Introduction
Today, many business owners have understood the importance of doing business over the web. They have realized the benefits of having an online presence. And, that is the reason why ‘E-commerce, Brick and Click’ kind of businesses are growing exponentially. People, today, are paying developers more than ever to have a website or mobile application representing their business, with the sole motive being, providing the same services to the consumers over the web. Now, this process of providing services over the web generally includes money operations and that too, over the web. Here, the role of Payment Gateways come into play. Payment gateways provide a way for consumers to purchase products and services over the web, securely. There are many payment gateways available in India. But, the one that is the most reliable and secured Payment Gateway in India today is, CCAvenue. It currently powers more than 85% of the e-commerce merchants in the country and supports 27 foreign currencies. And, this blog is all about how you can integrate CCAvenue payment gateway in your website.
CCAvenue:
CCAvenue is a leading Payment Gateway Service Provider, authorized by Indian financial institutions, that allows online merchants to process their online transactions. They accept and validate Internet payments via Credit Card, Debit Card, Net banking, ATM-cum-Debit Card, Digital and Mobile Wallets, Mobile Payment and Cash Card modes from the end customers in real-time. CCAvenue provides a secure link between your website, issuing institutions, acquiring banks and payment processors. This enables e-commerce websites to sell products and services online, and accept payments in real-time.
Integration
Pre-requisites
The entire process of Integrating CCavenue Payment Gateway is quite simple. But, before starting the implementation you must have:
1- An activated CCAvenue account to get
- Merchant ID
- Access Code
- Encryption or Working Key
- Integration kit
Note: CCavenue provides a mobile integration kit and web integration kit for different technologies like ASP, JSP, PHP, etc. But, since our server environment is JAVA, we will use the web integration kit for JSP.
Integration Types
CCAvenue gives 4 different types of integration
- Billing Page(Non-Seamless) – CCAvenue provides a customizable billing page where users can enter billing and shipping information.
- iFrame Checkout – A predefined form is used to get and validate the payment data from the user. This method handles PCI compliance.
- Checkout Form – Merchant creates a custom form where users will enter their payment information and then this information will be sent to CCAvenue.
- Shopping cart – CCAvenue supports product management and shopping cart customization. Merchants can use these to save themselves from the hassle of creating and managing and cart by their own.
In our blog, we are going to implement the Billing page method i.e., the Non-Seamless one. So, our only work here is to redirect the customer from our website to the CCAvenue’s Billing Page where CCAvenue will take care of the transaction process, and handle the response received from CCAvenue after performing the transaction.
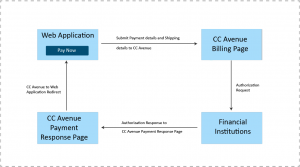
Process flow
- Customer selects the required product/service on your website and then proceeds to make payment.
- Customer is redirected to the CCAvenue billing page where he/she will enter billing, shipping and payment information.
- On entering the transaction information, CCAvenue initiates the authorization process by connecting to the relevant bank/processing organization.
- On receiving the authorization response from the bank, CCAvenue sends the response back to your web application with the transaction status where you will handle it accordingly.

CCAvenue Process Flow
Implementation Steps
After clicking the Pay now button,
Step-1 :- Front end requests for encrypted data from Server.
Your website’s frontend will first send the values of amount and currency to the server and will ask for the encrypted data so as to initiate the payment process with CCAvenue.
Step-2 :- Server encrypts the data and sends the response to the frontend.
This whole process occurs in a series of steps:
- Server generates a unique order id for transaction.1
- Encrypts2 all the required parameters3.
- Saves the required data in the database.
- Returns the encrypted data as a response to the website’s frontend.
Step-3 :- Frontend will redirect to the CCAvenue billing page.
On receiving the encrypted data from the server, the frontend will do a post request to the CCAvenue payment gateway with encrypted data and access code as request parameters. The gateway after recognizing the merchant will then forward the request to the CCAvenue billing page. The user enters their shipping, billing and payment details here and the rest is taken care of by CCAvenue.
Step-4 :- Create a POST API for handling the response sent by CCAvenue.
After the transaction completes, CCAvenue will post the response(success/failure) to the URL provided by you in the parameter, redirect url4. This URL basically, is the URL of a POST API that you have created. This API on receiving the response(encrypted) will first decrypt it, get the data, and then save the data into the database. It will then forward the control to a view page to show the status of the transaction to the end-user.
Step-5 :- Create a view page for showing the transaction.
Create a view page(JSP or Thymeleaf) which will show the response of the transaction to the end-user. The content of the page will be customized according to the values of transaction status.
Step-6 :- Implement the status API to check the status of Pending transactions.
Sometimes, the response of the transaction is lost midway, due to any reason. So, in order to tackle those cases, you can implement the CCAvenue’s Status API. The status API basically, will provide you with the status of a particular transaction. Another use of status API is to check the status of transactions that have ‘Awaited’ as status. Its implementation is very simple5. You have to provide either order Id or reference Id of the transaction. After getting the response of the API, decrypt it, handle it and accordingly update the results in the database. Either you can create a job for this which will call the Status API after regular intervals or you yourself can create an API to call the implementation manually.
And, here you go, your CCAvenue Payment Gateway Integration is complete and you are ready to perform your first transaction6.
After properly testing the implementation within your website, you can go live by moving it to the production.
Note:-
-
Order Id must always be unique.
- The jar and the method used by CCAvenue for encryption and decryption are provided in their integration kit.
- There are some mandatory parameters that must be included and some optional parameters that you can include if you want in the request which will be sent to CCAvenue. You can check the parameters in the integration document.
- For redirect and cancel URL, provide the URL of the API which will be hosted on your server which will handle the response provided by CCAvenue.
- Status API implementation is provided in the API documentation. Just, make sure to set the content type as ‘MediaType.APPLICATION_FORM_URLENCODED’ in the header while making the API request.
- Your all transactions will initially happen in a test environment. CCAvenue initially provides a test environment to test the payment flow. Url(test/live) is provided in the integration document.

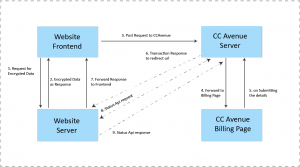
Merchant website to CCAvenue Payment Gateway flow(detailed)
Conclusion
A strong reason behind the popularity of CCAvenue is that it not only supports most of the e-Businesses(regardless of its size) but also provides consumers with a secure payment environment. And, with the clear integration procedure, the CCAvenue API simplifies the developer’s effort on payment gateway integration. In short, integrating CCAvenue is a win-win situation for all.
You can also read our blogs on Java:
1: Serialization & De-serialization in Java
2: Line Messaging API Integration with Spring-Boot
3: Externalize Property File for Traditional War Deployment in Spring Boot
InnovationM is a globally renowned Mobile app development company in India that caters to a strong & secure Android app development, iOS app development, hybrid app development services. Our commitment & engagement towards our target gives us brighter in the world of technology and has led us to establish success stories consecutively which makes us the best iOS App Development Company in India.
Thank you for taking out the time to read the blog.
 End to End Technology Solutions
End to End Technology Solutions
