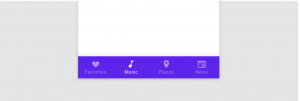
A material widget that appears at the bottom of an app and allows users to choose from three to five different views. Multiple objects in the form of text marks, icons, or both are laid out on top of a piece of material in the bottom navigation bar.

- It allows users to quickly navigate between an app’s top-level views. Side navigation could be a better match for larger displays.
- The BottomNavigationBar widget in Flutter seems to be simply a row of destination buttons with only a single callback which is transferred to the index of the tapped button.
Before you use BottomNavigationBar in your app, there are a few things to keep in mind.
- The number of items in your BottomNavigationBarItems is limited to 5 (with a minimum of 2).
- There will be an error if you have less than two items.
- You must define an icon and a label property, as well as the widgets that go with them.
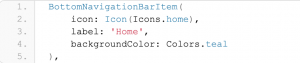
Basic code example that creates a Bottom Navigation Bar in Flutter.

Bottom NavigationBar Properties –
A list of properties can be configured when building a BottomNavigationBar widget.
- Items – It defines the list which is shown in the Bottom NavigationBar.
Code example to create a BottomNavigationBarItem.

- currentIndex – It tells us which bottom navigation bar object is currently active.
- onTap – When we tap one of the items on a bar, then we call this method.
- ionSize – It defines the size of all bottom navigation items icons.
- FixedColor – It’s used to change the color of the object you’ve chosen. It will be shown if no color has been assigned to the icon or description.
- type – It defines how a bottom navigation bar looks and behaves.
It has two distinct personalities: set and changing. If it’s null, the default value is fixed. Otherwise, shifting would be used. When shifting is used, when the button is tapped, the user can see an animation. Color change will be used as a UI feature of the moving Bottom Navigation Bar in our case.
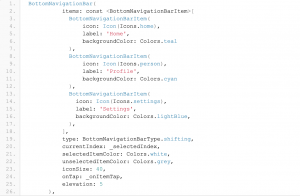
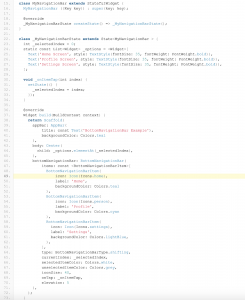
Complete Code Example –
Example of a Flutter app that uses the BottomNavigationBar widget.

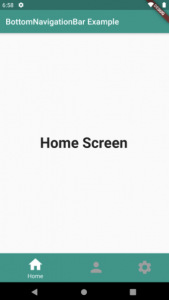
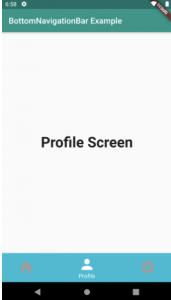
The Flutter app will look and work as shown in the images below if you build and run the code.

The first BottomNavigationBarItem is selected.

The screen when the Profile Button is tapped.
 End to End Technology Solutions
End to End Technology Solutions
