Introduction
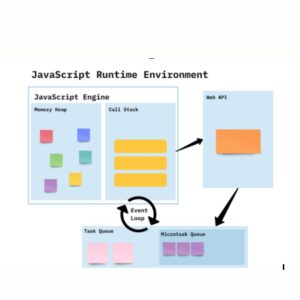
The event loop is a mechanism that is an integral part of the browser environment and runs continuously, whether the code is synchronous or asynchronous. The primary function of the event loop is to manage the execution of JavaScript code, placing callbacks in a queue and pushing them onto the call stack when they become available.
Why we need event loop ?
As we know, JavaScript is a single-threaded language, and everything that needs to be executed in JavaScript happens in the call stack. This means that whenever JavaScript code is executed, it is executed line by line, being pushed onto the call stack.
The call stack has a singular purpose — to execute the code that comes for execution, one after the other. It operates on a Last In, First Out (LIFO) basis, meaning the last function that gets pushed onto the stack is the first to be executed, So, the call stack’s role is essentially to manage the execution of code by pushing functions onto the stack and popping them off once they are executed. It ensures that the execution of JavaScript code occurs in a predictable and orderly manner.
But when we need to execute a piece of code at a specific interval (i.e. Asynchronous Task), we face a challenge because we want to send that code to the call stack after a particular time interval as the call stack immediately executes whatever is pushed onto it. So, the question arises of where to place that code for that specific time interval before pushing it onto the call stack.
The browser provides a solution to this problem through the concept of Web APIs.WEB APIs contain operations like setTimeout(), DOM APIs, fetch(), Local Storage, and console, among others. It’s important to note that these WEB APIs are part of the browser, not the JS Engine. When you make a call to functions like setTimeout(), the browser takes over and initiates a timer.
With setTimeout(), we can at least store the code somewhere else for a particular time interval without sending it to the call stack immediately. However, a new problem arises — how do we push that code onto the call stack after the specified time interval? The challenge here is that in a single-threaded language like JavaScript, only one thread can execute on the call stack at a time. So, even after a particular time interval, we cannot push the code onto the call stack until it is free.
To solve this problem queues(Task(callback) queue and Microtask queue) come in to the play. So after that particular interval of time , the code is placed in the queues based on the type of asynchronous task. All the callback functions or the blocks of code which comes through promises are placed in the microtask queue and the callback functions or the blocks of code which are inside the operations like setTimeout() are placed in callback queue.
How event loop works?
The event loop acts as an intermediary between the call stack and these two queues, constantly monitoring them. Whenever the call stack becomes empty, the event loop checks these queues and pushes the code onto the call stack.
However, if the call stack is free and If there is more than one piece of code available in the same queue then the code is pushed on first-come-first-serve basis. But if there is code in both the task (callback) queue and the micro task queue, the micro task queue takes priority. This means that the block of code present in the micro task queue will be pushed onto the call stack before the block of code present in the task (callback) queue. The event loop ensures this prioritization and orderly execution of code, managing the flow of asynchronous operations in JavaScript. Hence we can say that the event loop is a mechanism that ensures that the code executes smoothly and efficiently, without blocking the main thread. Without the event loop, providing a seamless user experience in web applications would be challenging.

Conclusion
Event loop acts as an intermediary between the call stack and callback queues, ensuring that asynchronous operations are executed without blocking the main thread. The event loop’s nuanced handling of the Micro Task Queue prioritizes certain tasks, contributing to the efficiency and responsiveness of JavaScript applications. Understanding the event loop is fundamental for developers navigating the intricacies of asynchronous programming in JavaScript.
 End to End Technology Solutions
End to End Technology Solutions
