CKEditor5 react is a modern JavaScript-rich text editor with a modular architecture. It is one of the most used free WYSIWYG rich text editors used because of it is clear UI and customization features.
Generate Plugin
Path – my-app
npm run strapi generate:plugin wysiwyg

Install CKEditor dependencies
Path – ./plugin/wysiwyg
npm i @ckeditor/ckeditor5-react @ckeditor/ckeditor5-build-classic
Implementing CKEditor
Path – ./plugins/wysiwyg/admin/src/components/CKEditor/index.js
Note – You have to create the folder manually in the src
Ex – /components/CKEditor/index.js
Add this code in index.js file
————————————
import React from 'react';
import PropTypes from 'prop-types';
import { CKEditor } from '@ckeditor/ckeditor5-react';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
import styled from 'styled-components';
const Wrapper = styled.div`
.ck-editor__main {
min-height: 200px;
> div {
min-height: 200px;
}
}
`;
const configuration = {
toolbar: [
'heading',
'|',
'bold',
'italic',
'link',
'bulletedList',
'numberedList',
'|',
'indent',
'outdent',
'|',
'blockQuote',
'insertTable',
'mediaEmbed',
'undo',
'redo',
],
};
const Editor = ({ onChange, name, value }) => {
return (
<Wrapper>
<CKEditor
editor={ClassicEditor}
config={configuration}
data={value}
onReady={editor => editor.setData(value)}
onChange={(event, editor) => {
const data = editor.getData();
onChange({ target: { name, value: data } });
}}
/>
</Wrapper>
);
};
Editor.propTypes = {
onChange: PropTypes.func.isRequired,
name: PropTypes.string.isRequired,
value: PropTypes.string,
};
export default Editor;
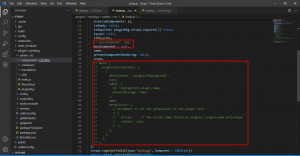
the main component should be null and remove the menu key object.
Path – ./plugins/wysiwyg/admin/src/index.js

Replace this code
mainComponent : null,
Remove this code
// menu: {
// pluginsSectionLinks: [
// {
// destination: `/plugins/${pluginId}`,
// icon,
// label: {
// id: `${pluginId}.plugin.name`,
// defaultMessage: name,
// },
// name,
// permissions: [
// // Uncomment to set the permissions of the plugin here
// // {
// // action: '', // the action name should be plugins::p lugin-name.actionType
// // subject: null,
// // },
// ],
// },
// ],
// },
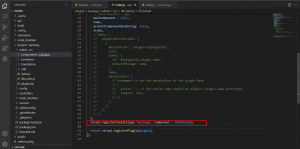
Add registerField method before return
Path – ./plugins/wysiwyg/admin/src/index.js

Import CKEditor
import CKEditor from "../src/components/CKEditor/index";
Add this code
strapi.registerField({type:"wysiwyg", Component : CKEditor});
Run command after changes done
- npm run build
- npm run develop
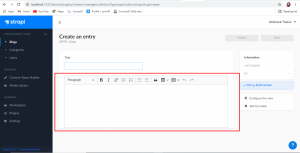
Result

 End to End Technology Solutions
End to End Technology Solutions

Very descriptive and well explained blog