In this blog, we are going discuss about MVP Design Pattern for android which is a better and modified alternate of MVC.
Note:
I am trying to make this(MVP) concept as easy as possible because everyone might have different opinions for MVP. So, do not get confused because it is simply a design pattern
to write our code in more readable and segregated manner. The main concept we are
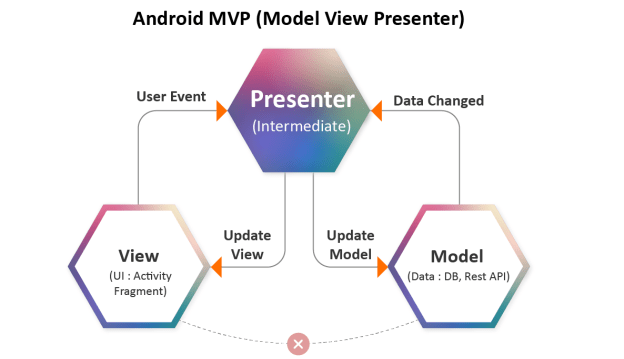
going to learn is how all three MODEL, VIEW, PRESENTER are interlinked and after
getting familiar with this, you can implement this design pattern in your own way.
What is MVP?
MVP is a design pattern for developers to write their code in more readable, maintainable and
scalable manner. In MVP, our code is divided into three parts named as Model, View and Presenter rather than placing the whole code in one Activity.
1.Model
Everything which is related with data is a part of Model. Model contains a data provider and the code which fetches and updates the data. This part of MVP i.e Model updates the database or communicates with a web server.
2.Presenter
The presenter will have the whole business’ logic and when an operation is performed or data is changed then it will notify the View for updation .
3.View
A view part of MVP contains a visual part of our application like showing dialogs, toast
messages, handling visibility. View contains only that part which is related to UI and
it does not contain any logic related to displayed data, and it is controlled by presenter.
Why use MVP?
This MVP design pattern helps to segregate the code in three different parts which are business logic (Presenter) UI part (View) and data interaction(Model). This modulation
of code is easy to understand and maintain.
For example: In our application, if we use the content provider to persist our data and later we want to upgrade it with SQLite database then it will be very easy in case of MVP design pattern.
How to implement MVP for Android:
A simple example for Login a user with MVP design Pattern.
/*The Interface LoginPresenter.*/
public interface LoginPresenter
{
/*when user click on login button from Activity*/
void handleLogin(String username, String password);
}
/*The Interface LoginView.*/
public interface LoginView
{
void showValidationErrorMsg();
void loginSuccessFully();
void loginFail();
}
/* Class LoginPresenterImpl.*/
public class LoginPresenterImpl implements LoginPresenter
{
private LoginView loginView;
public LoginPresenterImpl(LoginView loginView)
{
this.loginView = loginView;
}
@Override
public void handleLogin(String username, String password)
{
if ((TextUtils.isEmpty(username) || TextUtils.isEmpty(password))
{
loginView.showValidationErrorMsg();
}
else
{
if (username.equals("Standerd") && password.equals("Standerd"))
{
loginView.loginSuccessFully();
}
else
{
loginView.loginFail();
}
}
}
}
/* Main Activity Class.*/
public class MainActivity extends AppCompatActivity implements LoginView
{
private LoginPresenter presenter;
private TextView textViewUserName;
private TextView textViewPassword;
private Button buttonLogin;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initializeView();
presenter = new LoginPresenterImpl(this);
buttonLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
presenter.login(textViewUserName.getText().toString(), textViewPassword.getText().toString());
}
});
}
private void initializeView()
{
textViewUserName = findViewById(R.id.textViewUserName);
textViewPassword = findViewById(R.id.textViewPassword);
buttonLogin = findViewById(R.id.buttonLogin);
}
@Override
public void showValidationErrorMsg()
{
Toast.makeText(this, "Username or Password is incorrect", Toast.LENGTH_SHORT).show();
}
@Override
public void loginSuccessFully()
{
Toast.makeText(this, "Login SuccessFully", Toast.LENGTH_SHORT).show();
}
@Override
public void loginFail()
{
Toast.makeText(this, "Something went wrong", Toast.LENGTH_SHORT).show();
}
}
Conclusion:
In android, it is not easy to separate interface from logic but MVP design pattern makes it
easier to prevent the activities which may end up degrading into coupled classes.
In big applicaitons, it is important to organize and manage the code which makes the applications easy to maintain and extend.
 End to End Technology Solutions
End to End Technology Solutions