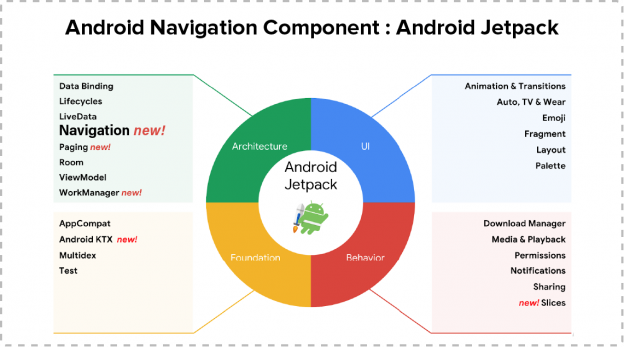
What is Android Jetpack?
Android Jetpack is the collection of various types of libraries, tools as well as guidelines. Jetpack is more convenient to make a strong android application very easily and quickly. Android Jetpack avoids writing boilerplate code so android app developers are free to concentrate on the exact requirement of the application.
Android Jetpack offers androidx.* package libraries support, eventually it updates more frequently than the android studio platform.
What’s new?
All new change adopted in Android Jetpack is categorized into four sections:
1) Foundation Component
2) Architecture Component
3) Behaviour Component
4) UI Component
Foundation Component:
a) Backward Compatibility
b) Kotlin Language Support
c) Testing
i.e. AppCompat, Android KTX, Multidex, Test
Architecture Component:
There is a lot of things new, it is convenient to make a robust application.
i.e. Data Binding, LiveData, Lifecycles, Navigation, Room, Work Manager, Paging, View Model, etc.
Behaviour Component:
Behavior Component assists more to use Android Services like Notification, Sharing, and Permission.
For this, it provides some standard components: Download Manager, Media, and Playback, Slices, Preferences, and Notification.
UI Component:
The UI Component in Android Jetpack going to be very helpful to design pretty applications.
i.e. Animation and Transitions, Emoji, Layout, Palette, etc.
Finally, that’s enough for Android Jetpack intro. So what’s now? Well, now we will focus on the Android Navigation Component.
Android Navigation Component :
As an Android Application Developer, you people might be familiar with Android Jetpack’s Navigation Component. So, Let’s start.
Android Navigation introduced in Google I/O 2018 and established version is in March 2019. So, We are late ???
So, This is good to start now and trying out its implementation.
There, we will also be able to utilize ‘Single Activity Architecture’, here we will see complex android navigation implementation.
I thought what are the possible ways to implement Single Activity Architecture eventually, I felt the navigation-graph might be suitable.
A navigation graph is a resource file that contains your destinations and actions. The graph represents your app’s navigation paths.’
To use the navigation component, it is required to have android studio 3.2 or above, actually, I am currently running Android Studio 3.6.
There are some steps which you should follow to set up with Android Navigation Component :
Step 01:
//Navigation def nav_version = "2.1.0" implementation "androidx.navigation:navigation-fragment-ktx:$navigationVersion" implementation "androidx.navigation:navigation-ui-ktx:$navigationVersion" implementation "androidx.navigation:navigation-fragment:$navigationVersion" implementation "androidx.navigation:navigation-runtime:$navigationVersion"
Step 02:
Now, this is time to make NavHostFragment in activity_main.xml file.
<fragment android:layout_width="0dp" android:layout_height="0dp" app:defaultNavHost="true" android:id="@+id/nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" app:navGraph="@navigation/nav_graph"/>
Step 03:
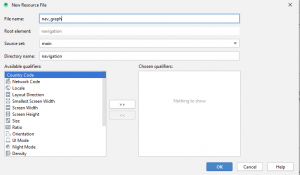
Create navigation graph, for this right-click on res folder
res -> New -> Android Resource Directory
select resource type in the dialog to Navigation and give a directory name i.e. navigation
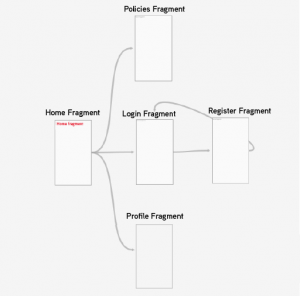
Now, create a file in the navigation directory named i.e. nav_graph. In the design section of nav_graph file, you can select a fragment among which you want to interact, there must be a host fragment and establish a connection among them.


Step 04:
Now in Java source code (Code Snippet)
lateinit var navController: NavController var navHostFragment = supportFragmentManager.findFragmentById(R.id.my_nav_host_fragment) as NavHostFragment navController = navHostFragment.navController NavigationUI.setupWithNavController(bottom_nav_view, navHostFragment.navController) //var appBarConfiguration = AppBarConfiguration(navHostFragment.navController.graph) var appBarConfiguration = AppBarConfiguration( setOf( R.id.homeFragment, R.id.profileFragment, R.id.loginFragment, R.id.policiesFragment ) ) setupActionBarWithNavController(navHostFragment.navController, appBarConfiguration)
You can also read our blogs on Android:
2: Custom Camera using SurfaceView
3: Android 8.0 Behavior Changes
4: Offline Content Storage and Sync with Server when Modified
InnovationM is a globally renowned Mobile Application Development Company in India that caters to a strong & secure Android app development, iOS app development, hybrid app development services. Our commitment & engagement towards our target gives us brighter in the world of technology and has led us to establish success stories consecutively which makes us the Best iOS Application Development Company in India.
Thank you for taking out the time to read the blog.
 End to End Technology Solutions
End to End Technology Solutions