For lot of companies who wish to have a mobile presence, they are faced with a dilemma whether to go native or leverage mobile web as their mobile strategy. Nope – this article is not yet another comparison between the ubiquitous native vs mobile web (vs hybrid) discussions, but focuses on how best a mobile web development strategy and decision making is implemented.
For those who decide to build mobile web solutions, they need to deal with a few considerations to build a mobile web presence, some of which are covered in the article:
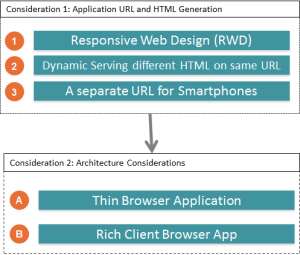
Consideration 1: Application URL and HTML Generation
When building a mobile web solution, a key consideration is the URL which serves the HTML content. The typical question that comes up is – do we need to keep a common URL for mobile web and desktop web, or shall we go for different URLs:
There are three approaches to provision URLs and serve HTML content:
Responsive Web Design (RWD)
Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device. RWD techniques like fluid layouts and media queries are applied on client-side to generate separate HTML/rendering from different devices from the same common URL.
Dynamic Serving different HTML on same URL
Sites that dynamically serve all devices on the same set of URLs, but each URL serves different HTML (and CSS) depending on whether the user agent is a desktop or a mobile device is a not-so-common server-driven approach.
A separate URL for mobile devices
Dedicated URL for serving content for mobile phones (with a separate URL for desktop web) is a common approach.
The End Result in all the three approaches: An HTML page optimized for viewing on a mobile web browser
Consideration 2: Application Architecture
After we are over with considering Application URL Strategy, the next consideration is whether we need to build a traditional thin browser application or are we aiming for a rich client browser app?
Thin Browser Application
A request is made by the mobile browser to the server and the server is responsible for creating & sending the HTML response to the client.
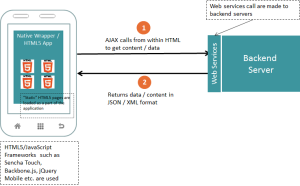
Rich Client Browser App
HTML5 pages are cached on the client side and trips are made to the server to get the data only.
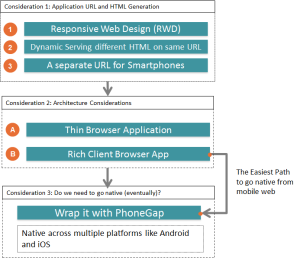
Consideration 3: Do we need to go native (eventually)?
If one of the long term objectives is to “try” out the mobile web route and to build a native application if things work out, then it also becomes a consideration in mobile web development strategy.
A rich client browser app offers the easiest path to go native by wrapping the HTML5 contents into a native app using PhoneGap. See below:
Native Wrapper using PhoneGap
Summary
A well-thought of mobile web development strategy is important for any organization which has decided to go for web as their mobile development strategy (instead of going native).
The three considerations covered in this article help simplify technology and strategy decision to build successful mobile web solutions.
 End to End Technology Solutions
End to End Technology Solutions