Currying is a task that takes one argument at a time and brings back a new task awaiting the next argument. It is a modification of functions that translate function from callable as f (a, b, c) to f (a)(b)(c).
In this article, we will look at what currying is in Javascript, why you should also use currying, and how you can apply it with code examples.
What is currying in JavaScript?
Currying simply means evaluating jobs by multiple arguments and decomposing them into a sequence of activities with one argument.

In other words, curry is where the task – instead of taking all the issues at once – takes the first and returns the new task, takes the second and returns the new task, takes the third, and so on. arguments are resolved.
Why should I use currying?
There are several reasons why currying is ideal:
● Currying is a test method to make sure you get everything you need before you move on.
● It helps you to avoid passing the same variable over and over again.
● It divides your work into many smaller tasks that can handle a single load. This makes your work pure and less prone to mistakes and side effects.
● It is used in functional programming to create a higher-order function.
● This might be to your liking, but I love that it makes my code readable.
How does currying work?
Currying is a work that accepts many arguments. It will turn this work into a series of tasks, in which every small task will receive one argument:
Doing Currying in Javascript may be difficult to understand in terms of its meaning, but it will become clearer as we use it.
Example one: A simple, three-parameter function
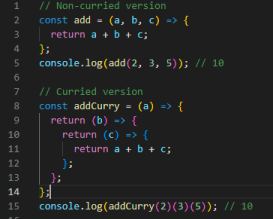
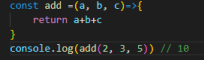
First, I will create a simple function that accepts three parameters:

After outputting this function, the result becomes 10.
What happened here is that this function adds all the parameters to the numbers we passed.
Now, this first example is just a simple function that accepts many parameters.
How do I convert existing work into a curried version?
Example two: Converting an existing function into a curried function
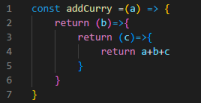
Let’s try this second example and see how we can use the curry function. In this example, this function will accept a single argument and return a series of tasks:

This is the curry implementation of the function. If we output this, the result will be 10:
![]()
In the first example, we created an addCurry function that accepted three arguments a, b, and c added its total a + b + c, (2) + (3) + (5), and returned the output as 10.
This second example shows how we used the same function but with a curried version that takes one argument and returns the function that takes another argument b, returns the function that takes another argument c, and that function returns its sum, which we have given. the same result as the first example: 10.
What we have done here is a nested activity, so each of these tasks takes one argument back to another argument and the task does not complete until you get all the parameters.
Example three: Creating a friend request curry function
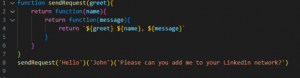
In this example, we will create a simple curry function when a user sends a friend request to a friend John:

Output:
![]()
We have created a sendRequest function that requires only one argument, greetings, and return the person’s name and the message we want to send to the user. Then, when we asked for a job, he released a message.
Modern currying with ES6
As my bonus tip, here is a modern way of applying to curry using the ES6 arrow function. Helps you write a small code:
![]()
Output:
![]()
Conclusion
For developers, currying can feel complicated. Although difficult to understand, you will learn it better if you use it in your JavaScript projects.
I used curry in some of my projects and learned how to do it. Here are some of the things I used for curry:
● Currying can be used to trick DOM into Javascript
● It can be used to trigger event listeners
● Currying can be used if you want to create a function that will only get one argument.
 End to End Technology Solutions
End to End Technology Solutions
