- Dark Mode was revealed at WWDC 2019 and debuted with iOS 13. It gives iOS a darker look.
- The appearance of Dark Mode is determined by trait collections. When a user modifies the system’s look, the system requests that all windows and views redraw their contents. Without any additional logic, UIKit controls support it out of the box.
Disable Dark Mode –
- You can disable the Dark mode in your app by adding
UIUserInterfaceStyle to your Info.plist and set it to Light.
Override Dark Mode on View Controller –
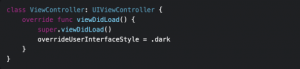
- We can override Dark or Light mode on our View Controller by the below-mentioned code.

Override Dark Mode on View–
- We can do the same for the single UIView.
![]()
Override Dark Mode on Window–
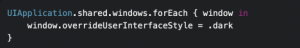
- We can override Dark or Light mode on the window by the below-mentioned code.

Change Images and Assets for Dark Mode–
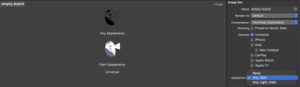
- To do changes in our image for the Dark mode we need to add an extra image as per appearance.

Switching Dark Mode from the debug menu–
- You can adjust the interface style at the bottom next to the device settings pane if you use storyboards for layout.

- If you don’t see this option you might be running on an iOS 12 or lower device.
Supporting iOS 12 and lower–
- As we use semantic colors you will get to know that semantic colors only support ios13 or above.
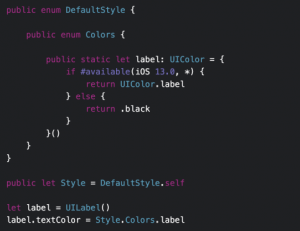
To overcome this issue we can create our own custom UIColor wrapper by using
UIColor.init(dynamicProvider: @escaping
(UITraitCollection) -> UIColor)
this method.

 End to End Technology Solutions
End to End Technology Solutions
