL = userActivity.webpageURL {
print(" Incoming url is \(incomingURL)")
let linkHandled = DynamicLinks.dynamicLinks().handleUniversalLink(incomingURL)
{ ( dynamicLink, error) in
guard error == nil else {
print(" Found an Error \(error?.localizedDescription)")
return
}
if let dynamicLink = dynamicLink {
self.handleDynamicLink(dynamicLink)
}
}
if linkHandled {
return true
}else {
// Do other things with our incoming URL
return false
}
}
return false
}
// This function handles our Link
func handleIncomingDynamicLink(_ dynamicLink: DynamicLink) {
guard let url = dynamicLink.url else {
print("My Dynamic Link object has no url")
return
}
print(“ your incoming Dynamic Link Parameter is \(url.absoluteString)”)
// Here, you can move the user to redirect to any specific content if you want that
}
->When an external URL is hit and it will configure in-app then application:openURL: options:( ios9 and up) is called in-app delegate.
And if the Dynamic Link is not found on your apps first launch, this method will be called with FIRDynamicLinks’s URL set to nil, I mean that SDK failed to find appending Dynamic Link.
func application(_ app:UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any]) -> Bool {
if let dynamicLink = DynamicLinks.dynamicLinks().dynamicLink(fromCustomSchemeURL: url) {
self.handleIncomingDynamicLink(dynamicLink)
return true
} else {
// May be handle google or fb sign in here
return false
}
}
Note: You can also create your Dynamic Link through Programmatically instead of Firebase console.
 End to End Technology Solutions
End to End Technology Solutions
