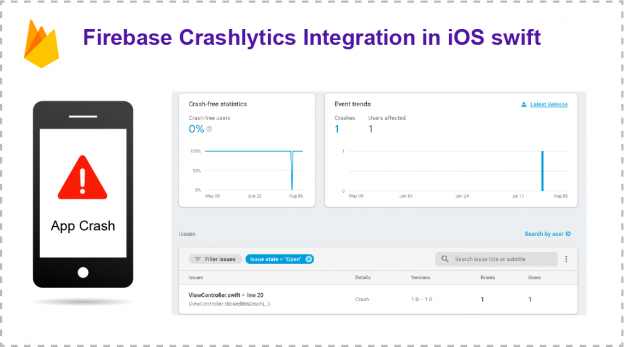
Introduction:
Nowadays, Firebase Crashlytics is a very important part of our projects to monitor crashes of our applications that may be an android or iOS application. For the time being it is an unbeatable tool to log your day to day crashes for each user of your application. It provides good documentation and step by step guide to integrate your application with Firebase Crashlytics. In other words, it is easy to integrate within a short amount of time. It seems like a plug and play tool and provides a good User Interface Dashboard to look at past and current crashes of your application. You can filter out crashes as per your requirements as it provides different kind of filters like filter by devices, OS, date, time, etc. So, let’s get started with the integration of Firebase Crashlytics in our iOS Swift Project.
Prerequisite:-
1. Xcode 10.2
2. Swift 5
3. Firebase Console Account
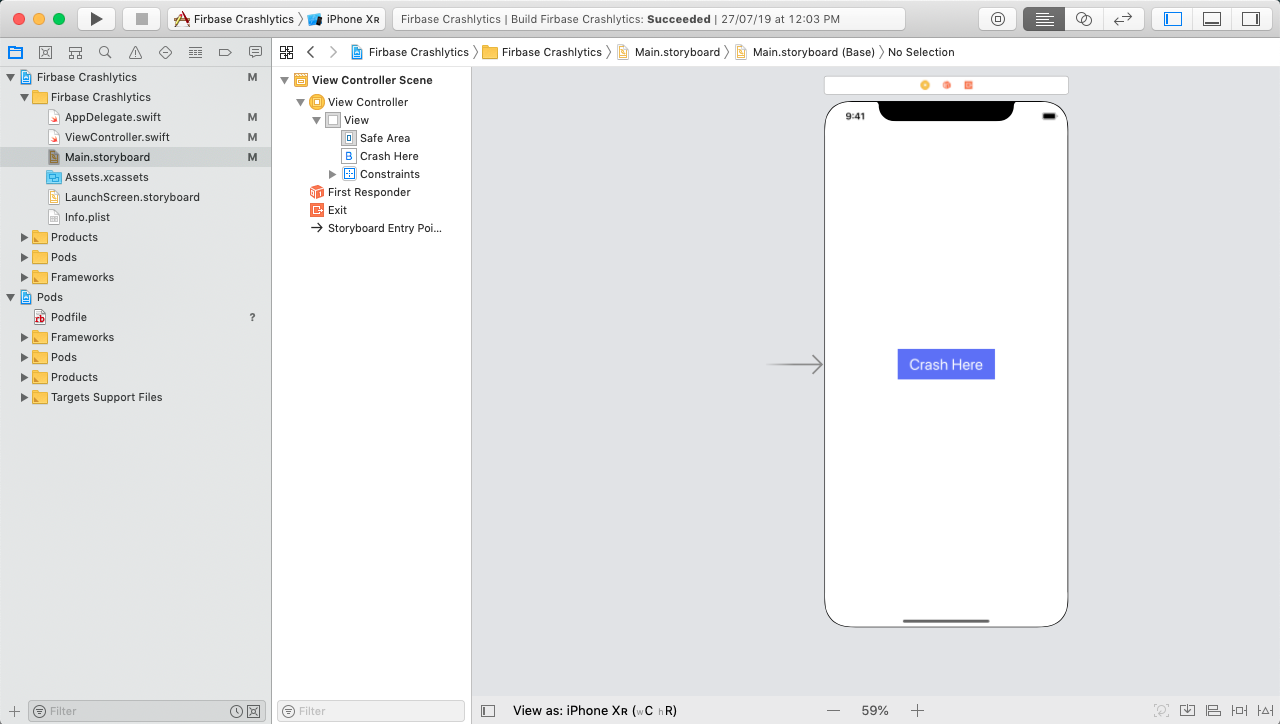
Step 1:- Create a new XCODE project with a button

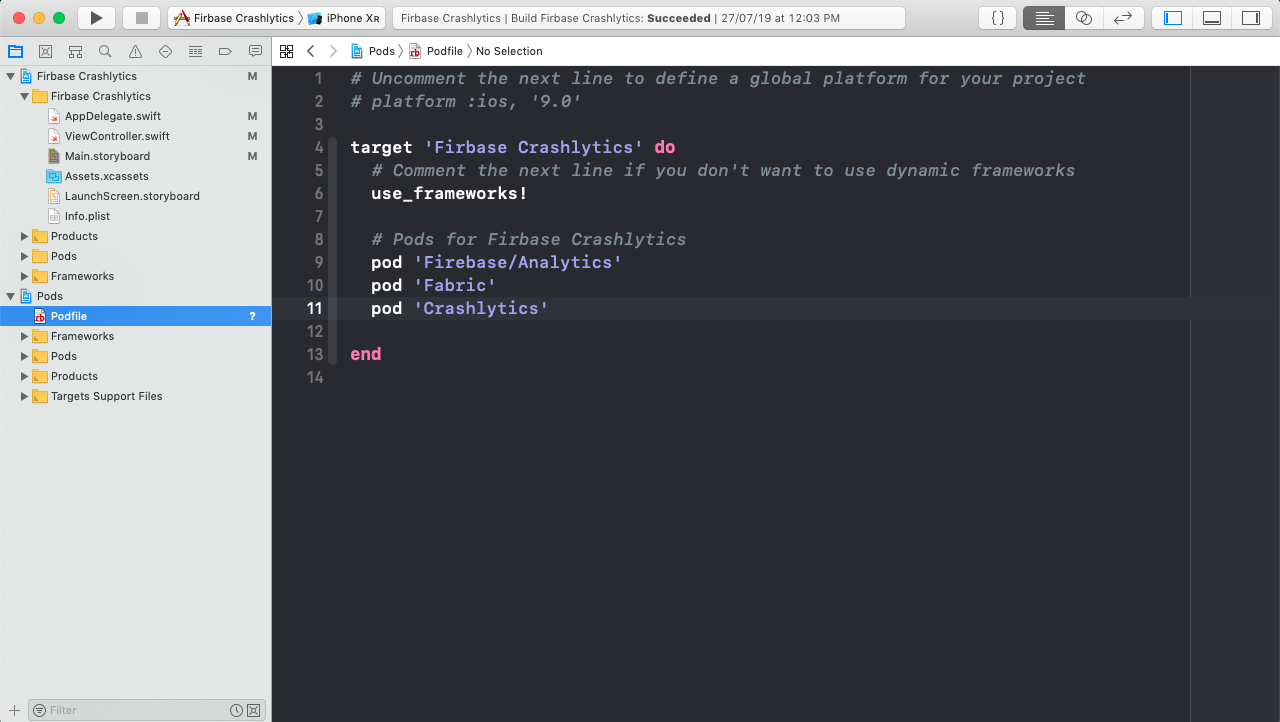
Step 2:- Generate pod file for your project and install pods as given below and reopen your project using *.xcworkspace file:-

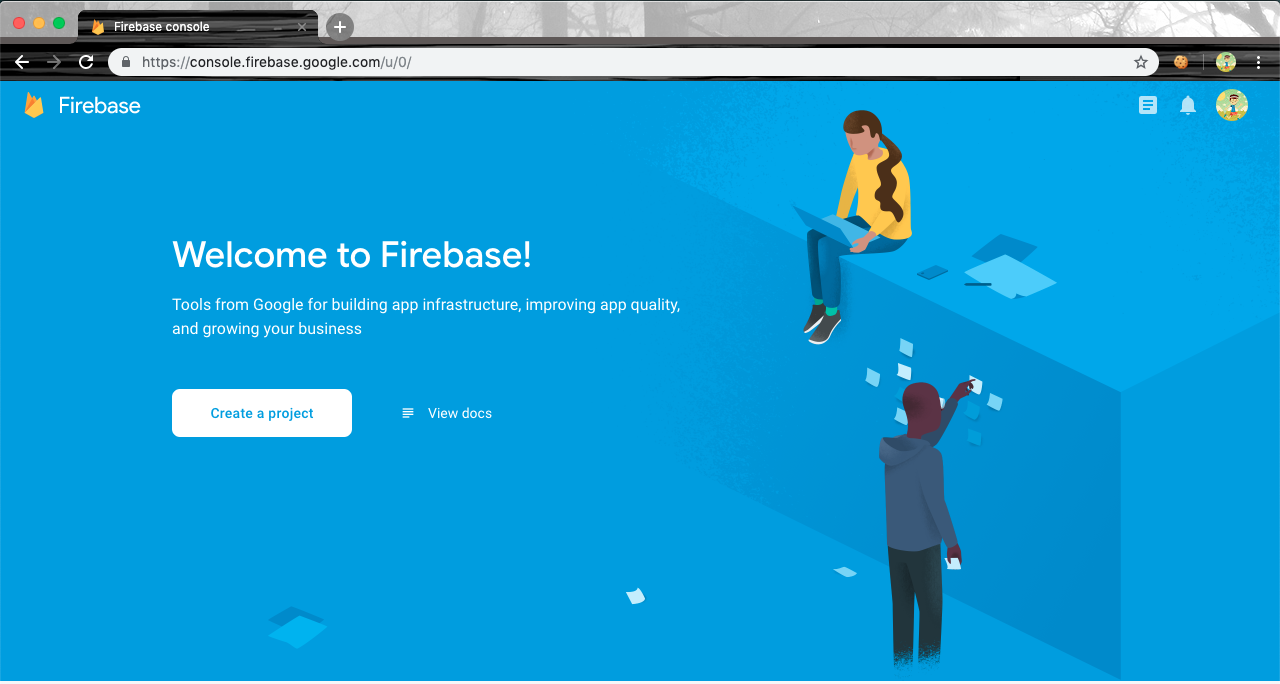
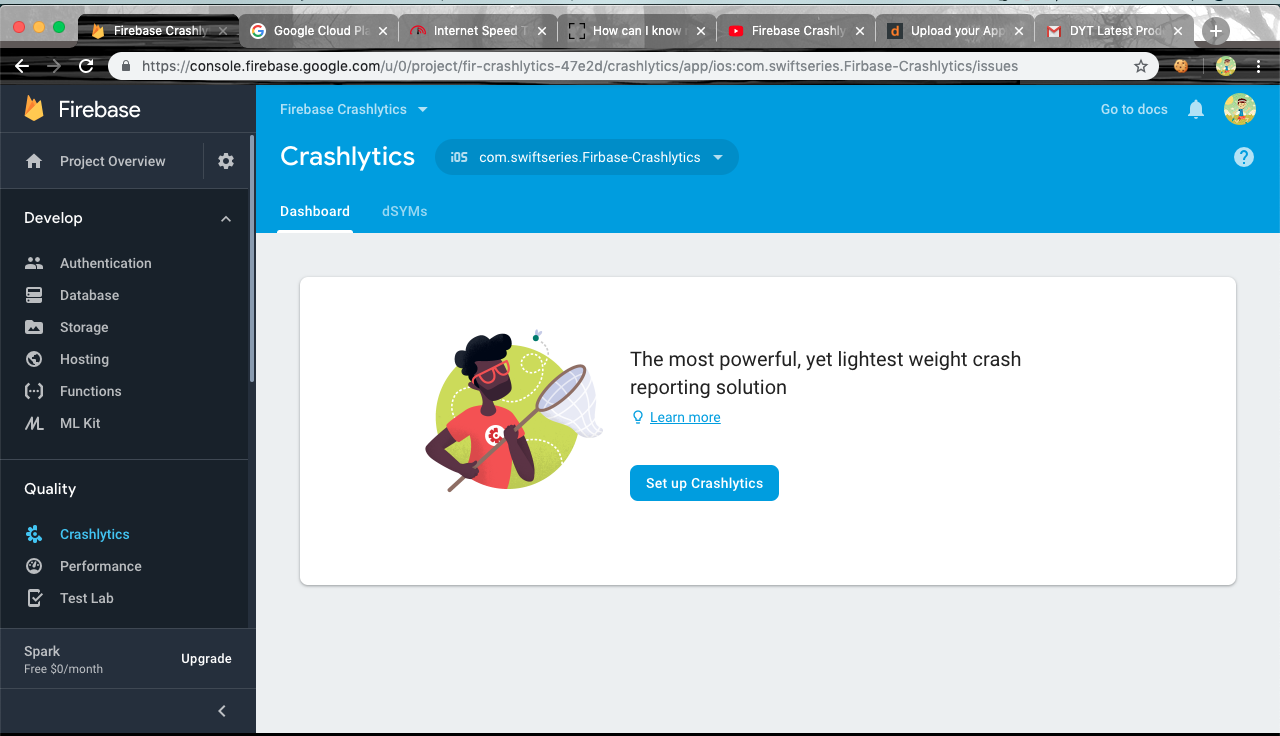
Step 3:- After successful installation of pods go to your Firebase Console. If you do not have any existing Firebase application then your screen should look like this:-

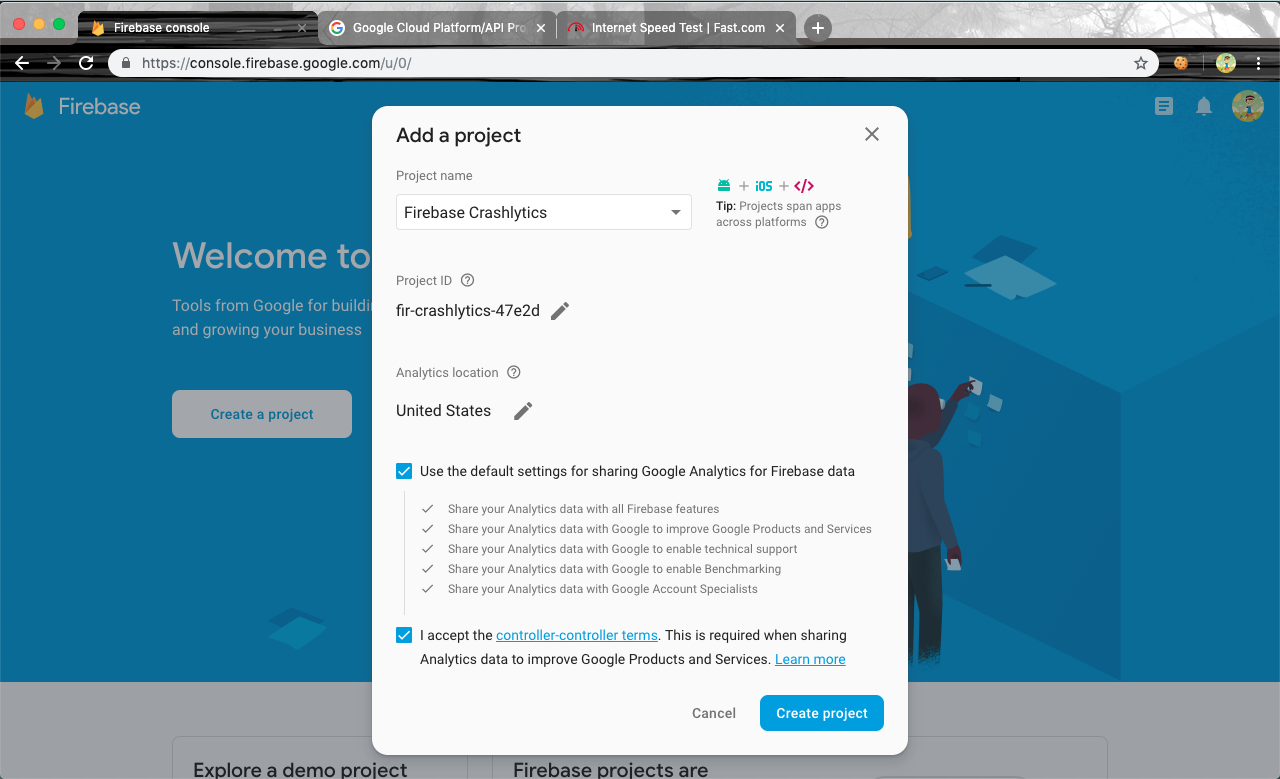
Step 4:- Now tap on ‘Create a Project’ button and create a new project, enter the name of a new Firebase project and accept terms & conditions and then tap on create the project. It will take some time to create a project. After the creation of the project click on continue.

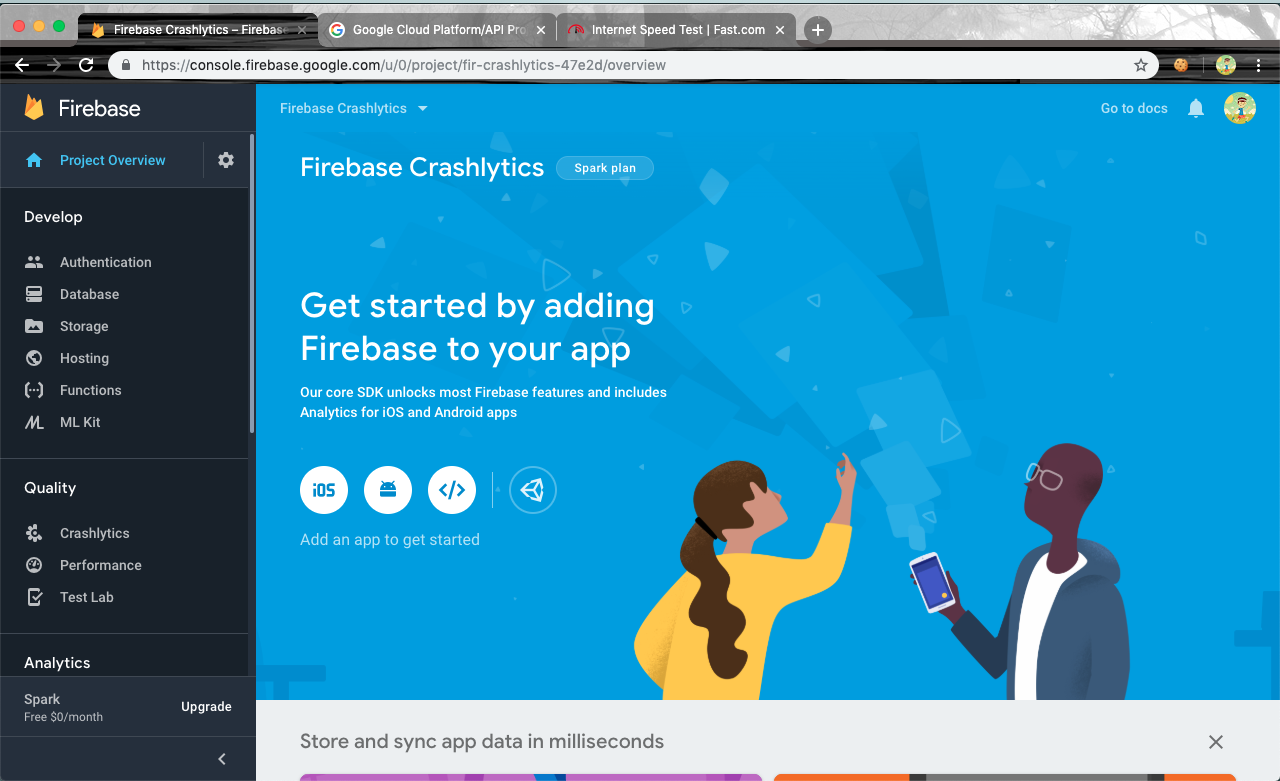
Step 5:- Now choose your platform of application, in our case, we will choose iOS.

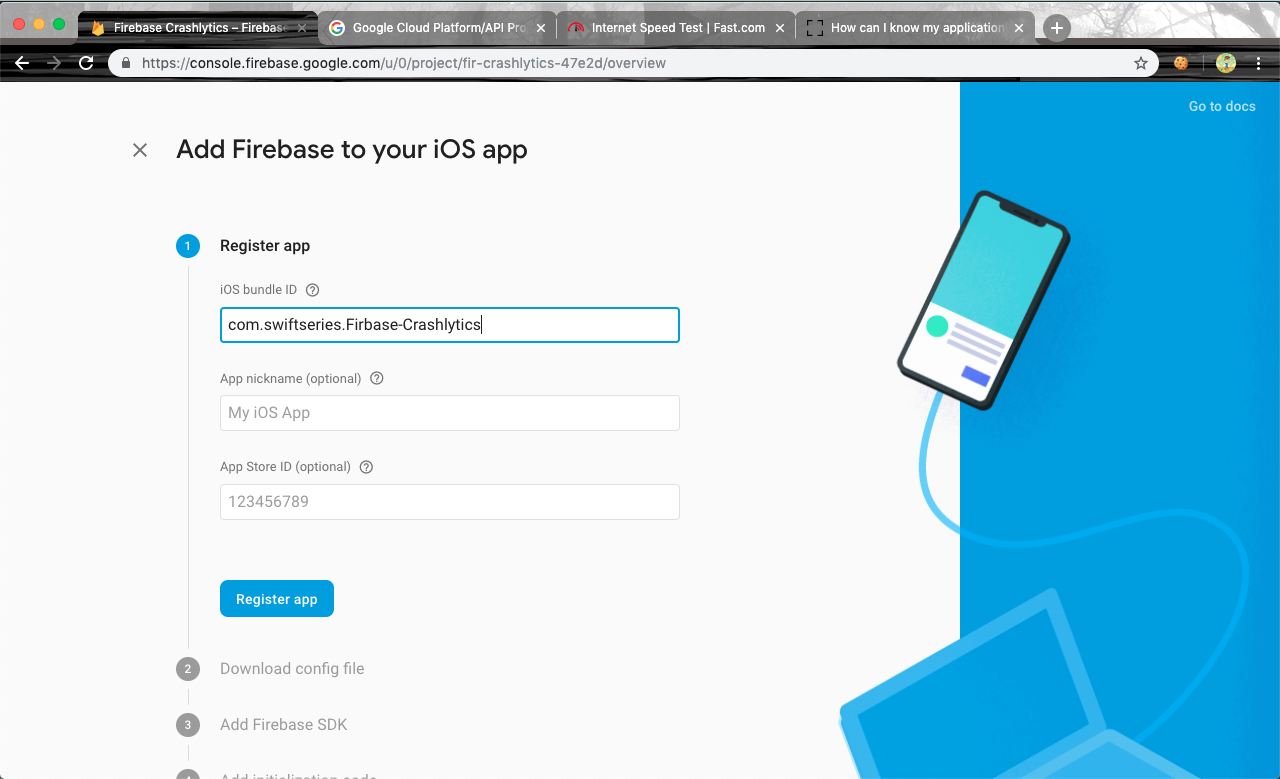
Step 6:- it will open a new form to register your Xcode project with firebase where you will have to enter your app details like iOS bundle Identifier (Then at the left select the top project item in the project navigator. Then select TARGETS -> General. Bundle Identifier is found under Identity ) etc. and Finally tap on register app.

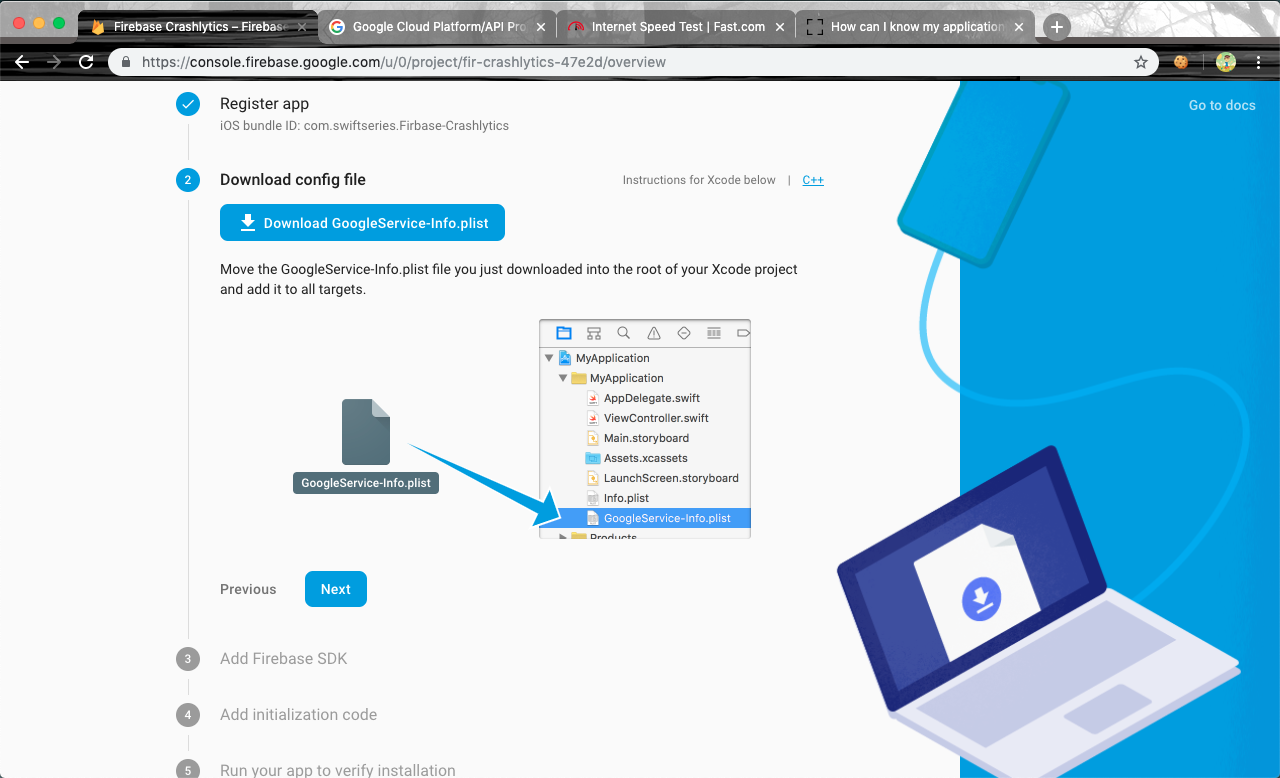
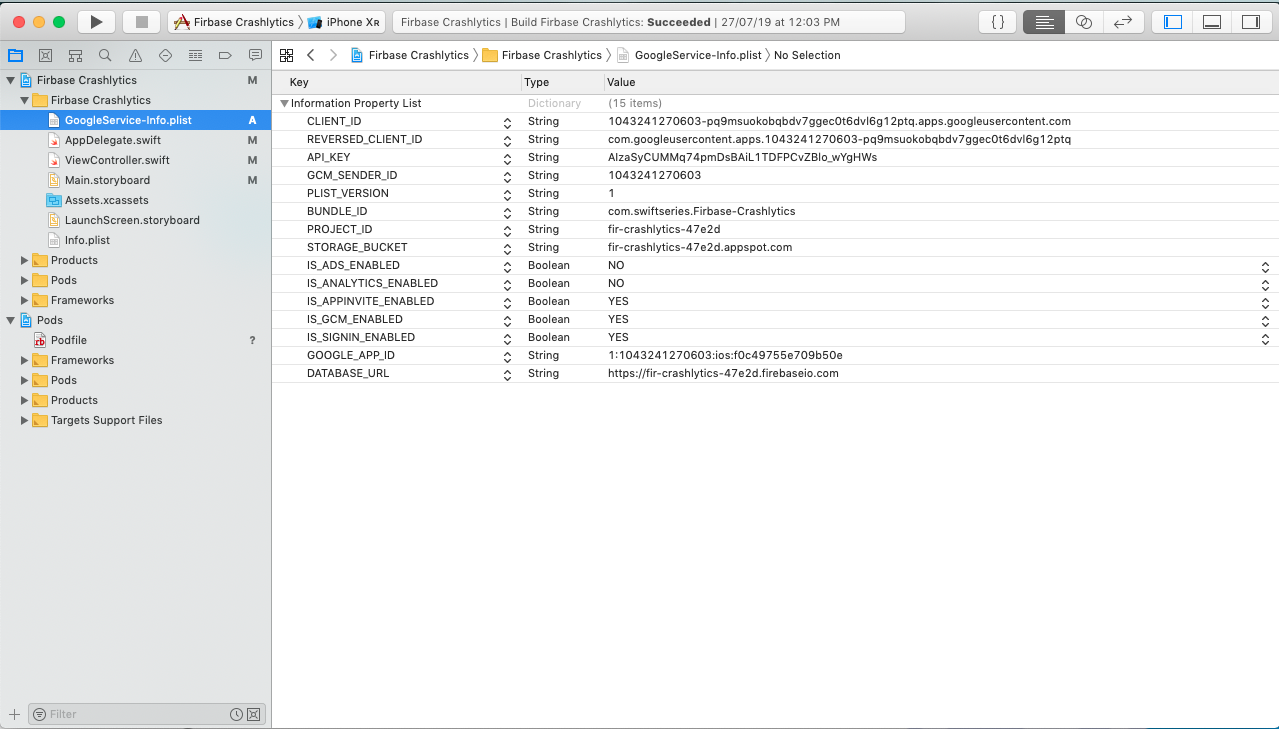
Step 7:- Download GoogleService-Info.plist file and place it in your project


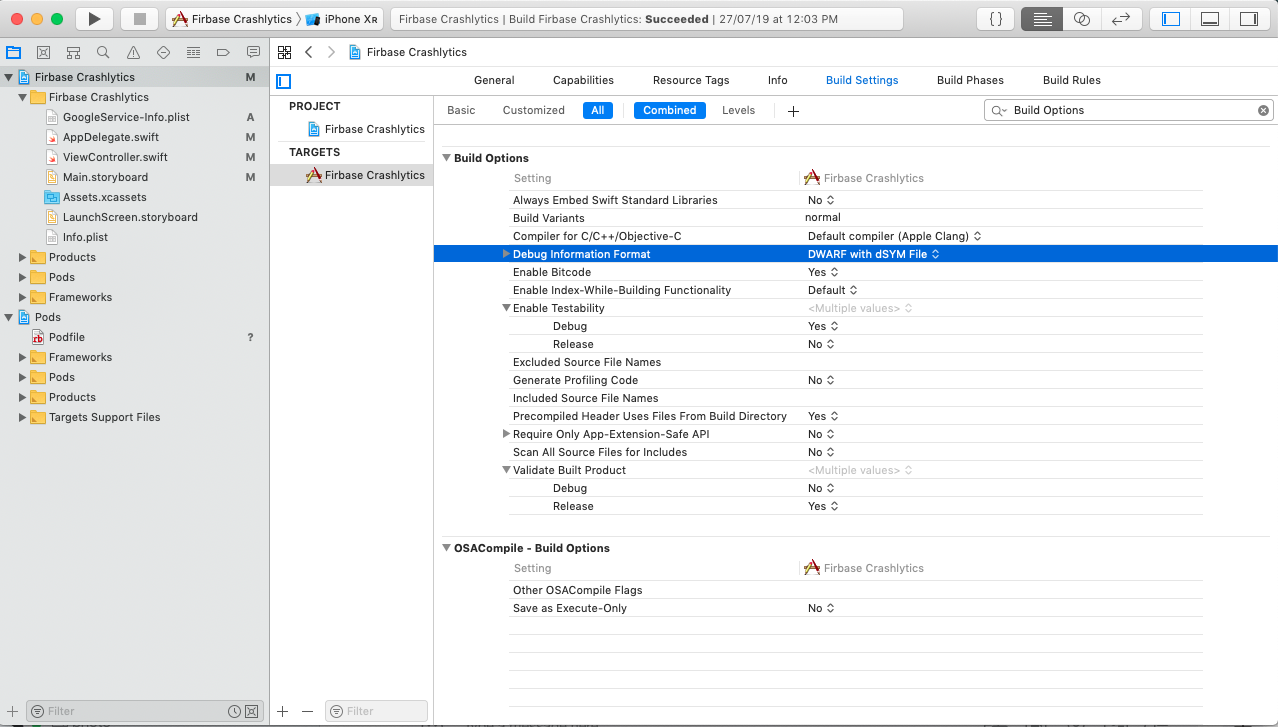
step 8:- Now there is an important step i.e., Select the top project item in the project navigator at the left. Then select TARGETS -> Build Settings and search for Build Options.
Now under build options select “DWARF with dSYM File” as debug information format.

Step 9:- Now again go on the browser and click on next after downloading google info plist file. Now it will say to install a pod which we have installed already so, skip this step and click on next.
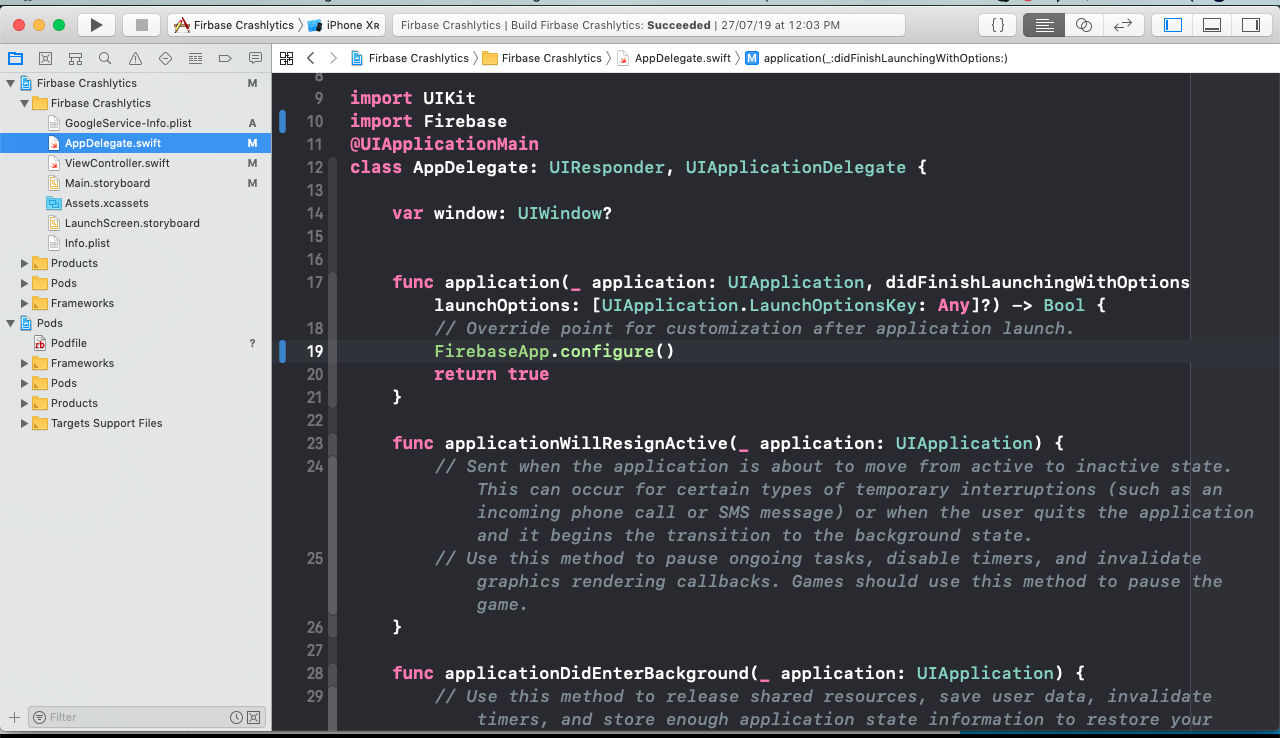
Now it will ask to add Firebase initialization code into our app delegate file as given below:-

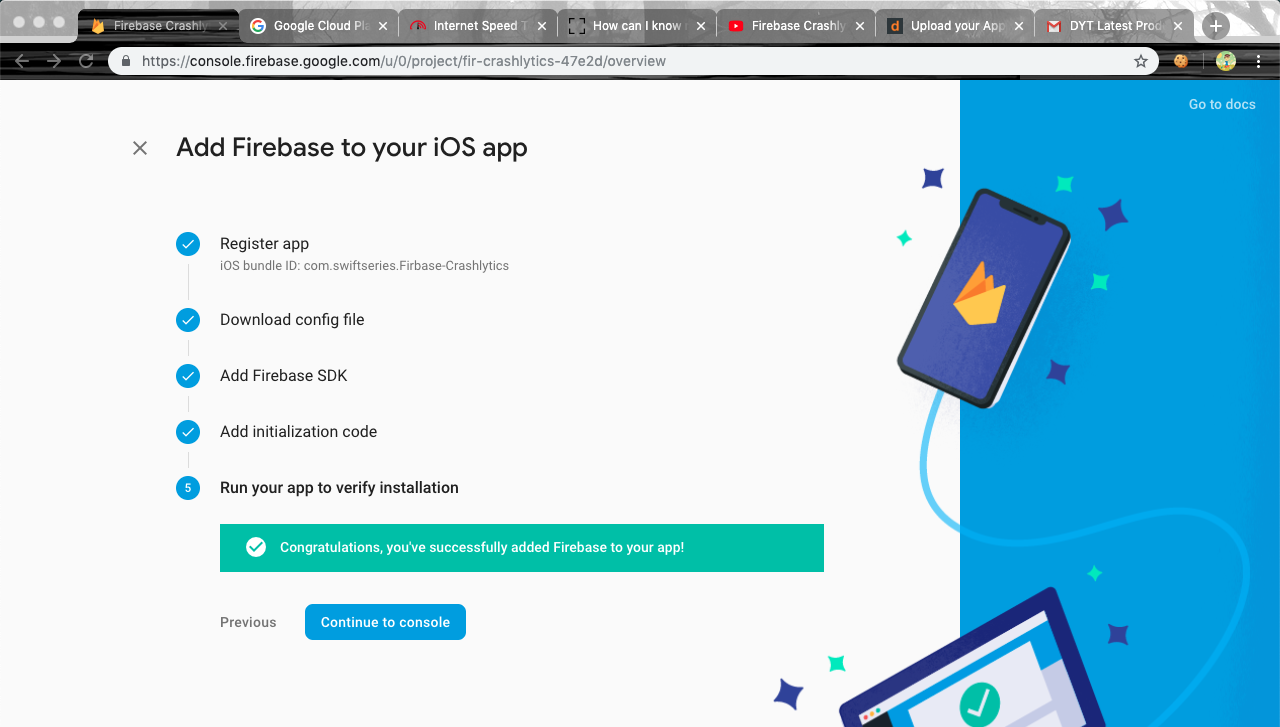
After addition of above code click on next and run your app so that Firebase can recognize your app. After successful recognition of your app, tap on ‘Continue to console’ or you can skip this process by clicking on skip this step:-

Step 10:- Select Crashlytics from the left panel that would look like this as given below and tap on ‘Set up Crashlytics’:-

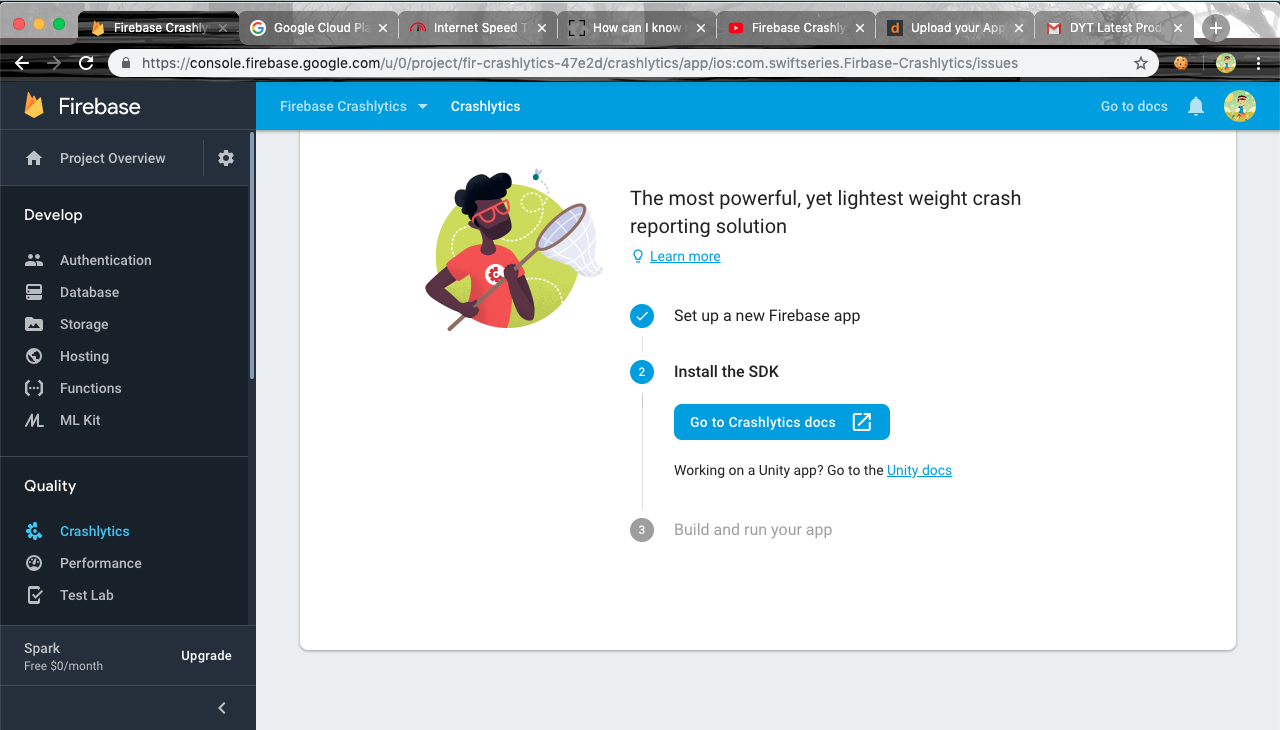
Now, select ‘No’ if you are creating a fresh and new application or ‘Yes’ if you are migrating a fabric app to Firebase. In our case, I am going to select No.

Now click on Go to Crashlytics docs
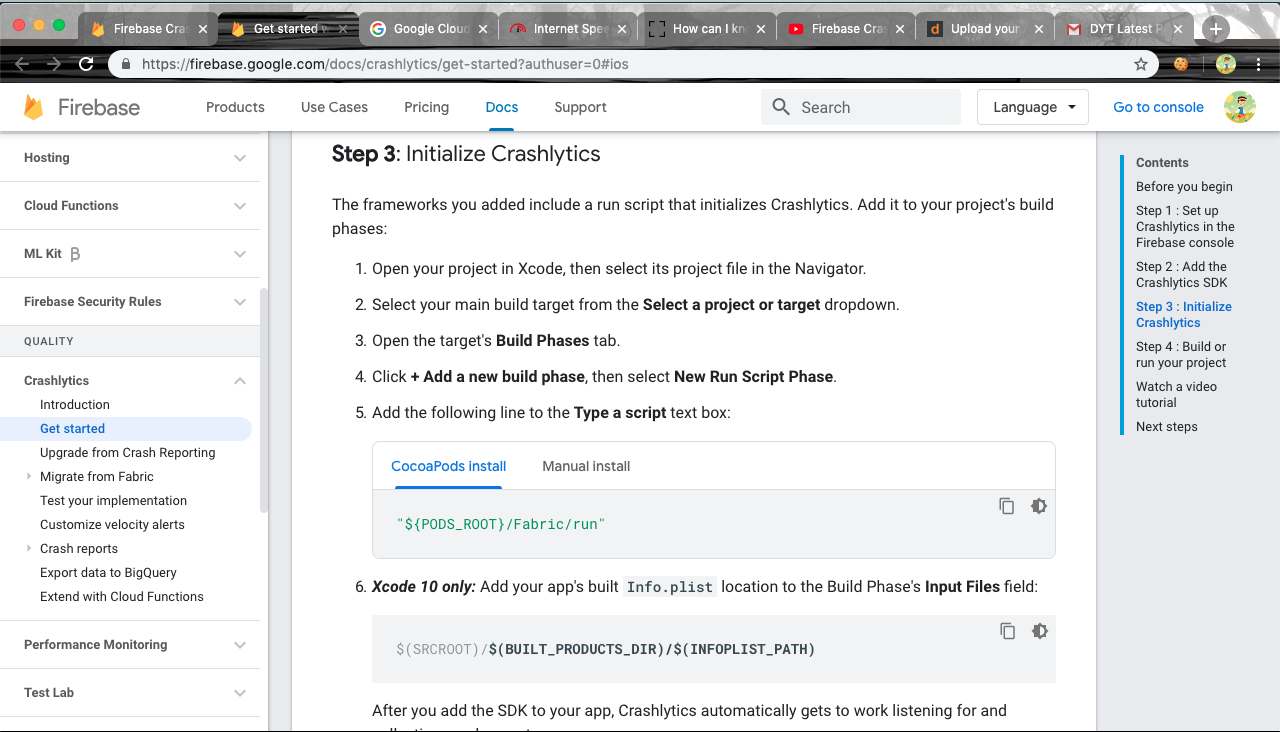
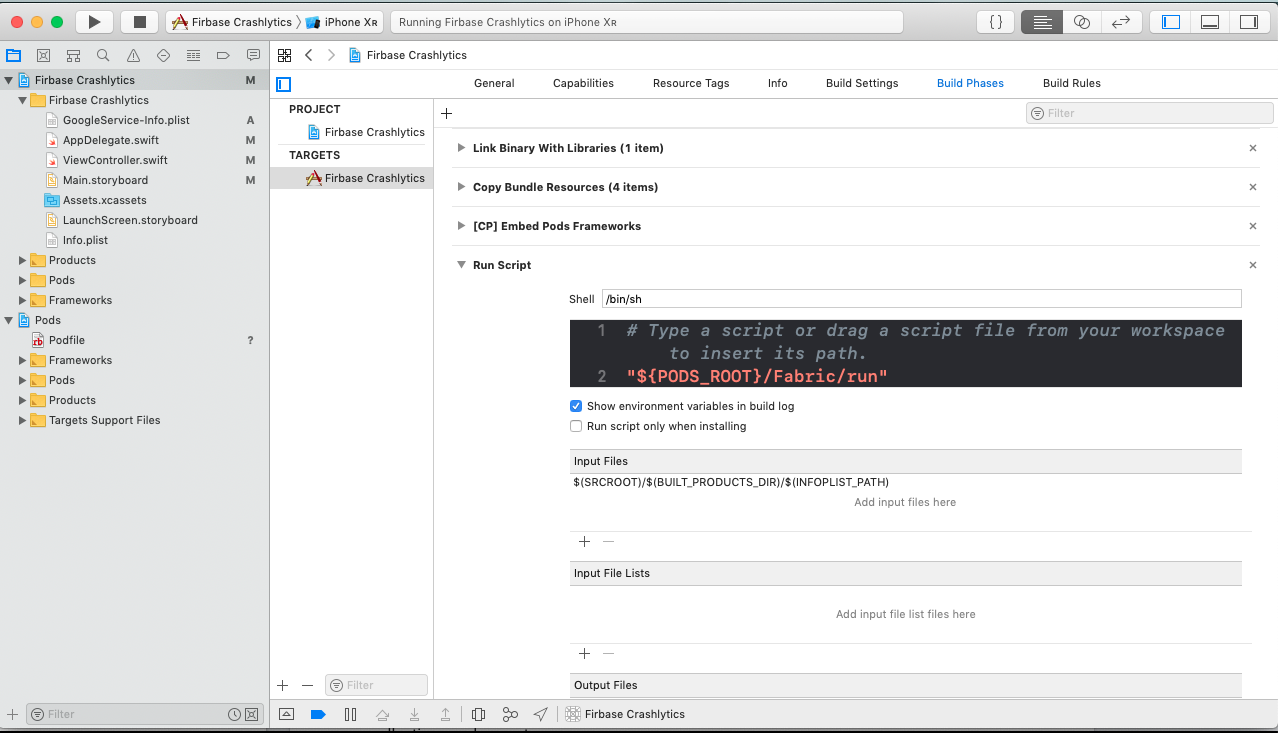
Step 11:- Follow given steps on Crashlytics docs. you can skip 1st and 2nd step as we have already completed it. Directly follow step 3


if you are not having Run Script section you can add it by clicking on + icon.
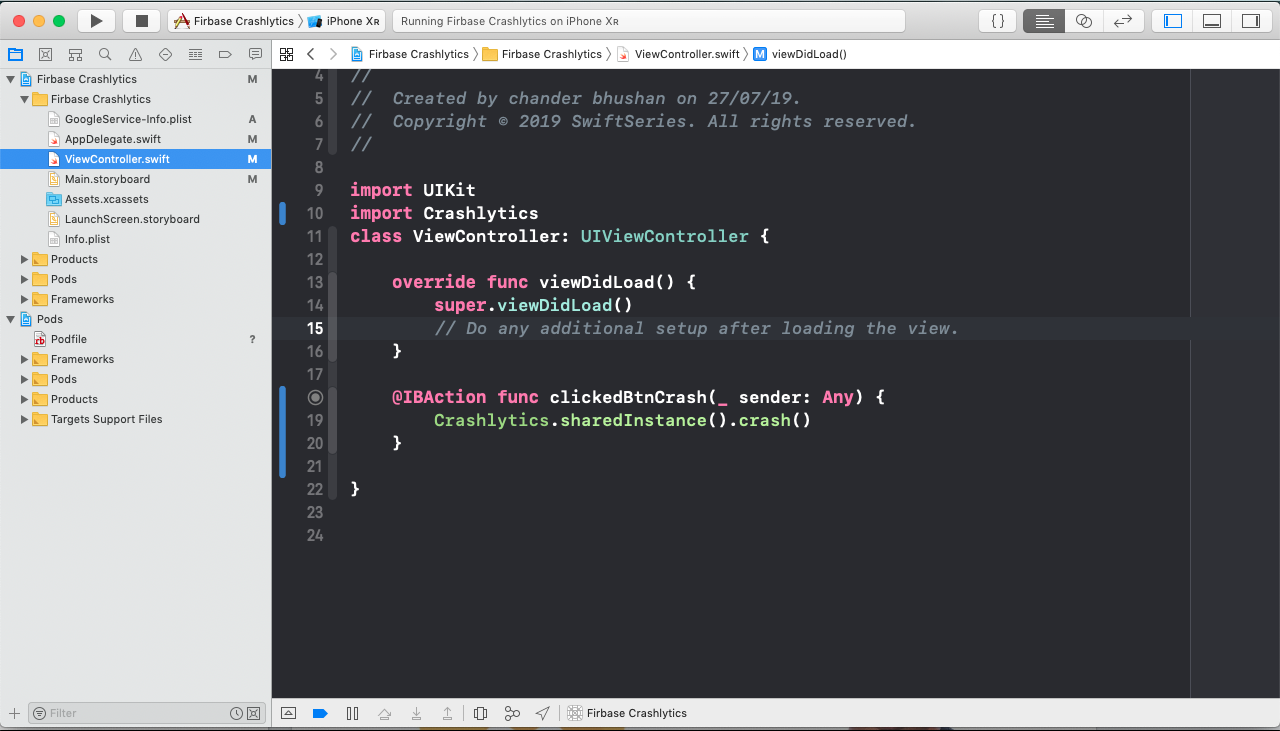
Step 12:- Whoa.. we are almost done now just create action outlet of your UI button which we have designed and put a code to crash your application.

Step 13:- Now follow these given below instructions to log your first crash:-
1. Build and Run your application (on simulator or iOS device)
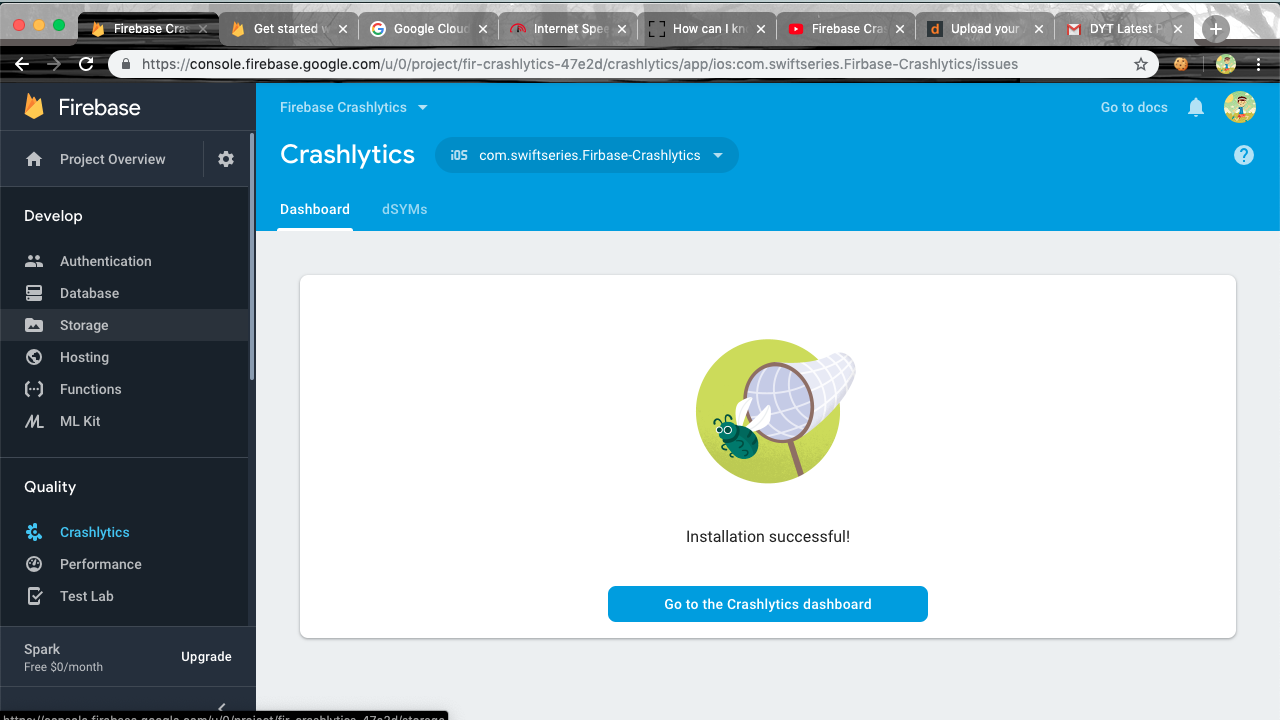
After the successful running of your app, Firebase Console will look like this. Just press ‘Go to the Crashlytics dashboard’ button:-

2. Stop the running app from Xcode by pressing the stop button
3. Now run your application from device’s or simulator’s home screen
4. Tap on the crash button to crash your application.
5. Now rerun your application from home screen and look at crashlytics dashboard
6. If the crash is not logged in then try to crash your application 4-5 time else you have not followed complete instructions of this blog. Kindly go through all instructions.
We are the best Mobile Application Development Company in Noida fulfilling various requirements of clients from all over the world. At InnovationM we love to build powerful, interactive, and user-friendly mobile applications for our customers. InnovationM has been rated among Top 10 Mobile Application Development Company in India.
Complete video tutorial here:-
[youtube https://www.youtube.com/watch?v=G2RVTkKgas0&w=560&h=315]
 End to End Technology Solutions
End to End Technology Solutions